How to use Tailwind css Pagination in Livewire Laravel 9 ?
Jul 11, 2022 . Admin

Hello Dev,
This tutorial shows you laravel 9 livewire pagination using tailwind css. This post will give you simple example of laravel 9 livewire pagination tailwind example. I explained simply about tailwind css laravel 9 livewire pagination tutorial. you can understand a concept of tailwind css laravel 9 livewire pagination.
Here, I will show you a full example of creating tailwind pagination in laravel livewire so follow my below steps.
Step 1 : Create User using TinkerFirst of all, run the following command to generate fake data using faker as follow:
php artisan tinker //and then User::factory()->count(20)->create() exitStep 2 : Install Livewire Package
So, We will install livewire Package via the composer dependency manager. Use the following command to install livewire Package.
composer require livewire/livewireStep 3 : Create Component using Artisan
In this step we will create a component using following command:
php artisan make:livewire search-pagination
Next, creating a component using artisan command.
app/Http/Livewire/SearchPagination.php resources/views/livewire/search-pagination.blade.php
Now, go to app/Http/Livewire folder and open SearchPagination.php file. Then put the following code into your SearchPagination.php file:
app/Http/Livewire/SearchPagination.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use Livewire\WithPagination;
use App\Models\User;
class SearchPagination extends Component
{
use WithPagination;
public $searchTerm;
public function render()
{
return view('livewire.search-pagination',[
'users' => User::paginate(5)
]);
}
}
So, go to resources/views/livewire folder and open search-pagination.blade.php file. Then put the following code into your search-pagination.blade.php file:
resources/views/livewire/search-pagination.blade.php
<div class="container">
<div class="row">
<div class="col-md-12">
<table class="table table-bordered">
<tr>
<th>Name</th>
<th>Email</th>
</tr>
@foreach($users as $user)
<tr>
<td>
{{ $user->name }}
</td>
<td>
{{ $user->email }}
</td>
</tr>
@endforeach
</table>
{{ $users->links('pagination::tailwind') }}
</div>
</div>
</div>
Step 4 : Add Route
We put one route in one for list users with pagination. So simply add both routes to your route file.
/routes/web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/search-with-pagination', function () {
return view('livewire.home');
});
Step 5 : Create View File
We are here go to resources/views/livewire folder and create a blade file that name home.blade.php file. Then put the following code into your home.blade.php file:
resources/views/livewire/home.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel Livewire Search with Pagination</title>
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/css/bootstrap.min.css">
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<style type="text/css">
.duration-150{
padding: 6px 12px !important;
text-decoration: none !important;
}
.duration-150:hover{
text-decoration: none !important;
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header bg-primary">
<h2 class="text-white">Laravel 9 Livewire Pagination using Tailwind css Example - MyWebtuts.com</h2>
</div>
<div class="card-body">
@livewire('search-pagination')
</div>
</div>
</div>
</div>
</div>
@livewireScripts
</body>
</html>
Step 6 : Create Tailwind Pagination Template
In this step we are going to use laravel custom pagination template, that's why run below command to have it.
php artisan vendor:publish --tag=laravel-pagination
Include Tailwind CSS Style using CDN inside the head tag.
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
This command will place the views in your application's resources/views/vendor/pagination directory. The tailwind.blade.php file within this directory corresponds to the default pagination view. You may edit this file to modify the pagination HTML.
resources/views/vendor/pagination/tailwind.blade.php
@if ($paginator->hasPages())
<nav role="Page navigation" aria-label="{{ __('Pagination Navigation') }}" class="flex items-center justify-between">
<div class="hidden sm:flex-1 sm:flex sm:items-center sm:justify-between">
<div>
<p class="text-sm text-gray-700 leading-5">
{!! __('Showing') !!}
<span class="font-medium">{{ $paginator->firstItem() }}</span>
{!! __('to') !!}
<span class="font-medium">{{ $paginator->lastItem() }}</span>
{!! __('of') !!}
<span class="font-medium">{{ $paginator->total() }}</span>
{!! __('results') !!}
</p>
</div>
<div>
<span class="relative z-0 inline-flex shadow-sm rounded-md">
{{-- Previous Page Link --}}
@if ($paginator->onFirstPage())
<button class="flex items-center justify-center w-10 h-10 text-green-600 transition-colors duration-150 rounded-full focus:shadow-outline hover:bg-green-100">
<svg class="w-4 h-4 fill-current" viewBox="0 0 20 20"><path d="M12.707 5.293a1 1 0 010 1.414L9.414 10l3.293 3.293a1 1 0 01-1.414 1.414l-4-4a1 1 0 010-1.414l4-4a1 1 0 011.414 0z" clip-rule="evenodd" fill-rule="evenodd"></path></svg>
</button>
@else
<a href="{{ $paginator->previousPageUrl() }}" rel="prev" class="flex items-center justify-center w-10 h-10 text-green-600 transition-colors duration-150 rounded-full focus:shadow-outline hover:bg-green-100" aria-label="{{ __('pagination.previous') }}">
<svg class="w-4 h-4 fill-current" viewBox="0 0 20 20"><path d="M12.707 5.293a1 1 0 010 1.414L9.414 10l3.293 3.293a1 1 0 01-1.414 1.414l-4-4a1 1 0 010-1.414l4-4a1 1 0 011.414 0z" clip-rule="evenodd" fill-rule="evenodd"></path></svg>
</a>
@endif
{{-- Pagination Elements --}}
@foreach ($elements as $element)
{{-- "Three Dots" Separator --}}
@if (is_string($element))
<span aria-disabled="true">
<span class="relative inline-flex items-center px-4 py-2 -ml-px text-sm font-medium text-gray-700 bg-white border border-gray-300 cursor-default leading-5">{{ $element }}</span>
</span>
@endif
{{-- Array Of Links --}}
@if (is_array($element))
@foreach ($element as $page => $url)
@if ($page == $paginator->currentPage())
<span aria-current="page">
<button class="w-10 h-10 text-white transition-colors duration-150 bg-green-600 border border-r-0 border-green-600 rounded-full focus:shadow-outline">{{ $page }}</button>
</span>
@else
<a href="{{ $url }}" class="w-10 h-10 text-green-600 transition-colors duration-150 rounded-full focus:shadow-outline hover:bg-green-100" aria-label="{{ __('Go to page :page', ['page' => $page]) }}">
{{ $page }}
</a>
@endif
@endforeach
@endif
@endforeach
{{-- Next Page Link --}}
@if ($paginator->hasMorePages())
<a href="{{ $paginator->nextPageUrl() }}" rel="next" class="flex items-center justify-center w-10 h-10 text-green-600 transition-colors duration-150 rounded-full focus:shadow-outline hover:bg-green-100" aria-label="{{ __('pagination.previous') }}">
<svg class="w-4 h-4 fill-current" viewBox="0 0 20 20"><path d="M7.293 14.707a1 1 0 010-1.414L10.586 10 7.293 6.707a1 1 0 011.414-1.414l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414 0z" clip-rule="evenodd" fill-rule="evenodd"></path></svg>
</a>
@else
<button class="flex items-center justify-center w-10 h-10 text-green-600 transition-colors duration-150 bg-white rounded-full focus:shadow-outline hover:bg-green-100">
<svg class="w-4 h-4 fill-current" viewBox="0 0 20 20"><path d="M7.293 14.707a1 1 0 010-1.414L10.586 10 7.293 6.707a1 1 0 011.414-1.414l4 4a1 1 0 010 1.414l-4 4a1 1 0 01-1.414 0z" clip-rule="evenodd" fill-rule="evenodd"></path></svg>
</button>
@endif
</span>
</div>
</div>
</nav>
@endif
Now we are ready to run our example so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
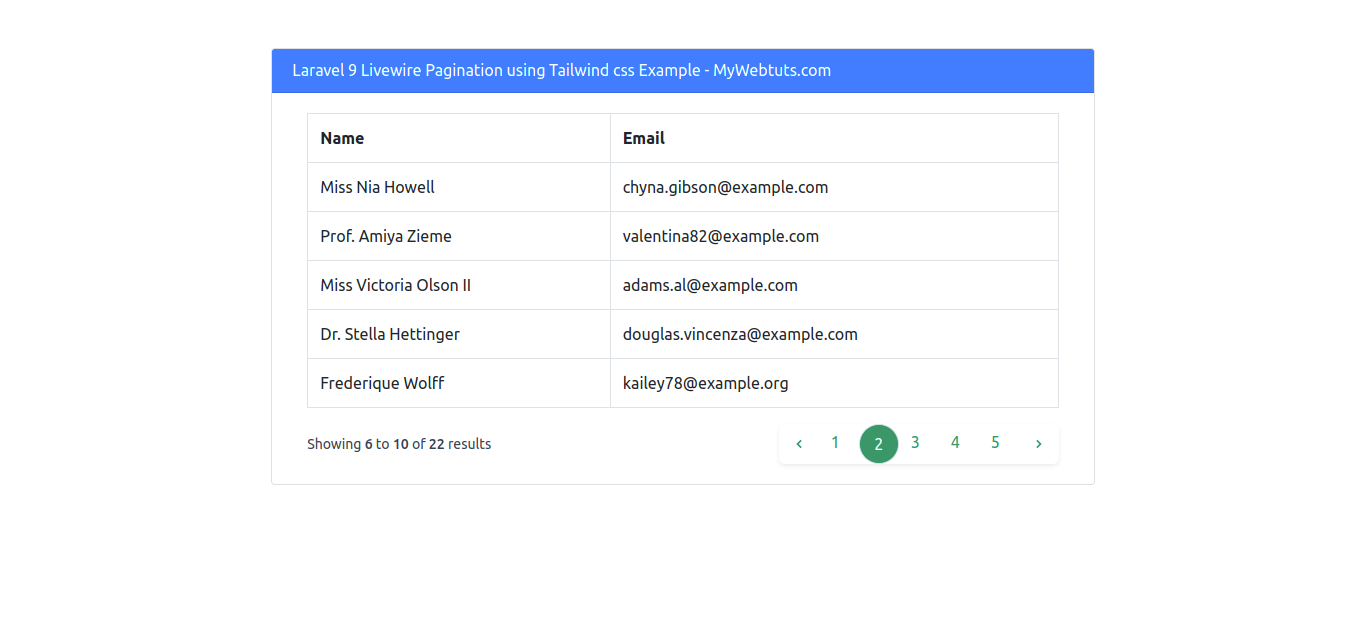
http://localhost:8000/search-with-paginationOutput

It will help you...
