Laravel 9 Google Charts Example Tutorial
Mar 17, 2022 . Admin
Hi dev,
Today, I am explain how to implement and use google chart in laravel 9. you will learn dynamic charts in laravel 9. I will discuss about laravel charts step by step so that you can understand. To engender dynamic pie chart in laravel i will utilize google chart in laravel 9. In this tutorial i will show you 2d and 3d pie chart where you can show that how to transmute google chart options.
Google Charts provides an impeccable way to visualize data on your website. You can do dynamic pie chart in laravel utilizing chart js with laravel. But here i will utilize google chart.
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2: Create Route
first of all we will create simple route for creating simple line chart. so let's add simple routes as like bellow:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GoogleChartController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('chart', [GoogleChartController::class, 'index']);
Step 3: Create Controller
Here, we will create new controller as GoogleChartController. so let's add bellow code on that controller file.
app/Http/Controllers/GoogleChartController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use DB;
class GoogleChartController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
$users = User::select(DB::raw("COUNT(*) as count"), DB::raw("MONTHNAME(created_at) as month_name"))
->whereYear('created_at', date('Y'))
->groupBy('month_name')
->orderBy('id', 'ASC')
->pluck('count', 'month_name');
return view('chart', compact('users'));
}
}
Step 4: Create Blade File:
<!DOCTYPE html>
<html>
<head>
<title>How to Implement and use Google Chart in Laravel 9? - Mywebtuts.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1 class="text-center my-3">How to Implement and use Google Chart in Laravel 9? - Mywebtuts.com</h1>
<div id="google-line-chart" style="height: 500px"></div>
</body>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Month Name', 'Register Users Count'],
@php
foreach($users as $key => $value) {
echo "['".$key."', ".$value."],";
}
@endphp
]);
var options = {
title: 'Register Users Month Wise',
curveType: 'function',
legend: { position: 'bottom' }
};
var chart = new google.visualization.LineChart(document.getElementById('google-line-chart'));
chart.draw(data, options);
}
</script>
</html>
Step 5: Create Dummy Records:
Here, we need to add some dummy records on users table as monthly wise.
you can create dummy records using laravel tinker command as bellow:
php artisan tinker User::factory()->count(30)->create()
You need to create users on each month with created date as like bellow screen shot:

All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
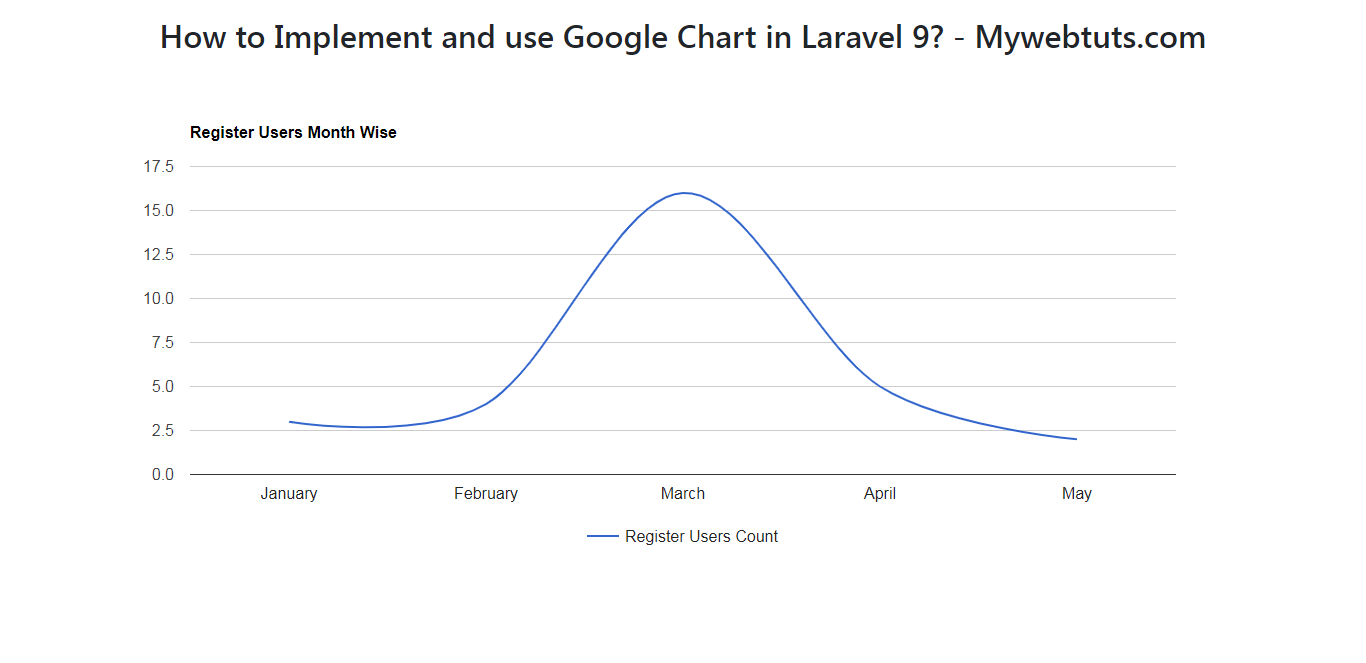
http://localhost:8000/chartOutput:

I hope it can help you...
