React Native Paper TouchableRipple Example
May 19, 2021 . Admin

Hi Guys,
Today, I will learn you how to engender paper touchableripple in react native. You can facilely engender paper touchableripple in react native. First i will import stylesheet namespace from react-native-paper, after I will make paper touchableripple utilizing in react native.
Here, I will give you full example for simply exhibit paper touchableripple utilizing react native as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init PaperTouchableRippleStep 2 - Install Package
In the step,I will install npm i react-native-paper package.
npm i react-native-paperStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet} from 'react-native';
import { Provider ,Appbar,Card,TouchableRipple} from 'react-native-paper';
const MyWebtutsComponent = () => {
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="My App" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<TouchableRipple
style={styles.tochRipple}
onPress={() => console.log('Pressed')}
rippleColor="rgba(0, 0, 255, .32)"
>
<Text>Press anywhere</Text>
</TouchableRipple>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
title:{
margin: 10,
fontSize: 15,
fontSize: 35
},
mainbox:{
textAlign:'center',
flex: 1,
justifyContent: 'space-between',
},
databeBox:{
margin: 10,
textAlign: 'center',
},
databeHeader:{
margin: 10,
textAlign: 'left',
},
tochRipple:{
flex: 1,
padding: 20
}
});
export default MyWebtutsComponent;
Step 4 - Run project
In the last step run your project using bellow command.
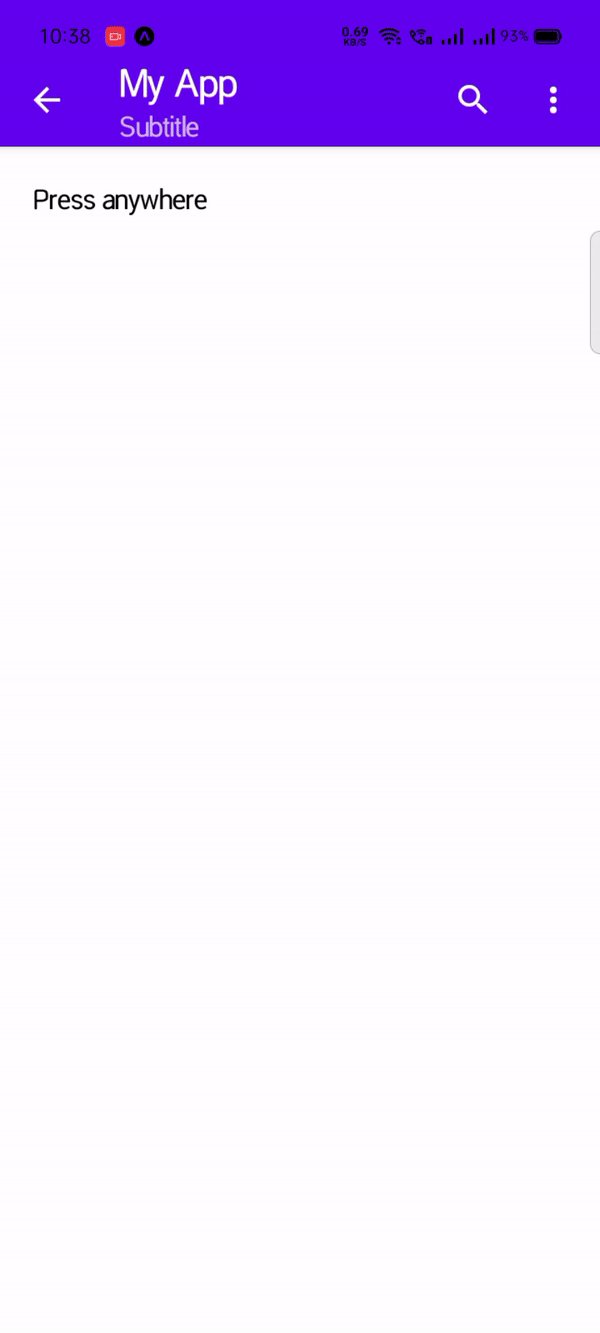
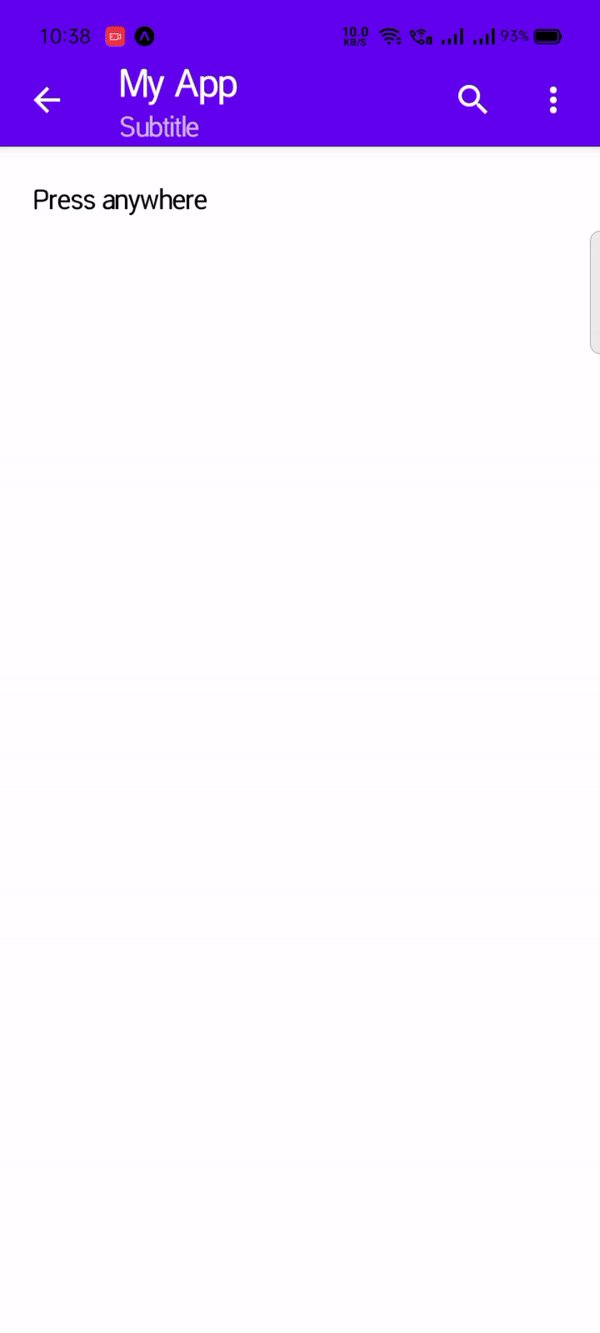
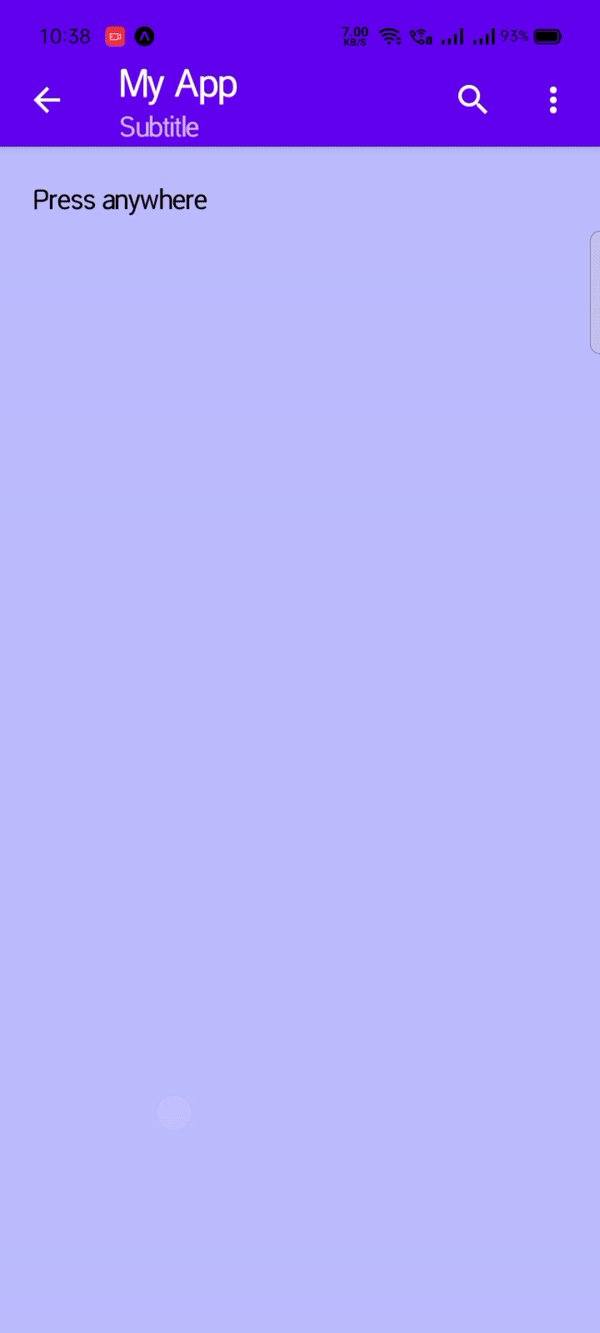
npm startOutput

It will help you...
