Laravel 9 Livewire Generate New Slug Example
Apr 15, 2022 . Admin
Hi Friends,
This example is how to livewire generate new slug in laravel 9?.
We will teach you the simple and the best way on how to generate slug in the Laravel 9 application using the livewire package.
This example is short code and easy way for user.
This laravel livewire create slug example, we will install a brand new laravel app, install and set up the livewire plugin, then create model, view and controllers.
How to Generate Slug in Laravel with Livewire Package.
So let's start following example.
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2: Database Configuration
Insert Database Details in ENV
.envDB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=database_name DB_USERNAME=database_user_name DB_PASSWORD=database_passwordStep 3: Create Livewire Library
Its easy to install the livewire package into the laravel; you have to open the terminal, type command, and execute to begin the installation process.
composer require livewire/livewireStep 4 : Create Eloquent Sluggable Package
In the further step, you have to install the eloquent sluggable package, and this library will help you generate slug in laravel.
Make sure to run the following command to install the plugin.
composer require cviebrock/eloquent-sluggableStep 5: Publish Sluggable Config File
Now laravel slug package has been installed; now, you have to register this package for starting the creation of slugs as per the laravel eloquent models.
Let us execute the command to publish the configuration file in laravel.
php artisan vendor:publish --provider="Cviebrock\EloquentSluggable\ServiceProvider"Step 6: Create Model and Migrations
Let us create a migration and model files; theoretically, these files help in creating the table into the database.
Run the below command to generate a migration and model simultaneously.
php artisan make:model Blog -m
Add the values in the newly generated models file.
app/Models/Blog.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Cviebrock\EloquentSluggable\Sluggable;
class Blog extends Model
{
use HasFactory,Sluggable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'blog_title',
'slug',
];
/**
* Write code on Method
*
* @return response()
*/
public function sluggable(): array
{
return [
'slug' => [
'source' => 'blog_title'
]
];
}
}
Open database/migrations/create_blogs_table.php and insert the table properties within the migration file.
database/migrations/create_blogs_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('blogs', function (Blueprint $table) {
$table->id();
$table->string('blog_title');
$table->string('slug');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('blogs');
}
}
Now, go to console, type the recommended command to run the migration.
php artisan migrateStep 7: Create Route
Open the routes/web.php in this file you need to define the route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::view('/generate-slug', 'welcome');
Step 8: Create Livewire Component
Next, you have to execute the following command to generate the livewire blog components.
php artisan make:livewire Blogs
Eventually, the suggested command created two files on the following path:
app/Http/Livewire/Blogs.php resources/views/livewire/blogs.blade.phpapp/Http/Livewire/Blogs.php file
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\Blog;
use \Cviebrock\EloquentSluggable\Services\SlugService;
class Blogs extends Component
{
public $blog_title;
public $slug;
/**
* Write code on Method
*
* @return response()
*/
public function render()
{
$blogs = Blog::latest()->take(7)->get();
return view('livewire.blogs', compact('blogs'));
}
/**
* Write code on Method
*
* @return response()
*/
public function generateSlug()
{
$this->slug = SlugService::createSlug(Blog::class, 'slug', $this->blog_title);
}
/**
* Write code on Method
*
* @return response()
*/
public function store()
{
Blog::create([
'blog_title' => $this->blog_title,
'slug' => $this->slug
]);
}
}
resources/views/livewire/blogs.php
<div>
<form wire:submit.prevent="store">
<div class="form-group">
<label for="blog_title" class="mb-2"><strong>Blog Title</strong></label>
<div class="col-md-12 mb-3">
<input wire:model="blog_title" type="text" class="form-control @error('blog_title') is-invalid @enderror" autofocus>
@error('blog_title')
<span class="invalid-feedback">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="col-md-12">
<div class="d-grid">
<button type="submit" class="btn btn-dark">
Create Blog
</button>
</div>
</div>
</form>
<table class="table mt-5">
<thead>
<tr>
<th>Blog Title</th>
<th>Slug</th>
</tr>
</thead>
<tbody>
@foreach ($blogs as $blog)
<tr>
<td>{{ $blog->blog_title }}</td>
<td>{{ $blog->slug }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
Step 9: Create Blade File
In the last step, make sure to head over to resources/views/livewire/ folder, you have to create the welcome.blade.php file in this directory and after that insert all the given below code in the suggested file:
resources/views/livewire/welcome.blade.php file.
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<title>Implement Slug in Laravel Livewire Example - Mywebtuts.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
@livewireStyles
</head>
<body>
<div class="container mt-3">
@if (session()->has('message'))
<div class="alert alert-primay">
{{ session('message') }}
</div>
@endif
@livewire('blogs')
</div>
@livewireScripts
</body>
</html>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
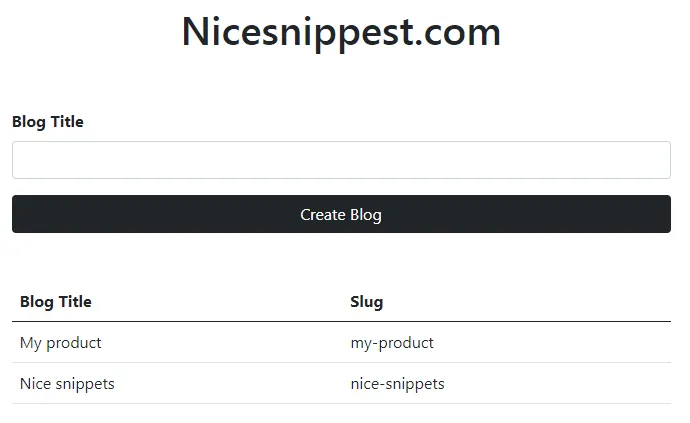
http://localhost:8000/generate-slugOutput:

I hope it can help you....
