How to Make Nested Text In React Native?
Oct 03, 2022 . Admin

Today, I will let you know example of nested text example. This article will give you simple example of nested text in react native. I’m going to show you about nested text tutorial. We will use react native in nested text.
In this example,We will learn nested text in react native.We add the Text component within another Text component.below's this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.baseText}>
I am bold
<Text style={styles.innerText}> and red</Text>
</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
baseText: {
fontWeight: 'bold'
},
innerText: {
color: 'red'
}
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
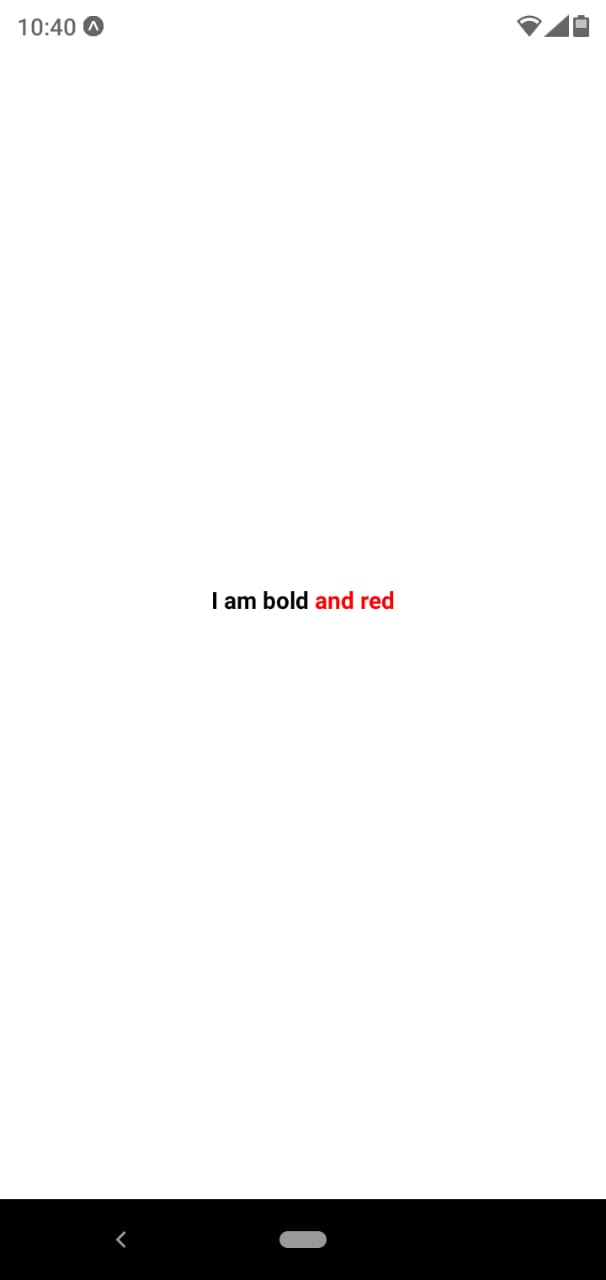
Output:

It will help you...
