React Native Animated Placeholder Textinput Example
Oct 14, 2022 . Admin

This article will give you example of animated placeholder text. you can understand a concept of react native text input placeholder color. I would like to show you react native animated text input. if you have question about React Native Animated Placeholder Textinput then I will give simple example with solution. Follow bellow tutorial step of react native reanimated.
in this example,you can install animated placeholder textinput in react native.you can easy to create animated textinput placeholder in mobile app.below's this exmaple.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install Library
In the first step, You can install react-native-animated-placeholder-textinput in your project.
npm i react-native-animated-placeholder-textinput
then install react-native-reanimated in your terminal.
npx i react-native-reanimated
then set to babel.config.js in you file.
babel.config.js
module.exports = function (api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: ['react-native-reanimated/plugin'],
};
};
After you add the Babel plugin, restart your development server and clear the bundler cache:
expo start --clearStep 3: App.js
In this step, You will open the App.js file and put the code.
App.js
import { StyleSheet, Text, View } from 'react-native'
import React,{ useState } from 'react'
import AnimatedTextInput from 'react-native-animated-placeholder-textinput';
const HomeScreen = () => {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
return (
<View style={ styles.container }>
<AnimatedTextInput
placeholder="Email"
value={email}
textInputProps={{
keyboardType: 'email-address',
}}
onChangeText={data => setEmail(data)}
/>
<View style={{ marginTop: 10 }}>
<AnimatedTextInput
placeholder="Password"
value={password}
textInputProps={{
keyboardType: 'password',
}}
onChangeText={data => setPassword(data)}
/>
</View>
</View>
);
}
export default HomeScreen
const styles = StyleSheet.create({
container:{
flex:1,
justifyContent: 'center',
width: '90%',
marginLeft: 15,
paddingBottom: 10
}
})
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
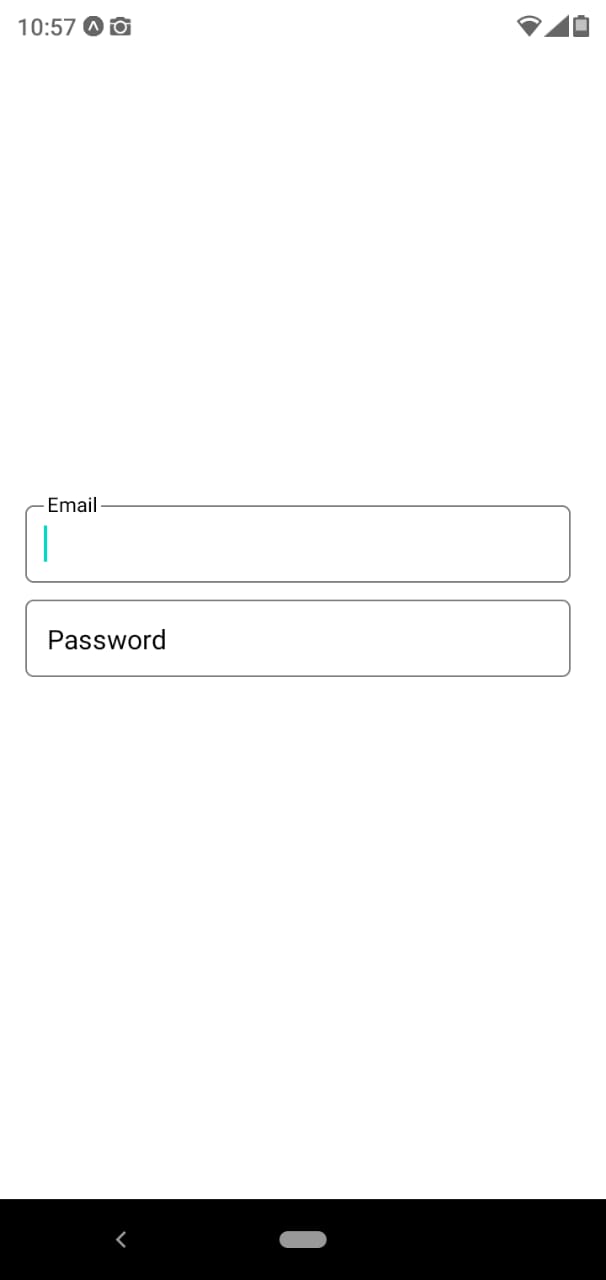
Output:

It will help you...
