Laravel 9 Ajax Autocomplete Search from Database Example
Apr 29, 2022 . Admin

Hi Guys,
In This Article, I am going to scratch and learn you how to use and implement ajax autocomplete search from the database in laravel 9 application.so We will learn how to utilize in laravel 9 application. I written a simple example for ajax autocomplete search. I will justify you ajax autocomplete search in laravel 9.
So, suppose you have thousand or millions of records in your database if you are dealing with like you have products table and thousands of records so it's not possible to give a drop-down box, but it is better if we use autocomplete instead of the select box.
Here I will show you a full example of ajax autocomplete search in laravel 9. So let's started first of follow a few steps to get an example.
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2: Database Configuration
In this second step, we will create database Configuration for the example database name, username, password, etc for our crud application of laravel 9 So let's open the .env file and fill all details like as bellow:
.envDB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=here your database name(blog) DB_USERNAME=here database username(root) DB_PASSWORD=here database password(root)Step 3: Create Migration Table
php artisan make:migration productsdatabase/migrations/2021_05_29_064753_create_products_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('price');
$table->text('details');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
After complete configuration and migrating all the tables so let's open the terminal run bellow artisan command:
php artisan migrateStep 4: Create Model
Ok, so after run the bellow command you will find "app/model/Product.php" and put bellow content in the Product.php file:
php artisan make:model Productapp/model/Product.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
use HasFactory;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name',
'price',
'details',
];
}
Step 5: Create Route
Here, we require to integrate route.let's open your "routes/web.php" file and add following route.
routes/web.php
<?php
use App\Http\Controllers\AutosearchController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
// AutosearchController
Route::get('search', [AutosearchController::class, 'autosearch'])->name('search');
Step 6: Create Controller
In this step, now we should create new controller as AutosearchController. So run bellow command and create new controller.
So, let's copy bellow code and put on AutosearchController.php file.
php artisan make:controller AutosearchControllerapp/Http/Controllers/AutosearchController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Product;
use Illuminate\Support\Facades\DB;
class AutosearchController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function autosearch(Request $request)
{
if ($request->ajax()) {
$data = Product::where('name','LIKE',$request->name.'%')->get();
$output = '';
if (count($data)>0) {
$output = '- ';
foreach ($data as $row) {
$output .= '
- '.$row->name.' '; } $output .= '
In last step. In this step we have to create just blade file. so we need to create only one blade file as autosearch.blade.php file.
resources/views/autosearch.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Laravel 9 Ajax Autocomplete Search from Database Example - MyWebTuts.com</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
</head>
<body class="bg-dark">
<div class="container mt-5">
<div class="row">
<div class="col-md-10 offset-1">
<div class="card">
<div class="card-header">
<h5>Laravel 9 Ajax Autocomplete Search from Database Example - MyWebTuts.com</h5>
</div>
<div class="card-body">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label for="name">Product Name</label>
<input type="text" name="name" id="name" class="form-control" autocomplete="off">
</div>
<div id="product_list"></div>
</div>
<div class="col-lg-3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('#name').on('keyup',function () {
var query = $(this).val();
$.ajax({
url:'{{ route('search') }}',
type:'GET',
data:{'name':query},
success:function (data) {
$('#product_list').html(data);
}
})
});
$(document).on('click', 'li', function(){
var value = $(this).text();
$('#name').val(value);
$('#product_list').html("");
});
});
</script>
</body>
</html>
So, Let's get run our laravel 9 application Now we are ready to run our application example with laravel 9 so run bellow command for a quick run:
Run Laravel App:All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
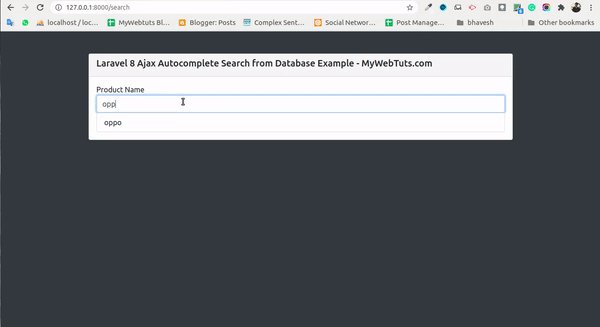
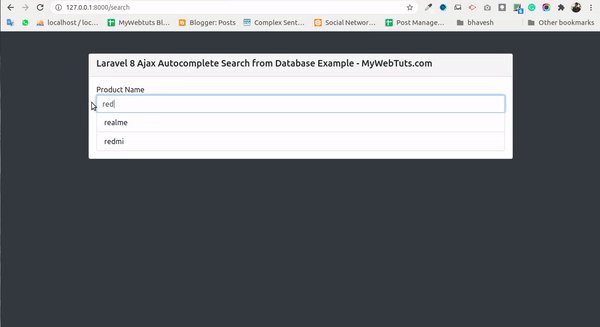
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/search
It will help you...
