How to install Vue JS in Laravel 9?
Feb 14, 2022 . Admin
Hi friends,
In this tutorial how to install vue js in laravel 9?. This tutorial shows you how to install Vue js in laravel 9. if you want to see an example of installing Vue js in laravel 9 then you are in the right place. We will look at the example of laravel 9 install Vue js. we will help you to give the example of laravel 9 using the Vue js example.
Vue Js is very much compatible with Laravel framework in comparison other javascript frameworks like React, Angular etc. If you are not familiar that how can we work with vue js in laravel 9, this small article will help you.
After successfully installing the above package then we are ready to install vue with our application.
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2: Install Laravel UI
Let's run the bellow command to install laravel UI package by bellow command:
composer require laravel/ui
Next, you have to install the laravel UI package command for creating auth scaffolding using bootstrap 5. so let's run the bellow command:
php artisan ui vue OR php artisan ui vue --auth
Now let's run bellow command for install npm:
npm install && npm run dev
It will generate CSS and js min files.
Next run migration command:
php artisan migrateRun Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/
now you can see layout bellow as here:
Home Page: Login Page:
Login Page:
 Register Page:
Register Page:
 Dashboard Page:
Dashboard Page:

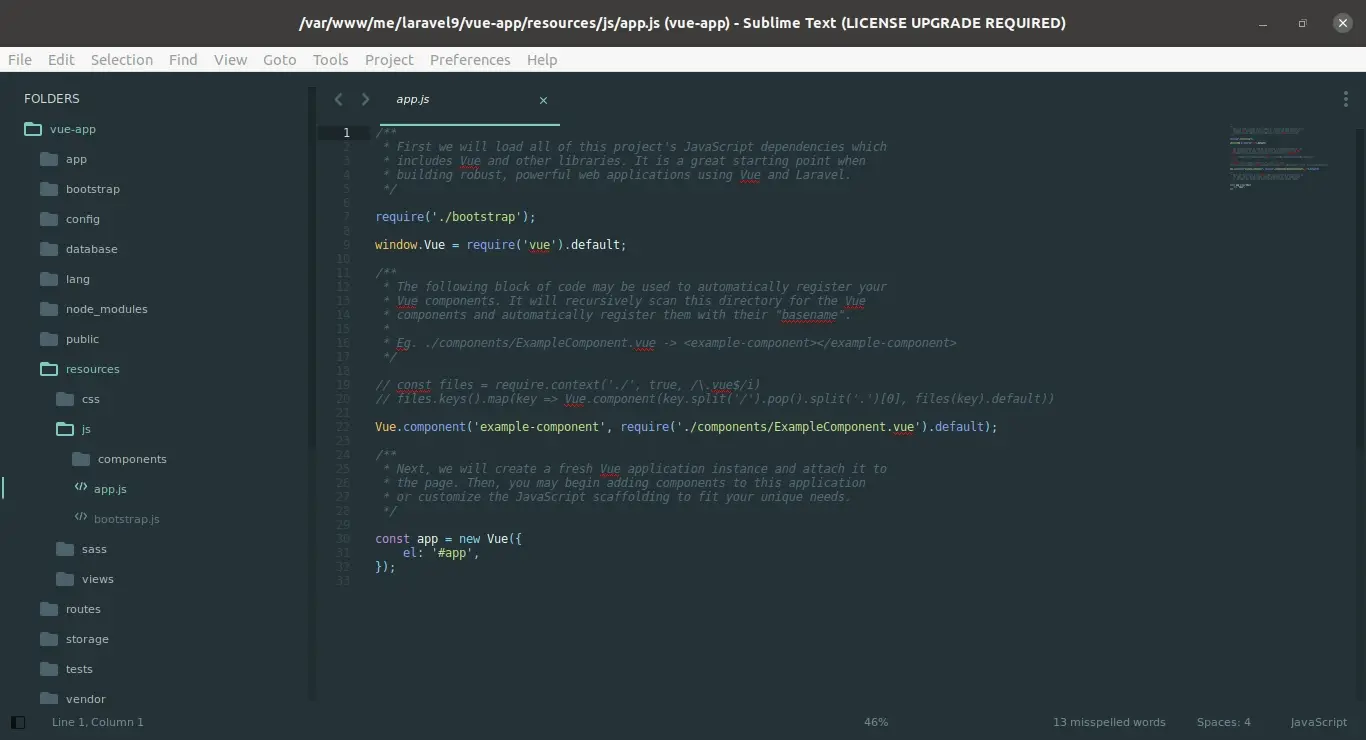
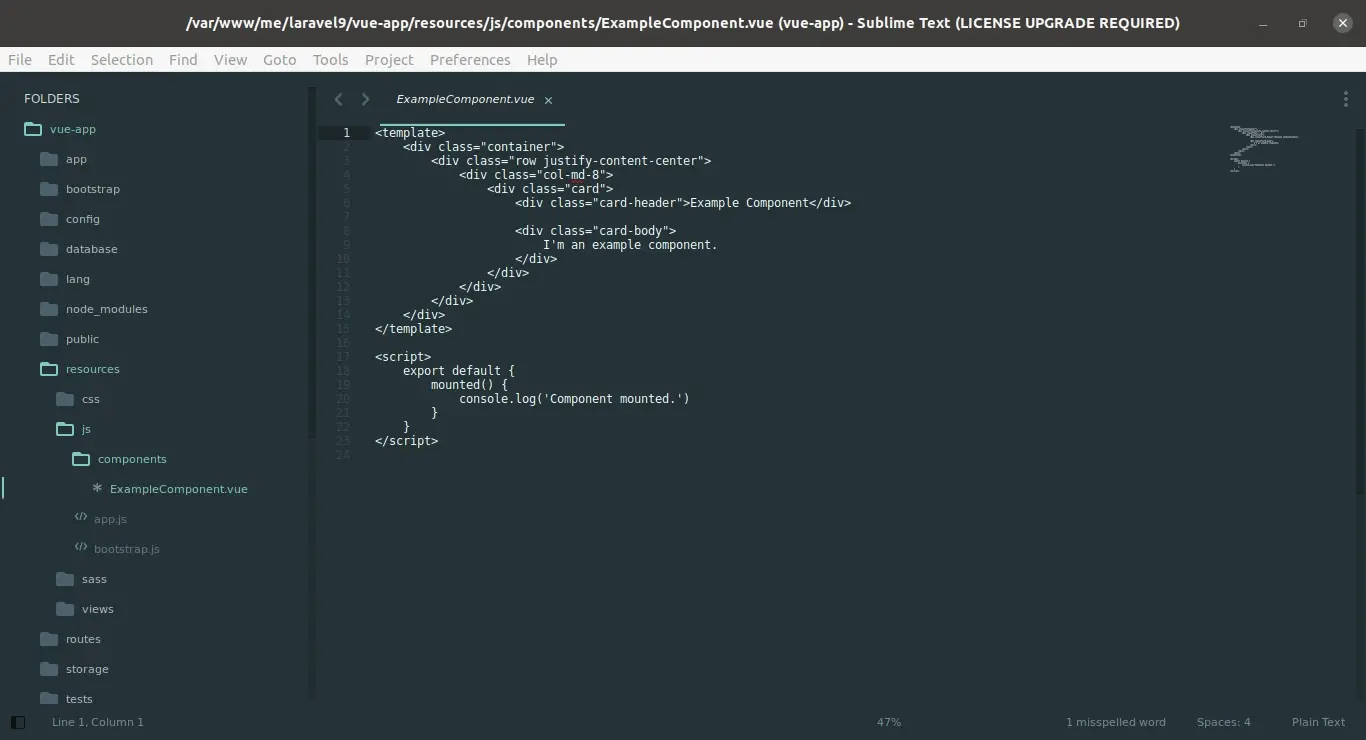
You can see bellow screen shot that laravel ui create js and component setup:


I hope it can help you...
