React Native Splash Screen in Expo Example
Oct 12, 2022 . Admin

In this short tutorial we will cover an create a splash screen in expo. We will look at example of how to design a splash screen with expo and react native. I would like to share with you react native & expo. let’s discuss about how to control the splash screen. you will do the following things for add animation to your expo splash screen.
Basically, when we start an app, It requires some time to run or load the fonts/assets and the app is not immediately available. So, a splash screen is basically the screen that the user sees while the app is in a loading state.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: app.json
In this step, You will open the app.json file and put the code.you can set splash to image and resizemode to cover then complate set to image mobile app.
{
"expo": {
"name": "MyWebtutsAwesomeProject",
"slug": "MyWebtutsAwesomeProject",
"version": "1.0.0",
"orientation": "portrait",
"icon": "./assets/icon.png",
"userInterfaceStyle": "automatic",
"splash": {
"image": "./assets/Spash.png",
"resizeMode": "cover",
"backgroundColor": "#ffffff"
},
"updates": {
"fallbackToCacheTimeout": 0
},
"assetBundlePatterns": [
"**/*"
],
"ios": {
"supportsTablet": true
},
"android": {
"adaptiveIcon": {
"foregroundImage": "./assets/adaptive-icon.png",
"backgroundColor": "#FFFFFF"
}
},
"web": {
"favicon": "./assets/favicon.png"
}
}
}
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
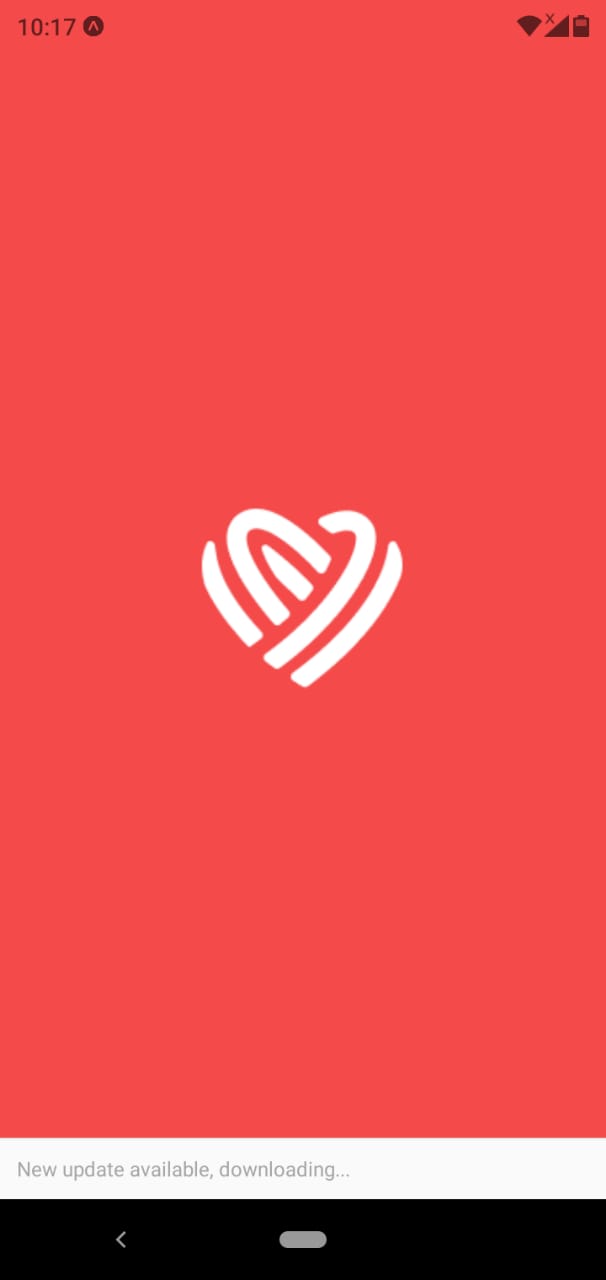
Output:

It will help you...
