Laravel Alpha Validation Example Tutorial
Jul 27, 2021 . Admin

Hi Artisan,
Today,In this article I will somthing share you how to create validation alpha in laravel.i will show example of laravel validation alpha.the field under validation must be entirely alphabetic characters.you can simply apply to validation to alpha validation in laravel.in this validation only allow alpha characters.
Here, I will give you full example for simply alpha validation in laravel bellow.
solution$request->validate([ 'name' => 'required|alpha', ]);Path : routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\HomeController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
// HomeController
Route::get('home/create',[HomeController::class,'create']);
Route::post('home/store',[HomeController::class,'store'])->name('home.store');
Path : app/Http/Controllers/HomeController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function create()
{
return view('index');
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request)
{
$request->validate([
'name' => 'required|alpha',
]);
dd('done');
}
}
Path : resources/views/index.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Validation Alpha Example Tutorial - MyWebTuts.com</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha512-MoRNloxbStBcD8z3M/2BmnT+rg4IsMxPkXaGh2zD6LGNNFE80W3onsAhRcMAMrSoyWL9xD7Ert0men7vR8LUZg==" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body class="bg-dark">
<div class="container">
<div class="row">
<div class="col-md-6 offset-3">
<div class="card mt-5">
<div class="card-header">
<div class="row">
<div class="col-md-12">
Laravel Validation Alpha Example Tutorial - MyWebTuts.com
</div>
</div>
</div>
<div class="card-body">
@if (count($errors) > 0)
<div class="row">
<div class="col-md-12">
<div class="alert alert-danger alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
@foreach($errors->all() as $error)
{{ $error }} <br>
@endforeach
</div>
</div>
</div>
@endif
<form action="{{ route('home.store') }}" method="post">
@csrf
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Name:</label>
<input name="name" type="text" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<button class="btn btn-success">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
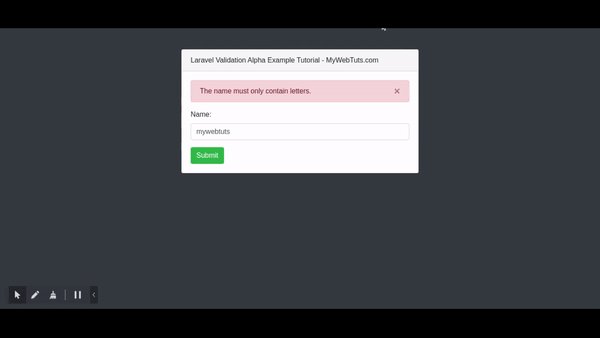
Output

It will help you...
