Laravel 10 Vue JS Authentication Scaffolding Tutorial
Mar 01, 2023 . Admin

Hi friends,
Today, I would like to show you laravel 10 vue js authentication scaffolding tutorial. you can see step-by-step guide to setting up laravel 10 vue js auth scaffolding. I would like to share with you how to create a secure login system with laravel 10 vue js auth scaffolding. I would like to share with you best practices for implementing laravel 10 vue js auth scaffolding. you will do the following things for tips and tricks for using laravel 10 vue js auth scaffolding.
If you are a beginner with laravel 10 then I am sure I can help you to install vue in laravel 10. it's a very simple way to install using laravel ui composer package.
After successfully installing the above package then we are ready to install vue with our application.
Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip the following step.
composer create-project laravel/laravel example-appInstall Laravel UI
Let's run the bellow command to install laravel UI package by bellow command:
composer require laravel/ui
Next, you have to install the laravel UI package command for creating auth scaffolding using bootstrap 5. so let's run the bellow command:
php artisan ui vue OR php artisan ui vue --auth
Now let's run bellow command for install npm:
npm install && npm run devIt will generate CSS and js min files. Next run migration command:
php artisan migrateRun Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/
now you can see layout bellow as here:
Home Page: Login Page:
Login Page:
 Register Page:
Register Page:
 Dashboard Page:
Dashboard Page:

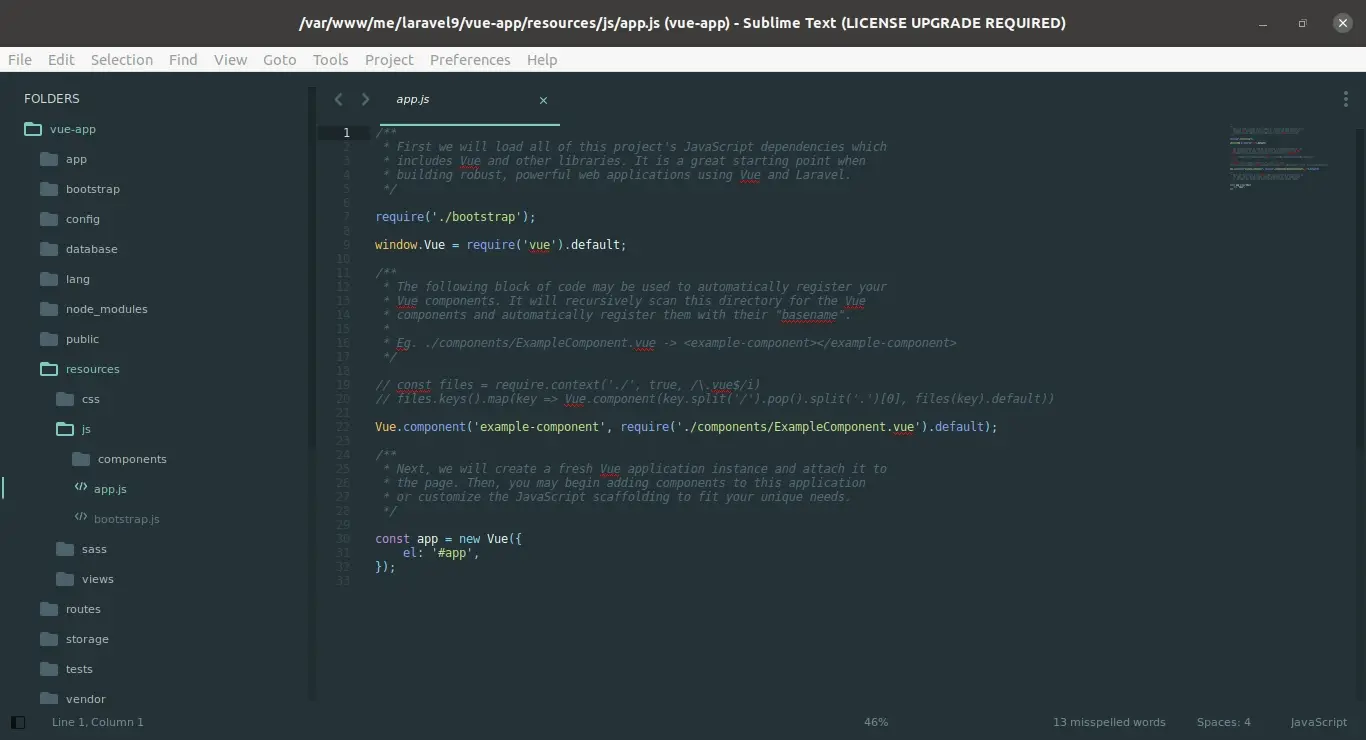
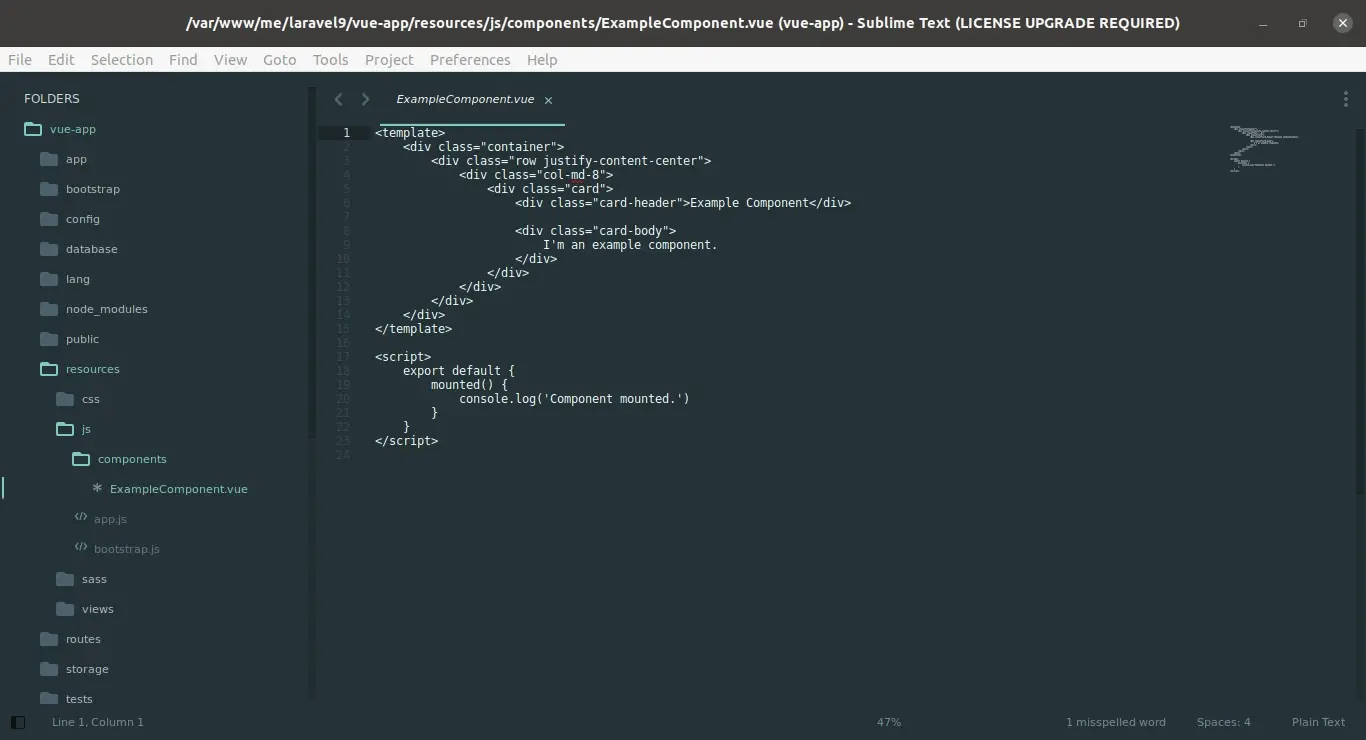
You can see bellow screen shot that laravel ui create js and component setup:


I hope it can help you...
