How to Add OTP Input in React Native?
Sep 27, 2022 . Admin

Now, let's see example of otp input in react native. step by step explain how to send otp in react native. let’s discuss about how to make otp screen in react native. we will help you to give example of custom otp input react native. So, let's follow few step to create example of how to design react native otp enter screen.
In this example,We will learn to use one-time passwords is increasing among mobile phone apps. Let’s check how to create OTP input easily in react native.below's this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install Library
Install react native OTP input on your project using any of the following commands.
npm install --save @twotalltotems/react-native-otp-input
The library also uses react native clipboard. So, install the clipboard library using any of the following commands.
npm install --save @react-native-community/clipboardStep 3: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import {View, StyleSheet} from 'react-native';
import OTPInputView from '@twotalltotems/react-native-otp-input';
import Clipboard from '@react-native-community/clipboard';
const App = () => {
return (
<View style={styles.container}>
<OTPInputView
pinCount={6}
style={styles.otpView}
codeInputFieldStyle={styles.underlineStyleBase}
onCodeFilled={value => {
console.log(value);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
otpView: {
width: '80%',
height: 200,
color: 'black',
},
underlineStyleBase: {
width: 30,
height: 45,
borderWidth: 0,
borderBottomWidth: 1,
color: 'black',
borderBottomColor: '#17BED0',
},
});
export default App;
Step 4: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
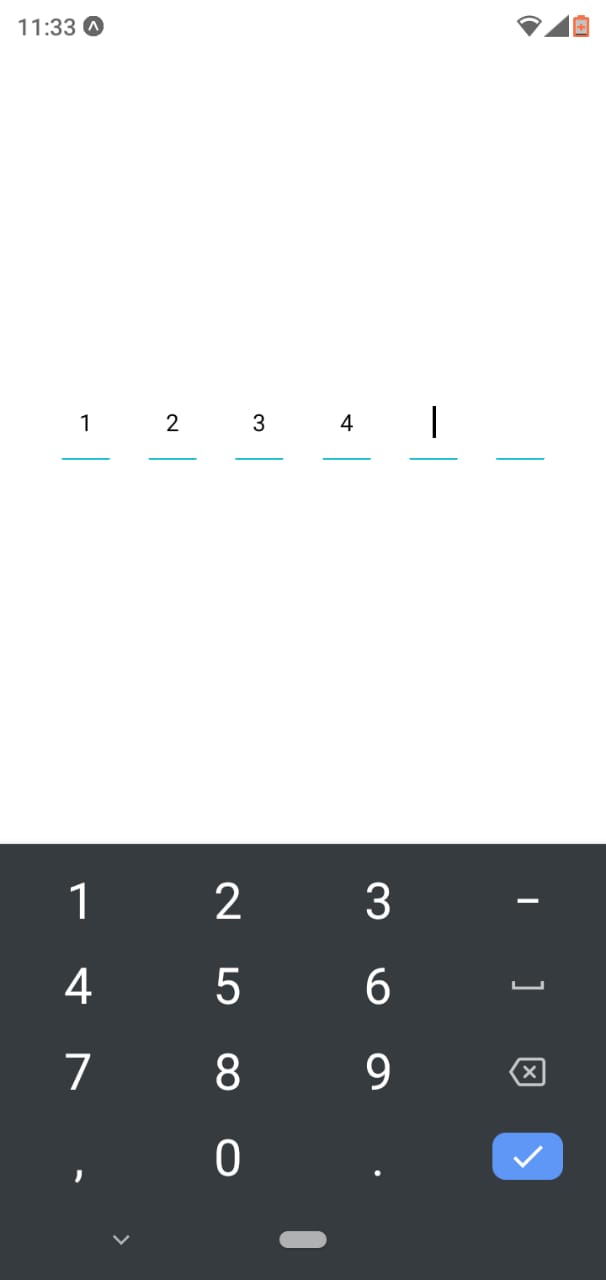
Output:

It will help you...
