React Native Change Select Options Based on Another Dropdown Example
Jul 07, 2022 . Admin
Hi Guys,
This article goes in detailed on react native change select options based on another dropdown example. if you want to see example of change select options based on another dropdown example in react native then you are a right place. it's simple example of how to create change select options based on another dropdown in React native. if you want to see example of how to implement change select options based on another dropdown in React native then you are a right place. So, let's follow few step to create example of how to change select options based on another dropdown using React native.
Let's start following example:
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install and Setup
First of all you have to install react-native-element-dropdown package.
npm install react-native-element-dropdown --saveStep 3: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StatusBar, StyleSheet, View } from 'react-native';
import DropDowns from './components/DropDowns';
const App = () => {
return (
<View style={styles.container}>
<DropDowns />
<StatusBar />
</View>
);
}
const styles = StyleSheet.create({
container: {
backgroundColor: 'white',
padding: 30,
flex:1,
},
});
export default App;
Step 4: DropDowns.js
In this step, you will create a Components folder and create a file named DropDowns.js in it and put the code.
Components/DropDowns.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { Dropdown } from 'react-native-element-dropdown';
const DATA = [
{ label: 'Half Day', value: 'Half Day' },
{ label: 'Full Day', value: 'Full Day' },
];
const TYPE = [
{ label: 'Occasionally', value: 'Occasionally' },
{ label: 'Medical', value: 'Medical' },
];
const DropDowns = () => {
const [value, setValue] = React.useState(null);
const [timeValue, setTimeValue] = React.useState(null);
const [select, setSelect] = React.useState(false);
return (
<View>
<Text style={styles.leaveType}>Leave Time:</Text>
<Dropdown
data={DATA}
style={styles.dropdown}
placeholderStyle={styles.placeholderStyle}
selectedTextStyle={styles.selectedTextStyle}
maxHeight={300}
labelField="label"
valueField="value"
placeholder={'--Select--'}
value={value}
onChange={item => {
setValue(item.value);
setSelect(true);
}}
/>
<View style={styles.timeDropdown}>
<Text style={styles.leaveType}>Leave Type:</Text>
<Dropdown
data={select ? TYPE : undefined}
style={styles.dropdown}
placeholderStyle={styles.placeholderStyle}
selectedTextStyle={styles.selectedTextStyle}
maxHeight={300}
labelField="label"
valueField="value"
placeholder={'--Select--'}
searchPlaceholder="Search..."
value={timeValue}
onChange={item => {
setTimeValue(item.value);
}}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
dropdown: {
height: 50,
borderColor: 'gray',
borderWidth: 0.5,
borderRadius: 8,
paddingHorizontal: 8,
},
placeholderStyle: {
fontSize: 16,
},
selectedTextStyle: {
fontSize: 16,
},
timeDropdown: {
marginTop:10,
},
leaveType: {
fontSize:17,
fontWeight:'600',
marginBottom:5,
},
});
export default DropDowns;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
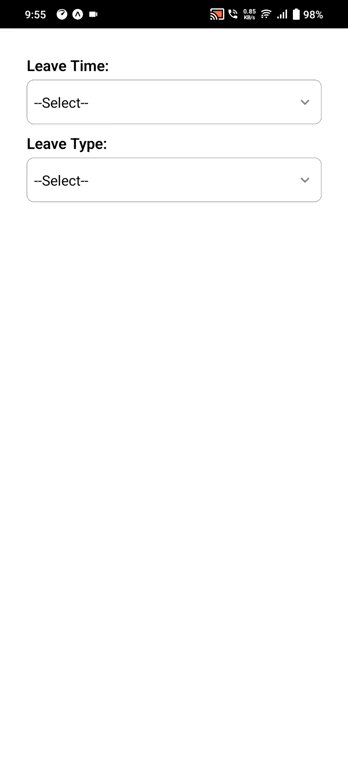
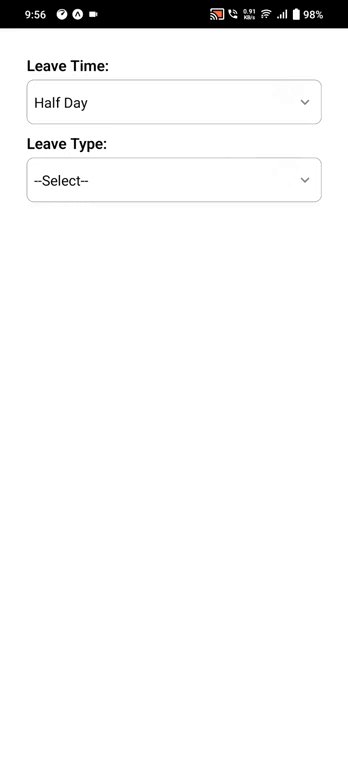
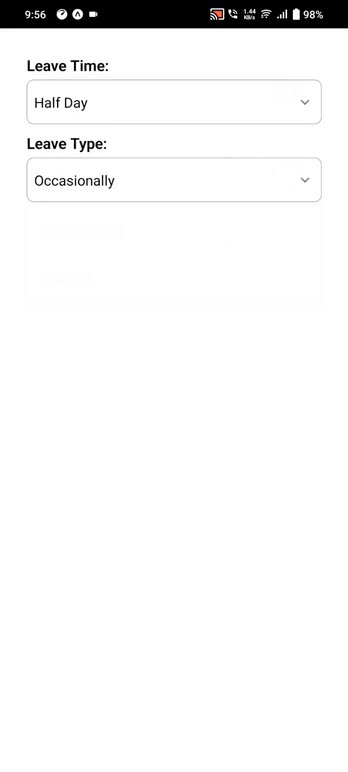
Output :
It will help you...
