How to Connect Firebase In Expo React Native?
Dec 13, 2022 . Admin

Now, let's see a tutorial of react native firebase expo. We will use the expo firebase tutorial. if you want to see an example of expo firebase react native then you are in the right place. if you want to see an example of how to set up a firebase with react native and expo then you are the right place.
Firebase is a Backend-as-a-Service (Baas). It provides developers with various tools and services to help them develop quality apps, grows their user base, and earn profit. It is built on Google’s infrastructure.
Firebase is categorized as a NoSQL database program, which stores data in JSON-like documents.
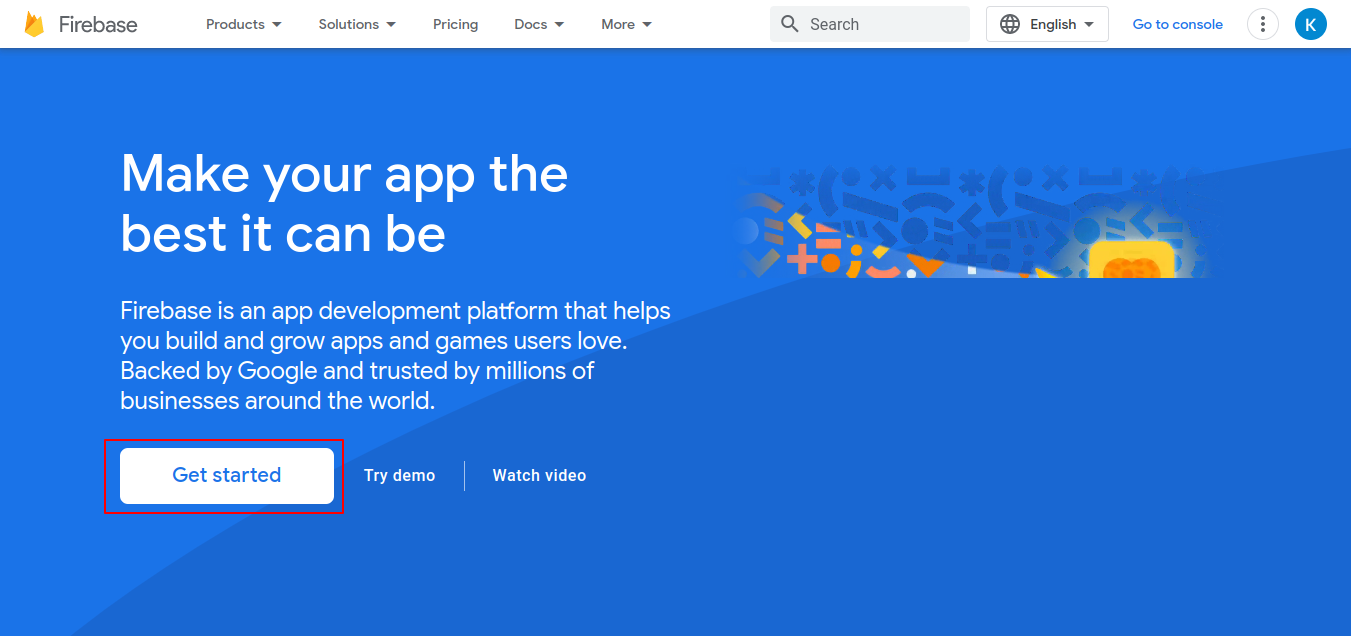
Step 1: Firebase Get Start Step 2: Firebase Create Project
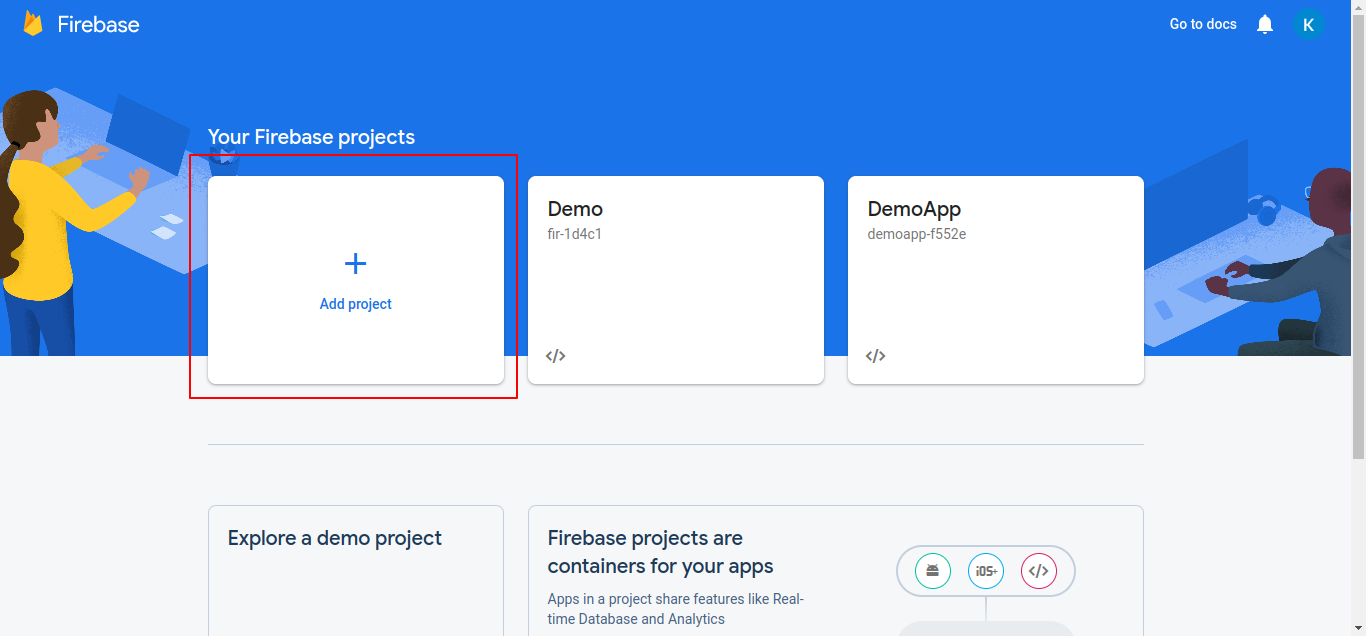
The second step, you can click to add a project box. you can display this image.
Step 2: Firebase Create Project
The second step, you can click to add a project box. you can display this image.
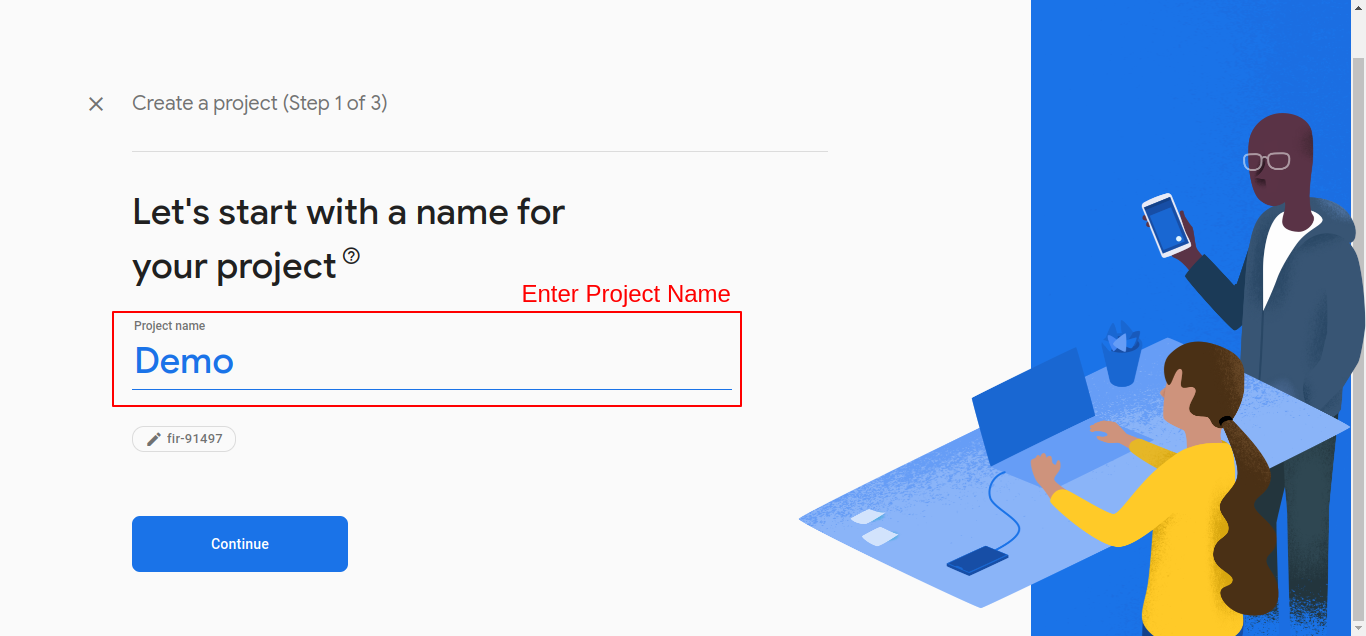
 In this step.you can add to project name add to the input box. then your database creates to firebase database.
In this step.you can add to project name add to the input box. then your database creates to firebase database.
 Click the “Create project” button, and you should be redirected to the dashboard screen. You should see your newly-created project on that dashboard.
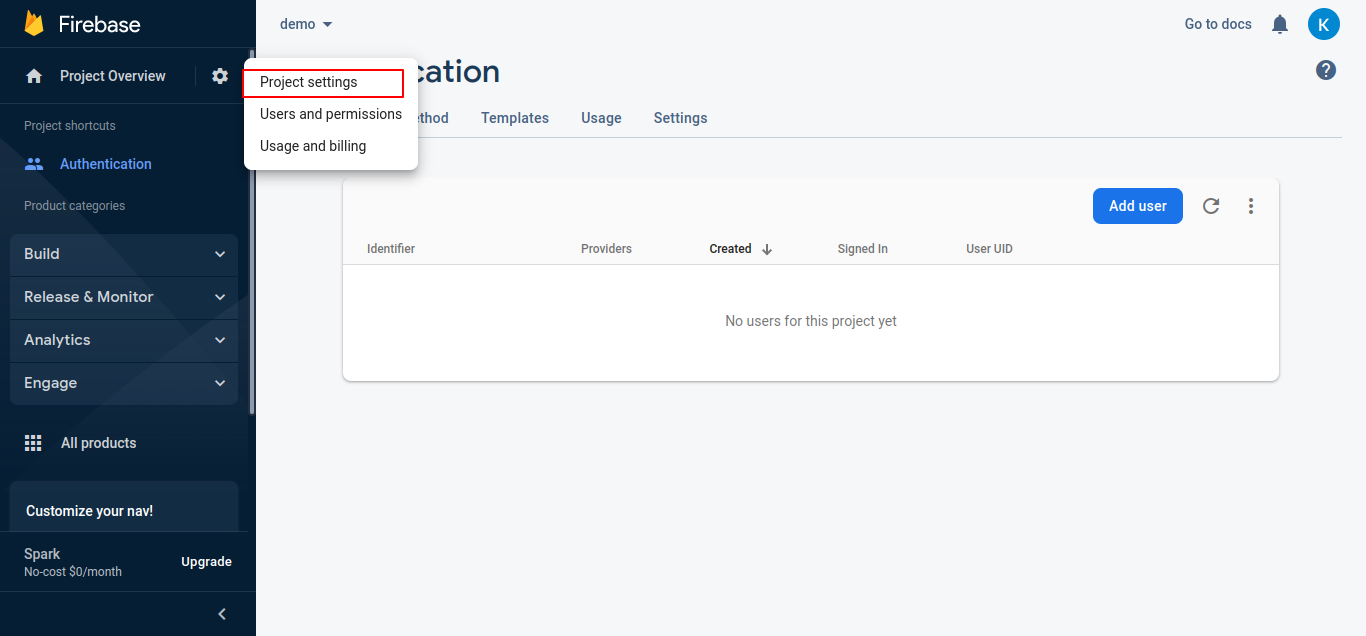
Step 3: Firebase Project Setting
The third step, you can firebase setting click to then open drop down. you can click to project setting.
Click the “Create project” button, and you should be redirected to the dashboard screen. You should see your newly-created project on that dashboard.
Step 3: Firebase Project Setting
The third step, you can firebase setting click to then open drop down. you can click to project setting.
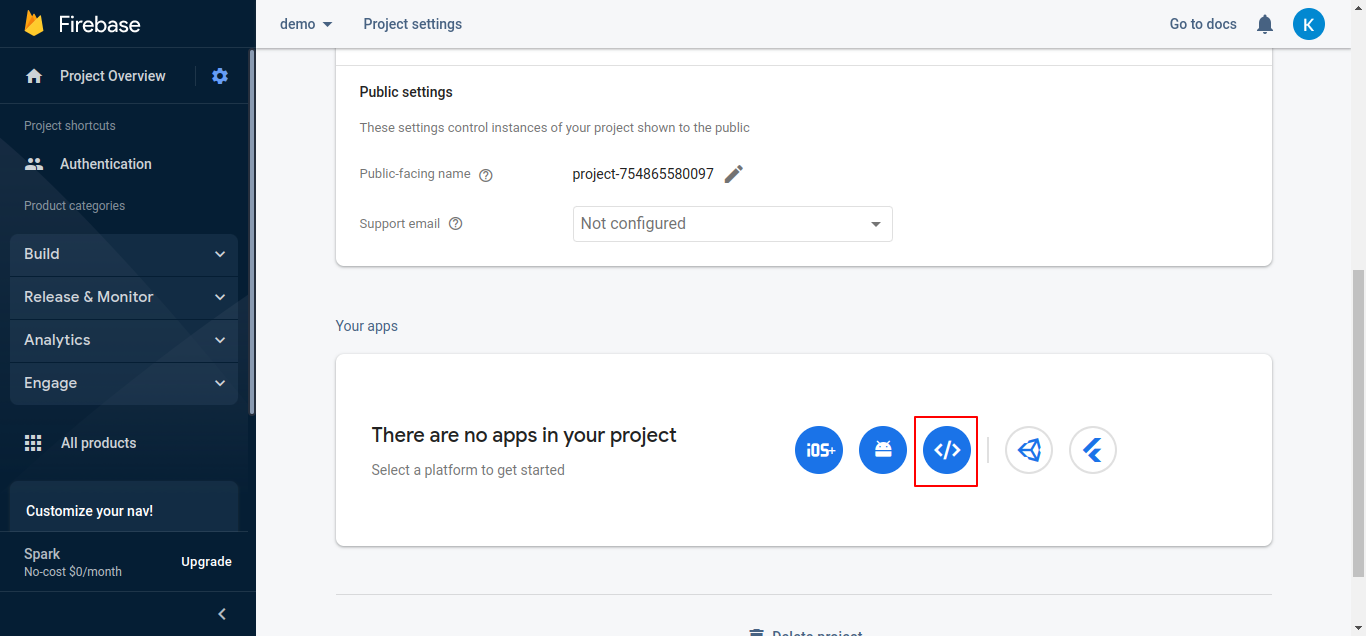
 you can click to IMG red square part.
you can click to IMG red square part.
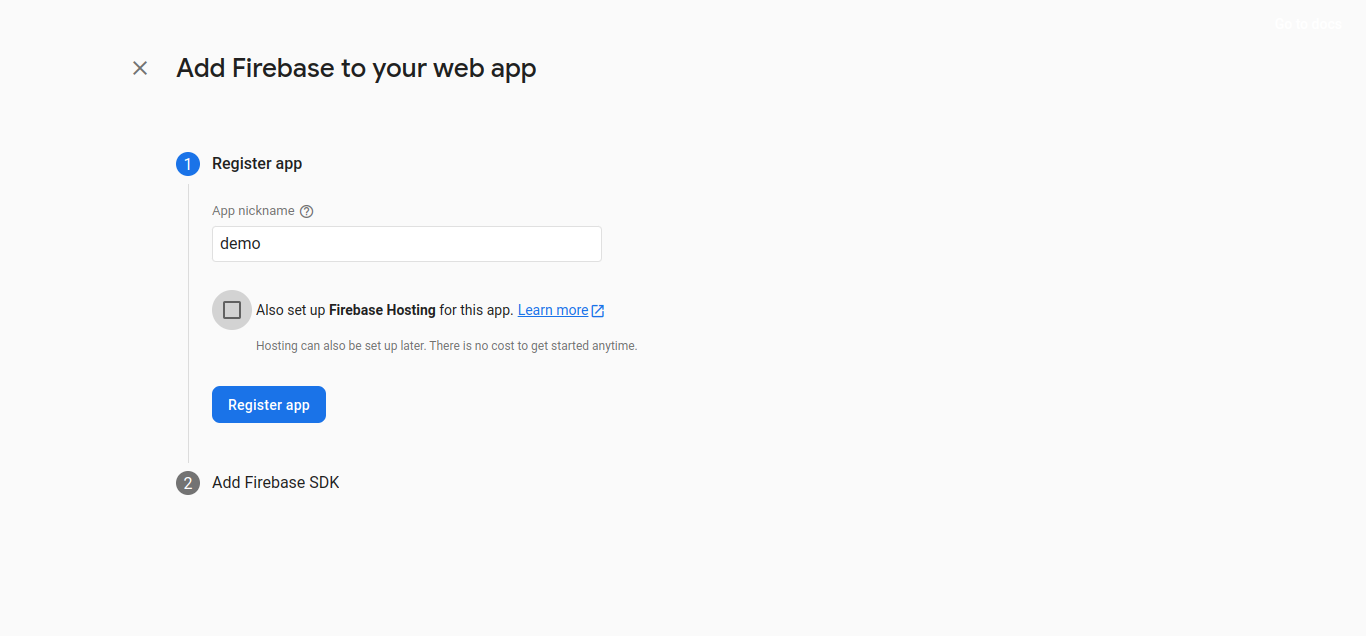
 Step 4: App Name
In this step, you can add to the project nickname.
Step 4: App Name
In this step, you can add to the project nickname.
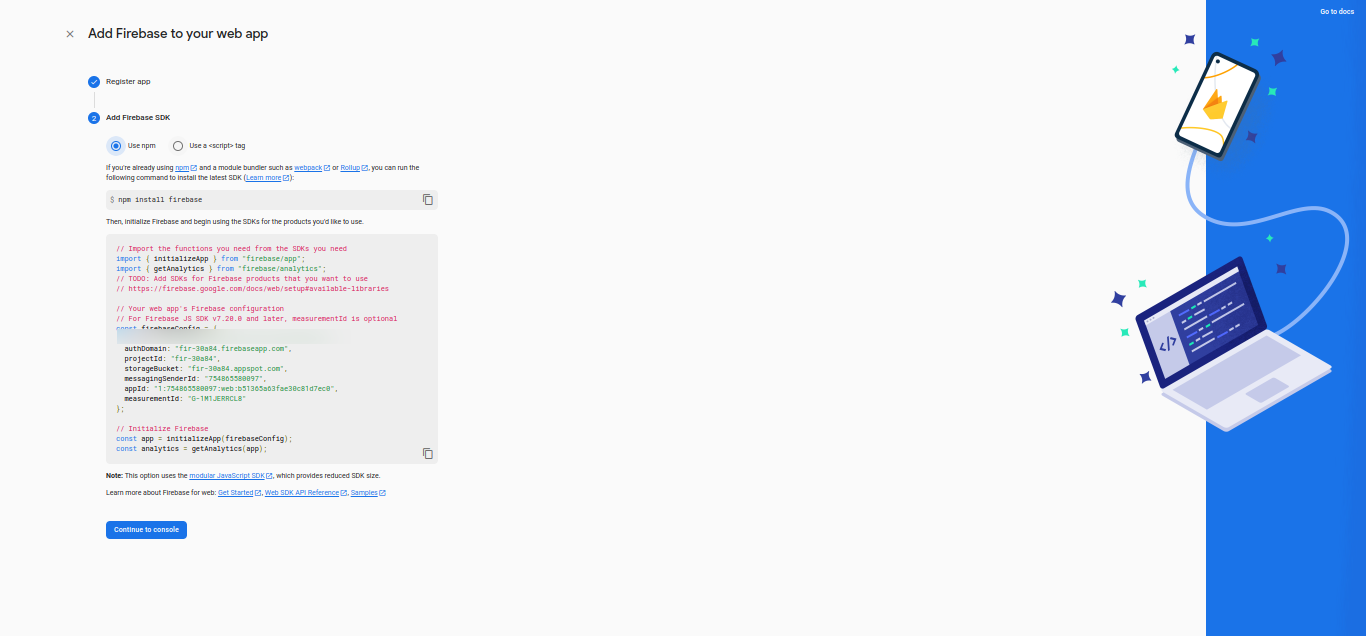
 you can create to the config file in your project, then add to this code your config file
you can create to the config file in your project, then add to this code your config file
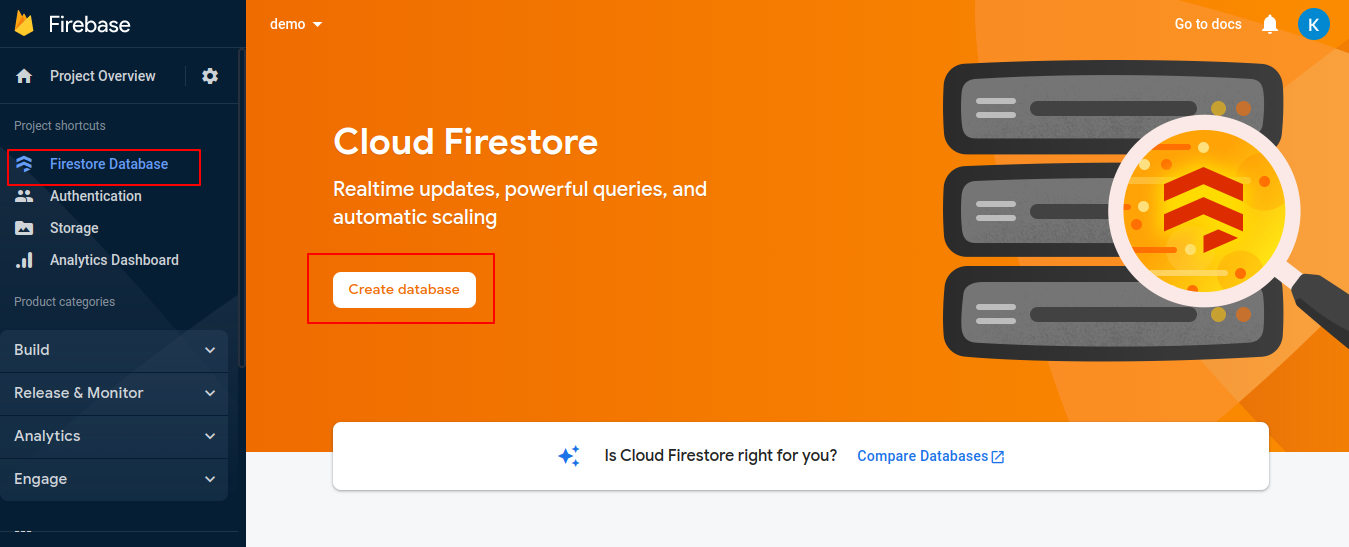
 Step 5: Firestore Database Start
In this step, you can start to firestore database. you can select drop-down mumbai.
Step 5: Firestore Database Start
In this step, you can start to firestore database. you can select drop-down mumbai.
 Step 6: Download Project
Step 6: Download Project
In the first step run the following command to create a project.
expo init ExampleAppStep 7: Install Firebase in Expo
In the first step run the following command to install firebase a project.
npm install firebaseStep 8: Create Config File
In the first step, you can create to config file for your project.
// Import the functions you need from the SDKs you need
import firebase from 'firebase/compat/app';
import firestore from "firebase/compat/firestore";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "Your Api Key Add",
authDomain: "fir-66ba7.firebaseapp.com",
projectId: "fir-66ba7",
storageBucket: "fir-66ba7.appspot.com",
messagingSenderId: "620063574511",
appId: "1:620063574511:web:838d671a60d7d916530e1a",
measurementId: "G-FKH0ZZY2Z2"
};
if(!firebase.apps.length){
firebase.initializeApp(firebaseConfig);
}
export {firebase};
Step 9: App.js
In this step, You will open the App.js file and put the code.
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, TouchableOpacity, View } from 'react-native';
import { firebase } from './config';
export default function App() {
const sendData = () => {
firebase.firestore()
.collection('user')
.add({
userName: 'keval 12',
type:'Admin'
})
.then(() => {
console.log('User Add.')
});
}
return (
<View style={styles.container}>
<TouchableOpacity
style={{
backgroundColor: 'green',
padding:10
}}
onPress={ () => sendData() }
>
<Text style={{ color:'white' }}>Send Data</Text>
</TouchableOpacity>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Step 10: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
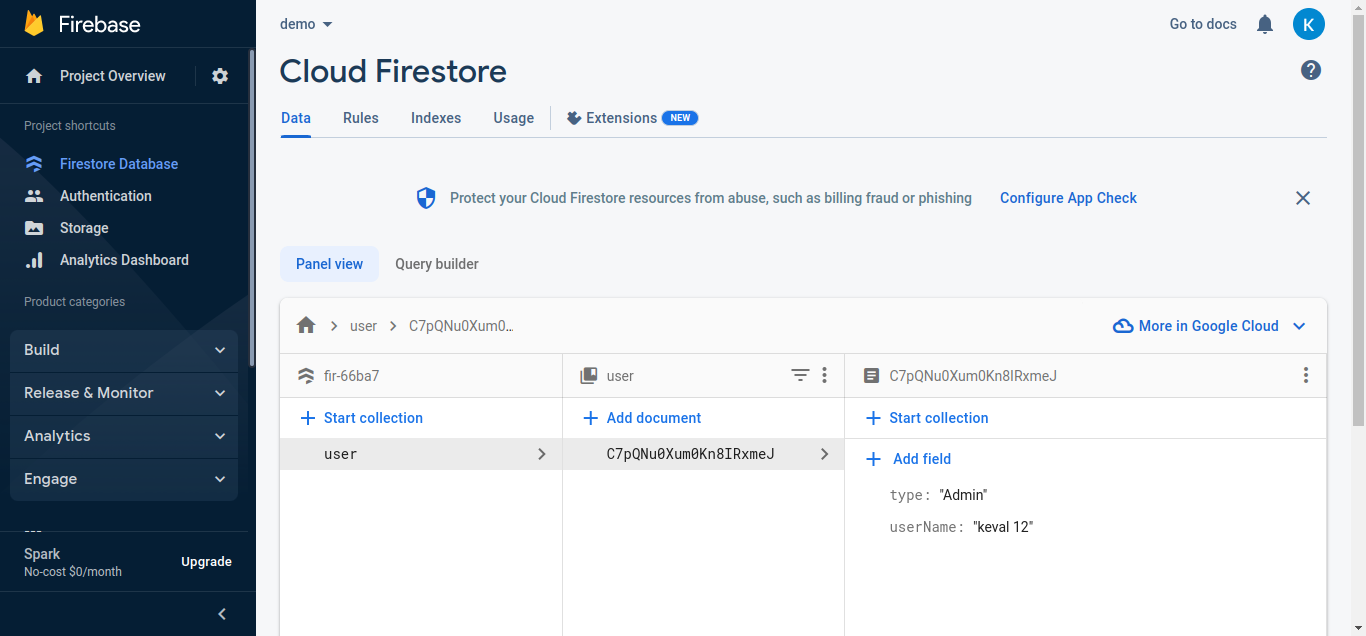
Output:

It will help you...
