How to Use Style Text Capitalize in React Native?
Nov 30, 2022 . Admin

This article will provide some of the most important example texttransform style in react native. This post will give you simple example of text capitalize using texttransform style in react native. We will use react native text style uppercase.
In this example, I am using a text style prop named textTransform for the case conversion and capitalization of the Text component.Let's see bellow example capitalize text in react native.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import {StyleSheet, Text, View} from 'react-native';
const App = () => {
return (
<View style={{ marginTop: 40 }}>
<Text style={styles.title}>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.
</Text>
</View>
);
};
export default App;
const styles = StyleSheet.create({
title: {
fontSize: 18,
textTransform: 'lowercase',
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
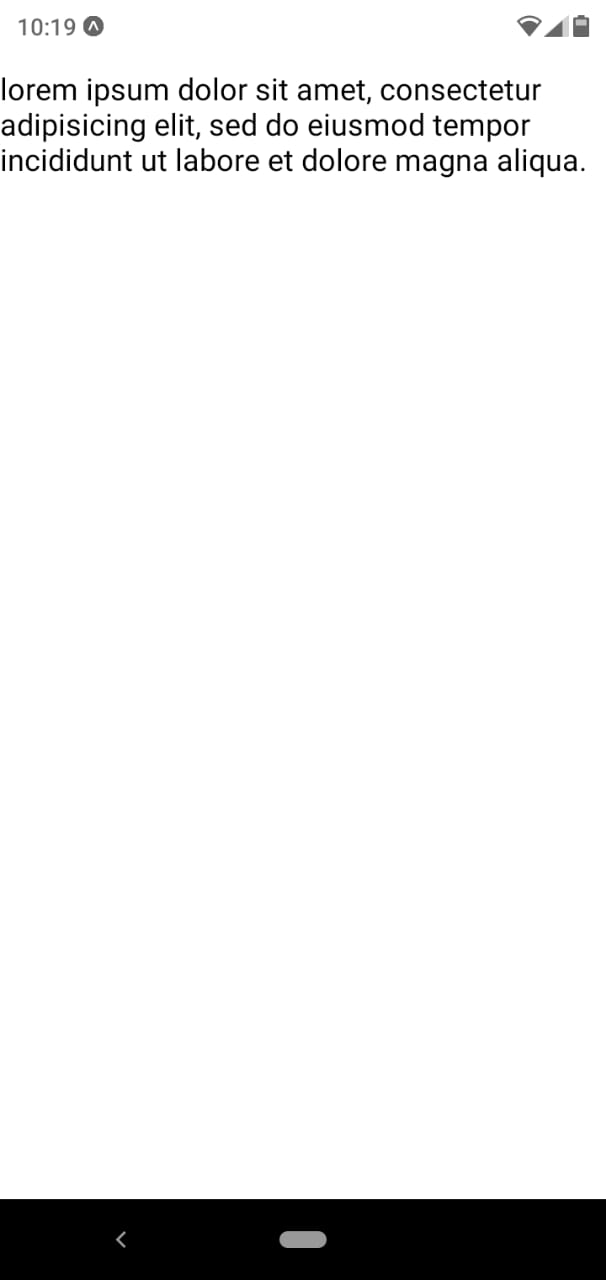
Output:

It will help you...
