Laravel 9 Stripe Payment Gateway Integration Example
Mar 31, 2022 . Admin
Laravel 9 Stripe Payment Gateway Integration Example; In this tutorial, we will learn how to integrate stripe payment gateway in laravel 9 app. In this tutorial you will learn to integrate stripe in laravel 9. In this step by step tutorial I’ll share laravel 9 stripe integration example. We know that stripe is the best way to create a payment gateway system.
Stripe is a very popular and secure internet payment gateway company which helps to accept payment worldwide. Stripe was founded in 2011 and is a payment gateway that lets you accept credit card payments by transferring money between your merchant account and a payment processor.
So let's follow bellow step by step.
Step 1: Download LaravelLet us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-appStep 2: Install stripe-php Package
In this step we need to install stripe-php via the Composer package manager, so one your terminal and fire bellow command:
composer require stripe/stripe-phpStep 3: Set Stripe API Key and SECRET
Now, we need to set stripe key and secret. so first you can go on Stripe website and create development stripe account key and secret and add bellow:
.envSTRIPE_KEY=pk_test_reFxwbsm9cdCKASdTfxAR STRIPE_SECRET=sk_test_oQMFWteJiPd4wj4AtgApYStep 4: Create Controller File
in next step, now we have create new controller as StripePaymentController and write both method on it like as bellow, So let's create both controller:
app/Http/Controllers/StripePaymentController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Session;
use Stripe;
class StripePaymentController extends Controller
{
/**
* success response method.
*
* @return \Illuminate\Http\Response
*/
public function stripe()
{
return view('stripe');
}
/**
* success response method.
*
* @return \Illuminate\Http\Response
*/
public function stripePost(Request $request)
{
Stripe\Stripe::setApiKey(env('STRIPE_SECRET'));
Stripe\Charge::create ([
"amount" => 100 * 100,
"currency" => "usd",
"source" => $request->stripeToken,
"description" => "Test payment from itsolutionstuff.com."
]);
Session::flash('success', 'Payment successful!');
return back();
}
}
If you must need to pass customer name and address with shipping address then you can use bellow method code:
/**
* success response method.
*
* @return \Illuminate\Http\Response
*/
public function stripePost(Request $request)
{
Stripe\Stripe::setApiKey(env('STRIPE_SECRET'));
$customer = Stripe\Customer::create(array(
"address" => [
"line1" => "Virani Chowk",
"postal_code" => "360001",
"city" => "Rajkot",
"state" => "GJ",
"country" => "IN",
],
"email" => "demo@gmail.com",
"name" => "Hardik Savani",
"source" => $request->stripeToken
));
Stripe\Charge::create ([
"amount" => 100 * 100,
"currency" => "usd",
"customer" => $customer->id,
"description" => "Test payment from itsolutionstuff.com.",
"shipping" => [
"name" => "Jenny Rosen",
"address" => [
"line1" => "510 Townsend St",
"postal_code" => "98140",
"city" => "San Francisco",
"state" => "CA",
"country" => "US",
],
]
]);
Session::flash('success', 'Payment successful!');
return back();
}
Step 5: Create Routes
In this step, we will create two routes for get request and another for post request. So, let's add new route on that file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\StripePaymentController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(StripePaymentController::class)->group(function(){
Route::get('stripe', 'stripe');
Route::post('stripe', 'stripePost')->name('stripe.post');
});
Step 6: Create Blade File
In Last step, let's create stripe.blade.php(resources/views/stripe.blade.php) for layout and write code of jquery to get token from stripe here and put following code:
resources/views/stripe.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Stripe Payment Gateway Integration Example - Mywebtuts.com</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<style type="text/css">
h2{
margin:80px auto;
}
</style>
<body>
<div class="container">
<h2 class="text-center">Laravel 9 Stripe Payment Gateway Integration Example - Mywebtuts.com</h2>
<div class="row">
<div class="col-md-7 col-md-offset-3">
<div class="panel panel-default credit-card-box">
<div class="panel-heading display-table" >
<h3 class="panel-title text-center"><strong>Payment Details</strong></h3>
</div>
<div class="panel-body">
@if (Session::has('success'))
<div class="alert alert-success text-center">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<p>{{ Session::get('success') }}</p>
</div>
@endif
<form
role="form"
action="{{ route('stripe.post') }}"
method="post"
class="require-validation"
data-cc-on-file="false"
data-stripe-publishable-key="{{ env('STRIPE_KEY') }}"
id="payment-form">
@csrf
<div class='form-row row'>
<div class='col-xs-12 form-group required'>
<label class='control-label'>Name on Card</label>
<input class='form-control' size='4' type='text'>
</div>
</div>
<div class='form-row row'>
<div class='col-xs-12 form-group card required'>
<label class='control-label'>Card Number</label>
<input autocomplete='off' class='form-control card-number' size='20' type='text'>
</div>
</div>
<div class='form-row row'>
<div class='col-xs-12 col-md-4 form-group cvc required'>
<label class='control-label'>CVC</label>
<input autocomplete='off' class='form-control card-cvc' placeholder='ex. 311' size='4' type='text'>
</div>
<div class='col-xs-12 col-md-4 form-group expiration required'>
<label class='control-label'>Expiration Month</label> <input class='form-control card-expiry-month' placeholder='MM' size='2' type='text'>
</div>
<div class='col-xs-12 col-md-4 form-group expiration required'>
<label class='control-label'>Expiration Year</label>
<input class='form-control card-expiry-year' placeholder='YYYY' size='4' type='text'>
</div>
</div>
<div class='form-row row'>
<div class='col-md-12 error form-group hide'>
<div class='alert-danger alert'>Please correct the errors and try again.</div>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<button class="btn btn-primary btn-lg btn-block" type="submit">Pay Now ($100)</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="https://js.stripe.com/v2/"></script>
<script type="text/javascript">
$(function() {
/*------------------------------------------
--------------------------------------------
Stripe Payment Code
--------------------------------------------
--------------------------------------------*/
var $form = $(".require-validation");
$('form.require-validation').bind('submit', function(e) {
var $form = $(".require-validation"),
inputSelector = ['input[type=email]', 'input[type=password]',
'input[type=text]', 'input[type=file]',
'textarea'].join(', '),
$inputs = $form.find('.required').find(inputSelector),
$errorMessage = $form.find('div.error'),
valid = true;
$errorMessage.addClass('hide');
$('.has-error').removeClass('has-error');
$inputs.each(function(i, el) {
var $input = $(el);
if ($input.val() === '') {
$input.parent().addClass('has-error');
$errorMessage.removeClass('hide');
e.preventDefault();
}
});
if (!$form.data('cc-on-file')) {
e.preventDefault();
Stripe.setPublishableKey($form.data('stripe-publishable-key'));
Stripe.createToken({
number: $('.card-number').val(),
cvc: $('.card-cvc').val(),
exp_month: $('.card-expiry-month').val(),
exp_year: $('.card-expiry-year').val()
}, stripeResponseHandler);
}
});
/*------------------------------------------
--------------------------------------------
Stripe Response Handler
--------------------------------------------
--------------------------------------------*/
function stripeResponseHandler(status, response) {
if (response.error) {
$('.error')
.removeClass('hide')
.find('.alert')
.text(response.error.message);
} else {
/* token contains id, last4, and card type */
var token = response['id'];
$form.find('input[type=text]').empty();
$form.append("<input type='hidden' name='stripeToken' value='" + token + "'/>");
$form.get(0).submit();
}
}
});
</script>
</html>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
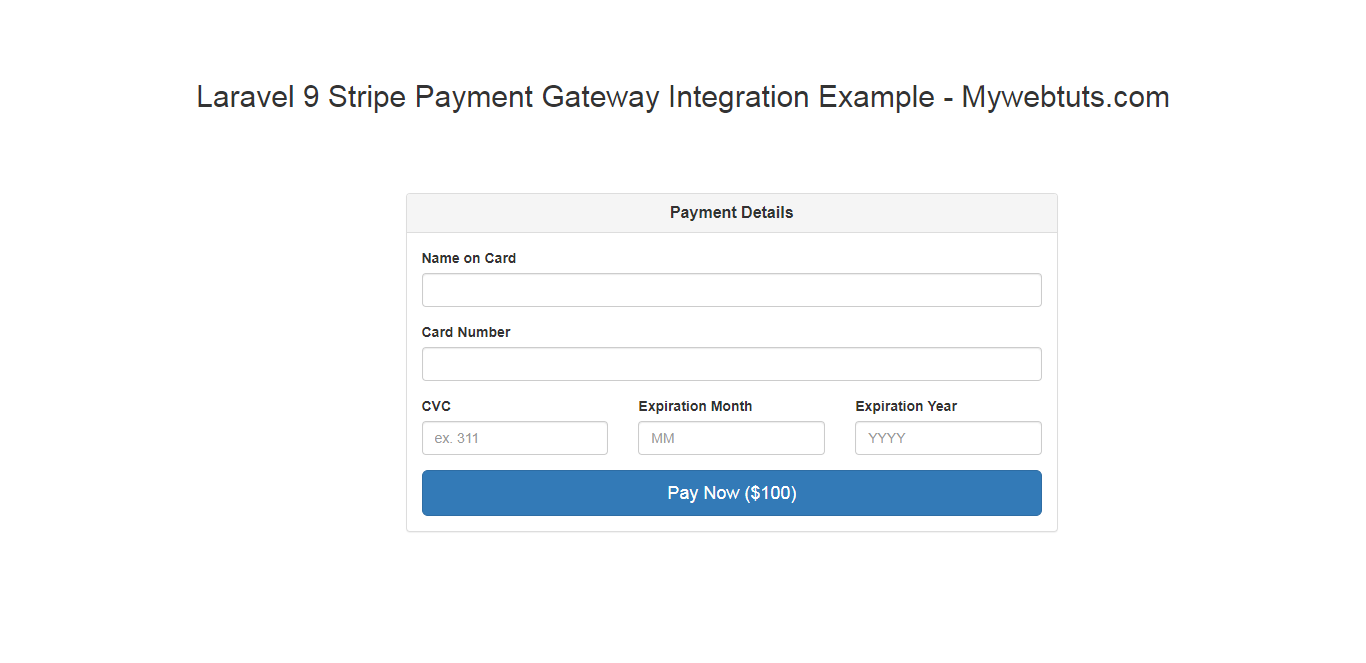
http://localhost:8000/stripeOutput:

Now you can check with following card details:
Name: Test Number: 4242 4242 4242 4242 CSV: 123 Expiration Month: 12 Expiration Year: 2028
I hope it can help you...
