Laravel Google Area Charts Example
Jun 21, 2021 . Admin

Hi Dev,
Today, in this tutorial I explain you how to create google area chart in our laravel application. i will create google area chart in laravel application. in this blog I will show you engender google area chart in laravel project.
So, google we provide us a different type of Google chart. like line chart, area chart, area charts, etc.in this post we are going to engender google area chart by using Google Chart API in Laravel application.
Here, I will give you a full example for laravel google area chart tutorial example, I am using a sales table in two fields one is sales and another is expenses.i will show you the company performance.So, let's follow bellow step by step.
Step 1 : Install Laravel AppIn this step, we can install laravel fresh application. So open your terminal and put the bellow command.
composer create-project --prefer-dist laravel/laravel blogStep 2 : Setup Database Configuration
In this step after successfully install laravel app configure databse setup. We will open ".env" file and change the database name, username and password in the env file.
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=Enter_Your_Database_Name DB_USERNAME=Enter_Your_Database_Username DB_PASSWORD=Enter_Your_Database_PasswordStep 3 : Create Table Migration and Model
In this third step we have to engender migration for Sales table and Student Model using Laravel php artisan command, so first fire bellow command:
php artisan make:model Sales -m
After this command you have to put bellow code in your migration file for create Sales table.
Path : database/migrations/2021_06_21_111545_create_sales_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateSalesTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('sales', function (Blueprint $table) {
$table->id();
$table->integer('sales');
$table->integer('expenses');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('sales');
}
}
Now we need to run migration be bellow command:
php artisan migrate
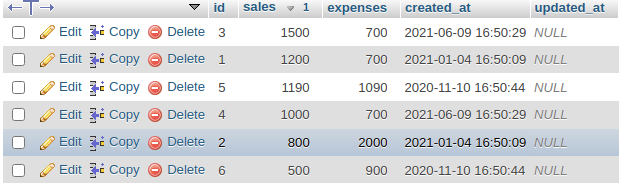
Ok, now you can add few records like as bellow :

After you have to put bellow code in your Sales model file for create Sales table.
Path : app/Models/Sales.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Sales extends Model
{
use HasFactory;
protected $fillable = ['sales','expenses'];
}
Step 3 : Create Route
now, we need to integrate for SalesController in laravel application. so open your "routes/web.php" file and add following route.
Path : routes/web.php
<?php
use App\Http\Controllers\SalesController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('google-area-chart', [SalesController::class,'areaChart']);
Step 4 : Create Controler
Here in this fourth step we should engender new controller as SalesController. So run bellow command and create new controller.
php artisan make:controller SalesController
successfully run above command then,you can create method for get courses and fetch record Sales table. So Let's copy bellow and put in the controller file.
Path : app/http/controller/SalesController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Sales;
use Carbon\Carbon;
class SalesController extends Controller
{
/**
* Write Your Code..
*
* @return string
*/
public function areaChart()
{
$sales = Sales::get();
$result[] = ['Year','Sales','Expenses'];
foreach ($sales as $key => $value) {
$year = Carbon::createFromFormat('Y-m-d H:i:s', $value->created_at)->format('Y');
$result[++$key] = [$year, (int)$value->sales, (int)$value->expenses];
}
return view('google-area-chart')
->with('sales',json_encode($result));
}
}
Step 5 : Create Blade File
In this step we have to engender google-area-chart.blade.php file. So mainly we have to create google area chart view file for show area chart. So finally you have to create following file and put bellow code:
Path : /resources/views/google-area-chart.blade.php
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
var analytics = <?php echo $sales; ?>
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable(analytics);
var options = {
title: 'Company Performance',
hAxis: {title: 'Year', titleTextStyle: {color: 'blue'}},
vAxis: {minValue: 0}
};
var chart = new google.visualization.AreaChart(document.getElementById('linechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
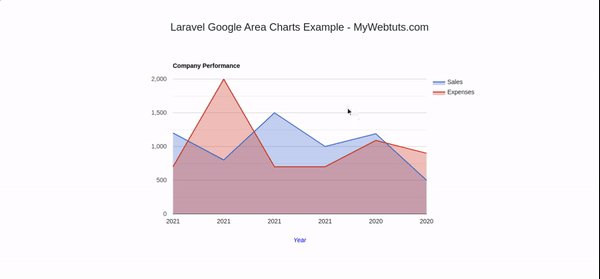
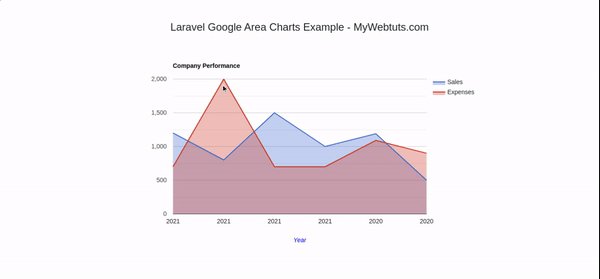
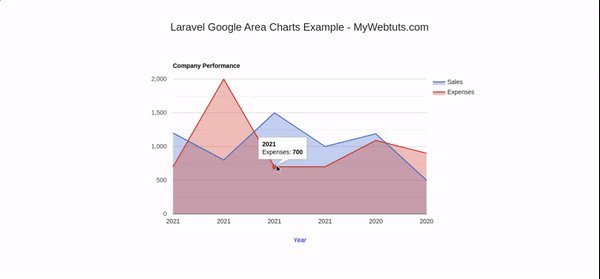
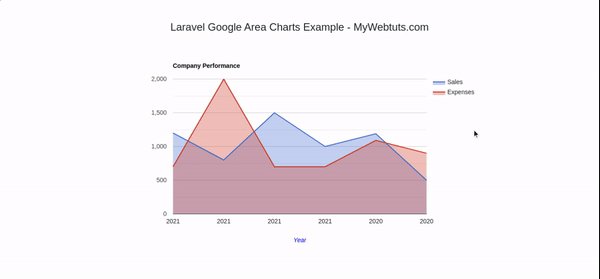
<h4 class="text-center mt-5">Laravel Google Area Charts Example - MyWebtuts.com</h4>
<div id="linechart" style="width: 900px; height: 500px" class="mx-auto"></div>
</body>
</html>
Now we are ready to run our example so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/google-area-chart
It will help you...
