how to limit input text length in react native Code Example
Dec 01, 2022 . Admin

In this tutorial, we will learn to limit input text length in react native Code Example.you can set to maximum limit to set text input in react native.
The maxLength prop of TextInput limits the number of characters that can be entered. You can use it as given in the code given below:
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from 'react';
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, SafeAreaView, TextInput, Button} from 'react-native';
export default function App() {
return (
<SafeAreaView style={styles.container}>
<View style={styles.containerView}>
<TextInput
style={styles.inputSimpleBorder}
placeholder="Enter Number"
maxLength = {10}
/>
<StatusBar style="auto" />
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
justifyContent:'center',
},
containerView: {
marginTop: '70%',
padding:30,
},
title: {
textAlign:'center',
fontSize: 20,
fontWeight: 'bold',
marginBottom: 20,
color:'black'
},
inputSimpleBorder: {
marginBottom: 15,
backgroundColor: "white",
borderWidth: 1,
borderColor: 'grey',
padding: 10,
fontSize: 20
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
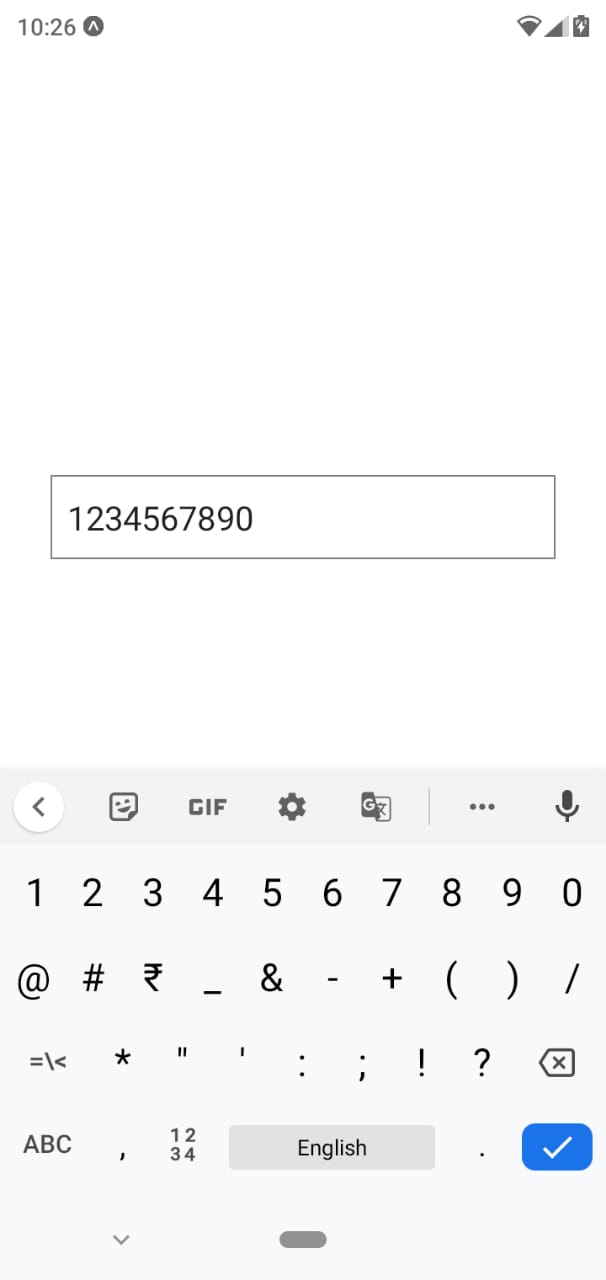
Output:

It will help you...
