React Native Axios DELETE Request Example
Jun 09, 2021 . Admin

Hi Dev,
Today, I will learn you how to delete request using axios in react native we can show instance of react native axios https placed request,
You could easliy use react native axios remove data response.In this case import stylesheet namespace from axios and react-native-paper. React native affords the axios placed API for your networking wishes. axios delete will appear familiar when you have used XMLHttpRequest or different networking APIs earlier than. you could discuss with MDN's manual on using axios delete for additional data.
Here, I can give you complete example for definitely react native axios https delete request as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsAppStep 2 - Install Package
In the step,I will install npm i react-native-paper package.
yarn add react-native-paper
After,I will install npm i yarn add axios.
yarn add axiosStep 3 - App.js
In this step, You will open App.js file and delete the code.
import React, { Component } from "react";
import { Text, View,StyleSheet,Button} from 'react-native';
import { Provider ,Appbar,Card,IconButton,Avatar} from 'react-native-paper';
import axios from 'axios';
const MyWebtutsComponent = () => {
const [refreshing, setRefreshing] = React.useState(false);
const wait = (timeout) => {
return new Promise(resolve => setTimeout(resolve, timeout));
}
const requestOptions = {
method: 'DELETE',
headers: { 'Content-Type': 'application/json' }
};
const handleClick = async (id,key) => {
axios.delete('https://api.mywebtuts.com/api/users/'+id)
.then(response => console.log(response.data))
.finally(() => setLoading(false));
delete data[key];
setRefreshing(true);
wait(100).then(() => setRefreshing(false));
};
const [data, setData] = React.useState([]);
const [isLoading, setLoading] = React.useState(true);
React.useEffect(() => {
axios.get("https://api.mywebtuts.com/api/users?page=2")
.then((json) => setData(json.data.data))
.finally(() => setLoading(false));
}, []);
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="User" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
{
data.map((l, i) => (
<Card key={i} style={styles.cardbox}>
<Card.Title
title= {l.first_name}
subtitle={l.email}
left={(props) => <Avatar.Image size={50} source={{ uri: l.avatar }} />}
right={(props) => <Button onPress={() => handleClick(l.id,i)} title="Remove" color="#c82333" accessibilityLabel="Learn more about this purple button"/>}
/>
</Card>
))
}
</View>
</Provider>
);
};
const styles = StyleSheet.create({
title:{
margin: 10,
fontSize: 15,
fontSize: 35
},
mainbox:{
textAlign:'center',
margin: 15,
flex: 0.5,
justifyContent: 'space-between',
},
cardbox:{
marginBottom: 15,
}
});
export default MyWebtutsComponent;
Step 4 - Run project
In the last step run your project using bellow command.
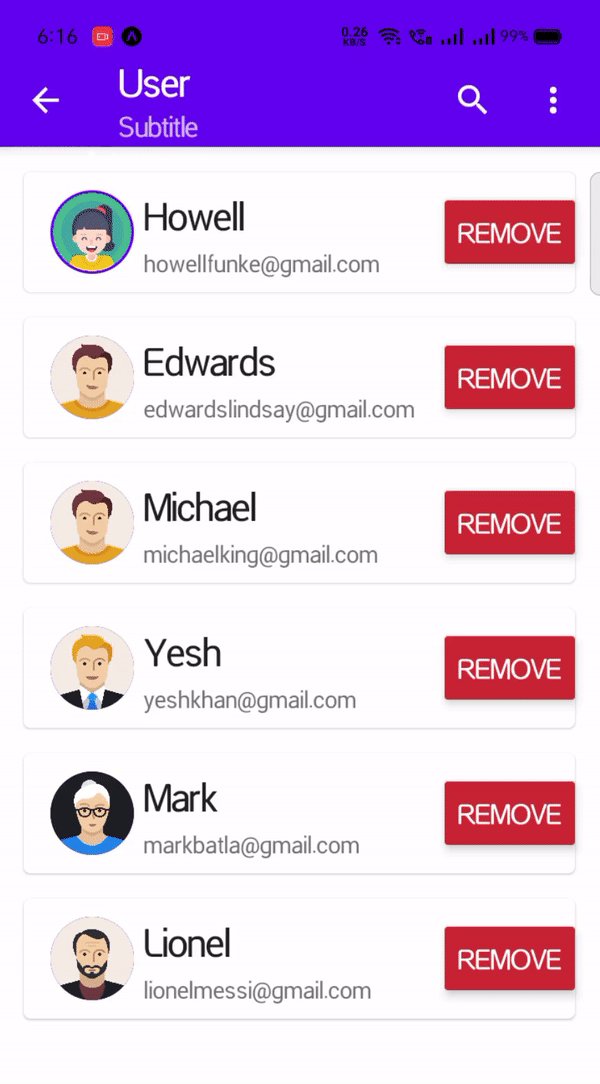
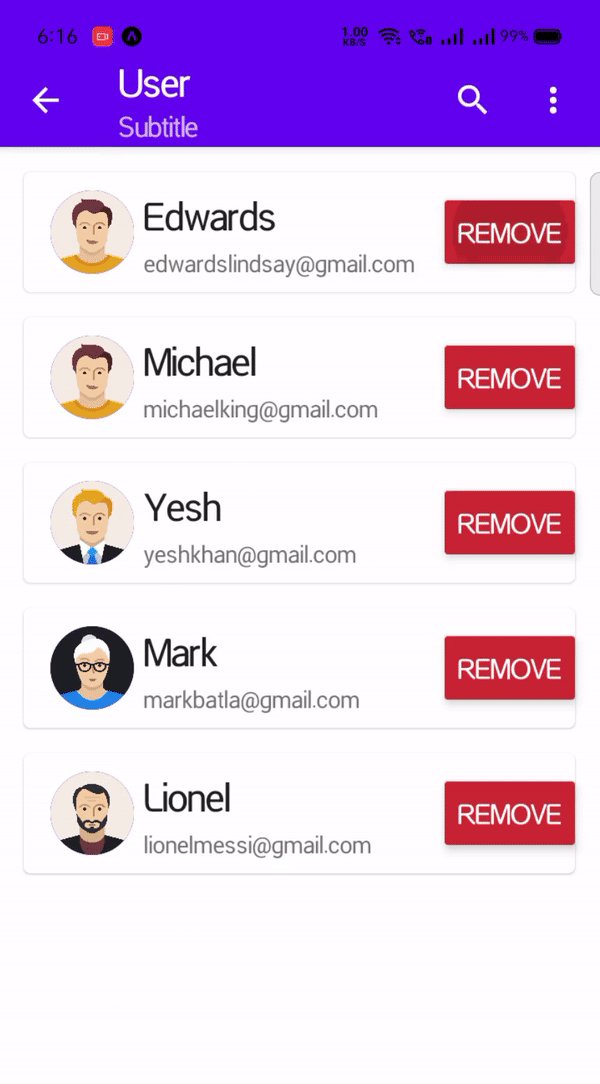
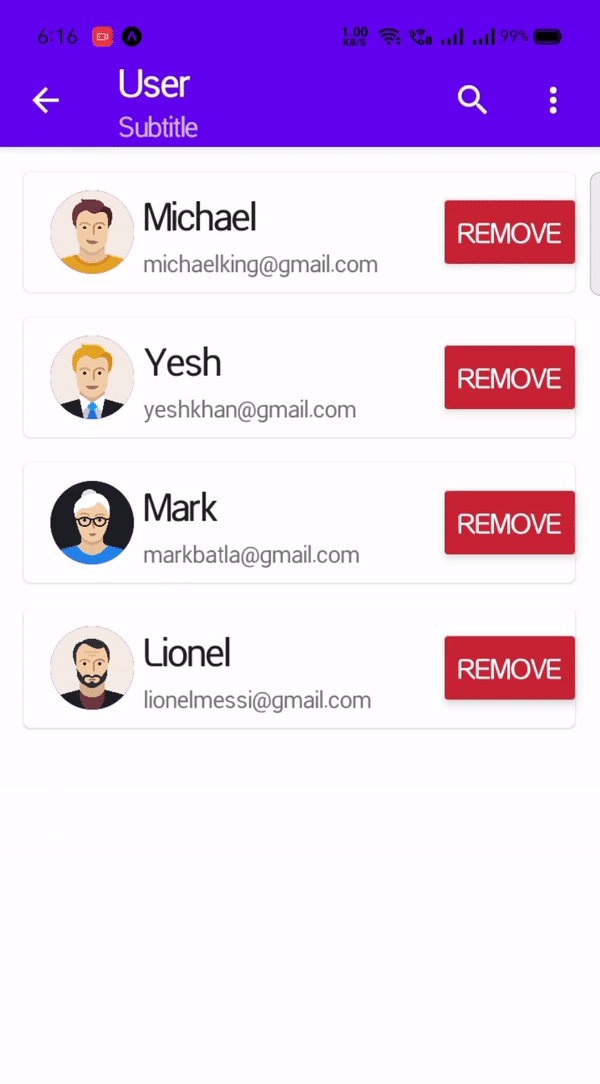
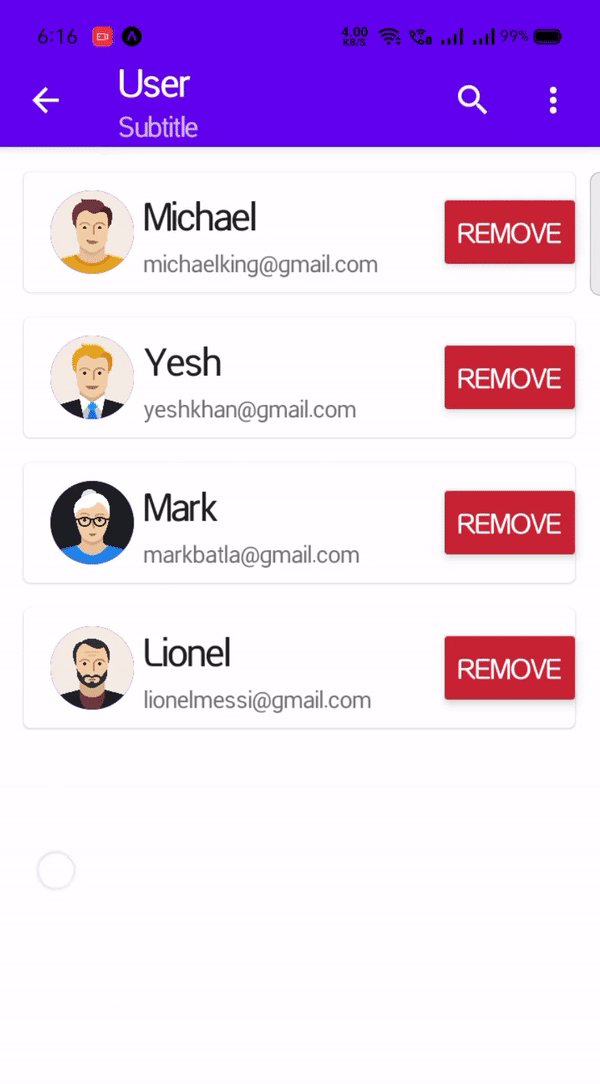
npm startOutput

It will help you...
