React Native Props with Example
Oct 21, 2022 . Admin

I am going to show you example of props example. this example will help you react native props. I’m going to show you about react native pass props to component. In this article, we will implement a react native props in functional component. So, let's follow few step to create example of react native props with example.
In this example,Wi will create to customeText Component in react native.you can pass to parent to child props in react native.below's this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import {SafeAreaView, Text, View} from 'react-native';
// child component
const CustomText = (props) => {
return (
<Text>
Your First Name is {props.firstname}!
and Last name is {props.secondname}
</Text>
);
};
// parent component
const App = () => {
return (
<SafeAreaView style={{flex: 1}}>
<View
style={{
justifyContent: 'center',
alignItems: 'center',
flex: 1
}}>
{/*Use of our custom component MyCustomTextWith*/}
<CustomText
firstname="fName1"
secondname="lname1"
/>
</View>
</SafeAreaView>
);
};
export default App;
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
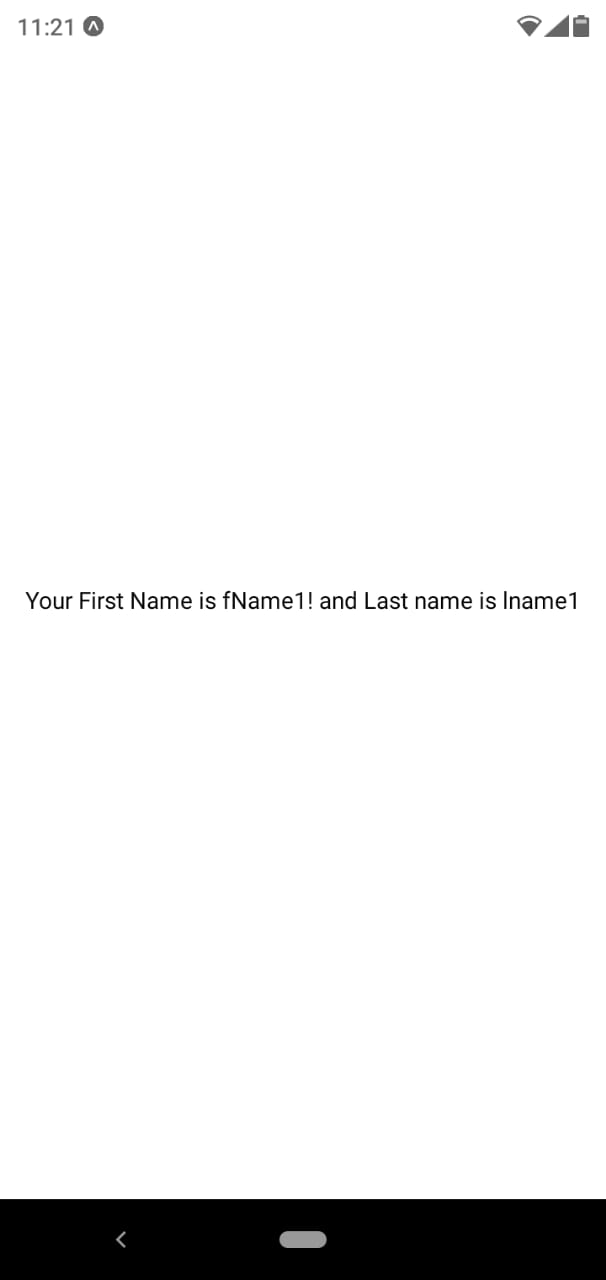
Output:

It will help you...
