React JS Bootstrap Modal Component Example
Sep 08, 2022 . Admin
Hello Dev,
In this short guide, we will show you react js bootstrap modal example. If you have a question about react js bootstrap modal component example then I will give a simple example with a solution. you can understand a concept of react bootstrap modal not working. Here you will learn how to use bootstrap modal in react.js.
Bootstrap is a wold best design framework right now. Currently bootstrap 4 and bootstrap 5 version is running. Bootstrap provides alerts, buttons, badge, card, modal, forms, collapse, navs, pagination etc.
In this post, i will show you step by step how to use bootstrap modal component in reactjs app. we will create new react js project and install "react-bootstrap and bootstrap" npm packages for bootstrap, then we will use bootstrap modal with Heading, Body and Footer component. so let's follow below command:
Step 1: Create React JS AppIn this step, open your terminal and execute the following command on your terminal to create a new react app:
npx create-react-app bootstrap-appStep 2: Install React-Bootstrap
In this step, we will install bootstrap and react-bootstrap npm package for bootstrap design component. let's run below command:
npm install react-bootstrap bootstrapStep 3: Import Bootstrap CSS FileStep 3: Import Bootstrap CSS File
In this step, we will import bootstrap css file in index.js file of react js app. so let's add it.
src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import 'bootstrap/dist/css/bootstrap.min.css';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
Step 4: Update App.js Component
Here, we will use bootstrap design class and modal component for demo. so just update App.js file as the below:
src/App.js
import React, { useState } from 'react';
import Button from 'react-bootstrap/Button';
import Modal from 'react-bootstrap/Modal';
import Container from 'react-bootstrap/Container';
function App() {
const [show, setShow] = useState(false);
const handleClose = () => setShow(false);
const handleShow = () => setShow(true);
return (
<Container>
<h1>React JS Bootstrap Modal Component Example - MyWebtuts.com</h1>
<Button variant="primary" onClick={handleShow}>
Launch Demo Modal
</Button>
<Modal show={show} onHide={handleClose}>
<Modal.Header closeButton>
<Modal.Title>Modal Heading</Modal.Title>
</Modal.Header>
<Modal.Body>
Woohoo, you're reading this text in a modal!
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</Modal.Body>
<Modal.Footer>
<Button variant="secondary" onClick={handleClose}>
Close
</Button>
<Button variant="primary" onClick={handleClose}>
Save Changes
</Button>
</Modal.Footer>
</Modal>
</Container>
);
}
export default App;
Step 5: Run React JS App
All the required steps have been done, now you have to type the given below command and hit enter to run the React app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:3000
In the last step run your project using bellow command.
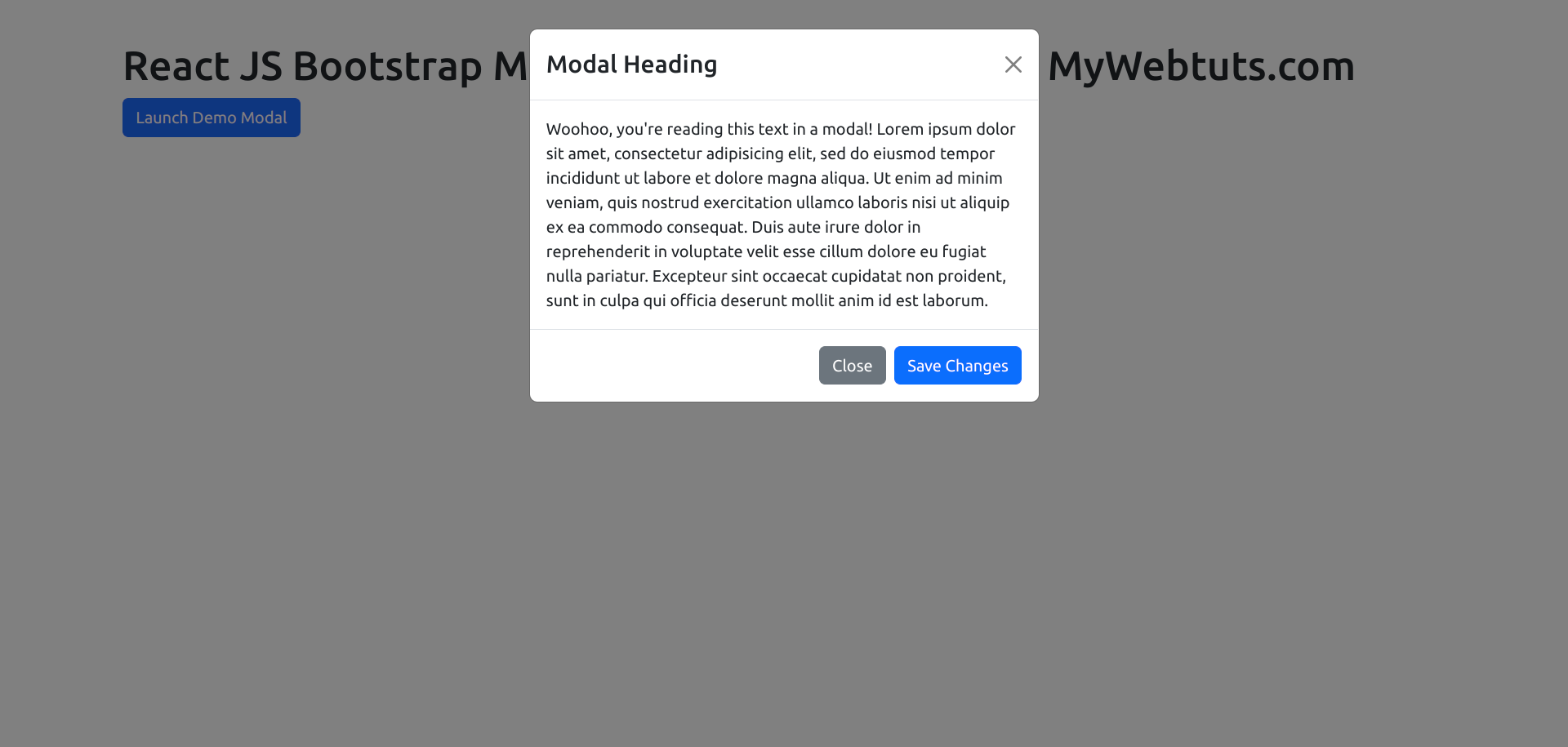
Output
I hope it can help you...
