Laravel 9 Custom Pagination Example Tutorial
Apr 28, 2022 . Admin

Hi Dev,
Today, in this article I will share with you something new about how to make your own pagination in laravel 9 application, we will show an example of laravel 9 custom pagination.by the way laravel 9 provides simple pagination, but in this tutorial I will create custom pagination.
Here, I will give you a full example of how to create a custom pagination view tutorial in laravel 9 as below so follow my all steps.
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2 : Database Configuration
In second step, we will make database Configuration for example database name, username, password etc. So lets open .env file and fill all deatils like as bellow:
.envDB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=here your database name(blog) DB_USERNAME=here database username(root) DB_PASSWORD=here database password(root)Step 3: Create Custom Pagination Template
In this step,we will create a custom pagination template. Use the below command for generate new folder "pagination" on views files(resources/views/vendor). In pagination folder you will get following files by default:
php artisan vendor:publish --tag=laravel-pagination
- default.blade.php
- bootstrap-4.blade.php
- simple-bootstrap-4.blade.php
- simple-default.blade.php
- semantic-ui.blade.php
So, we are going to use our custom pagination template. We don't use any of the above templates.
Step 4: Create Route routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TestController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('custom-pagination', [TestController::class, 'index']);
Step 5: Create Controller
In this step,we will create a controller. Use the below command for generate controller
app/Http/Controllers/TestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class TestController extends Controller
{
/**
* Write Your Code..
*
* @return string
*/
public function index()
{
$users = User::paginate(5);
return view('welcome',compact('users'));
}
}
Step 6: Create Blade File
In this step, we will create a blade file name custom.blade.php bellow following path.
resources/views/vendor/pagination/custom.blade.php
@if ($paginator->hasPages())
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
@if ($paginator->onFirstPage())
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
@else
<li class="page-item"><a class="page-link" href="{{ $paginator->previousPageUrl() }}">Previous</a></li>
@endif
@foreach ($elements as $element)
@if (is_string($element))
<li class="page-item disabled">{{ $element }}</li>
@endif
@if (is_array($element))
@foreach ($element as $page => $url)
@if ($page == $paginator->currentPage())
<li class="page-item active">
<a class="page-link">{{ $page }}</a>
</li>
@else
<li class="page-item">
<a class="page-link" href="{{ $url }}">{{ $page }}</a>
</li>
@endif
@endforeach
@endif
@endforeach
@if ($paginator->hasMorePages())
<li class="page-item">
<a class="page-link" href="{{ $paginator->nextPageUrl() }}" rel="next">Next</a>
</li>
@else
<li class="page-item disabled">
<a class="page-link" href="#">Next</a>
</li>
@endif
</ul>
@endif
Next following path create a welcome.blade.php fille
resources/views/welcome.blade.php
@extends('layouts.app')
<style>
.page-item.active .page-link{
z-index: 3;
color: #fff !important ;
background-color: #00ACD6 !important;
border-color: #00ACD6 !important;
border-radius: 50%;
padding: 6px 12px;
}
.page-link{
z-index: 3;
color: #00ACD6 !important;
background-color: #fff;
border-color: #007bff;
border-radius: 50%;
padding: 6px 12px !important;
}
.page-item:first-child .page-link{
border-radius: 30% !important;
}
.page-item:last-child .page-link{
border-radius: 30% !important;
}
.pagination li{
padding: 3px;
}
.disabled .page-link{
color: #212529 !important;
opacity: 0.5 !important;
}
</style>
@section('content')
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-header">
<h4>Laravel 9 Custom Pagination Example Tutorial <span class="text-danger">MyWebTuts.com</span></h4>
</div>
<div class="card-footer">
<table class="table table-bordered">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@forelse($users as $key => $user)
<tr>
<td>{{ ++$key }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@empty
<tr>
<p>There Are no Data</p>
</tr>
@endforelse
</tbody>
</table>
<div class="col-md-12">
{{ $users->links('vendor.pagination.custom')}}
</div>
</div>
</div>
</div>
</div>
</div>
@endsection
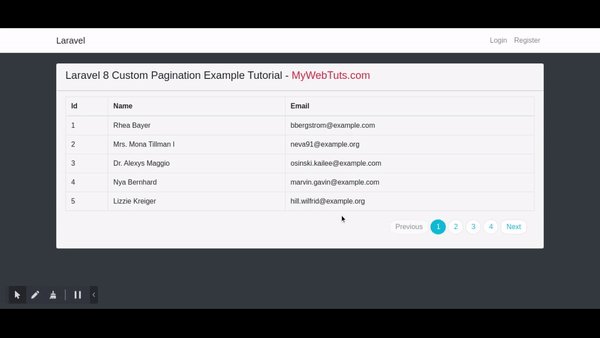
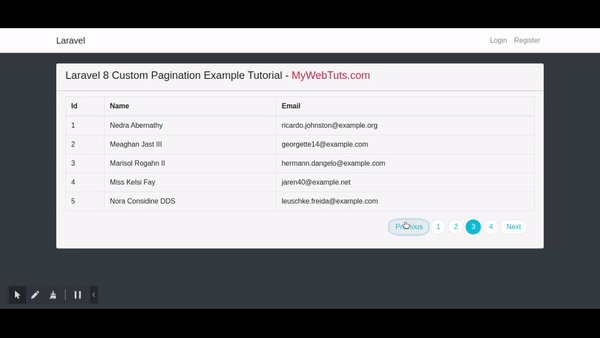
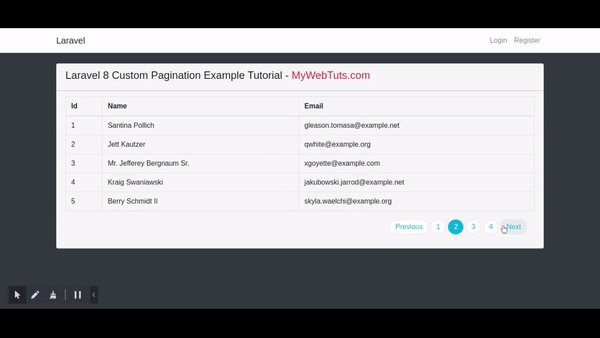
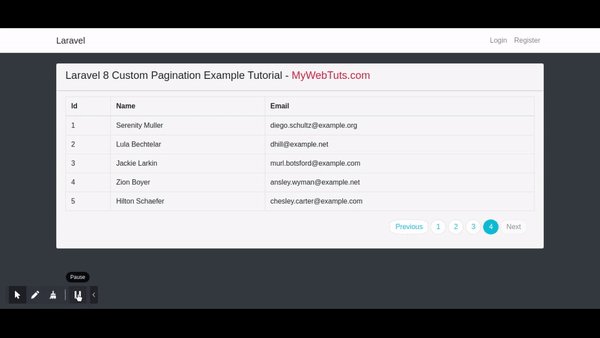
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/custom-pagination
It will help you...
