React Native Flatlist Hide Scrollbar Example
Sep 09, 2022 . Admin

Today, I will let you know example of Hide scrollbar in FlatList React Native. We will use How to hide scrollbar in expo web React Native. I’m going to show you about React Native Flatlist Hide Scrollbar With Code Examples. This post will give you simple example of How to hide scroll indicator in react native.
In this example,we want to hide the scrollbar in a FlatList with React Native in Android.you can hide the scrollbar in a FlatList with React Native in Android, we can set the showsVerticalScrollIndicator value false.let's below example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { Alert, View, StyleSheet, SafeAreaView, FlatList, Text } from 'react-native';
export default function App() {
const Countries = [
{
id: 1,
name: 'India',
},
{
id: 2,
name: 'Australia',
},
{
id: 3,
name: 'Bangladesh',
},
{
id: 4,
name: 'Brazil',
},
{
id: 5,
name: 'Canada',
},
{
id: 6,
name: 'China',
},
{
id: 7,
name: 'France',
},
{
id: 8,
name: 'Japan',
},
{
id: 9,
name: 'Kenya',
},
{
id: 10,
name: 'Malaysia',
},
{
id: 11,
name: 'Maldives',
},
{
id: 12,
name: 'Mali',
},
{
id: 13,
name: 'Mexico',
},
{
id: 14,
name: 'New Zealand',
},
{
id: 15,
name: 'North Korea',
},
{
id: 16,
name: 'Pakistan',
},
{
id: 17,
name: 'Poland',
},
{
id: 18,
name: 'Russia',
},
{
id: 19,
name: 'South Africa',
},
{
id: 20,
name: 'South Korea',
}
];
const ItemRender = ({ name }) => (
<View style={styleSheet.item}>
<Text style={styleSheet.itemText}>{name}</Text>
</View>
);
const ItemDivider = () => {
return (
<View
style={{
height: 1,
width: "100%",
backgroundColor: "#607D8B",
}}
/>
);
}
return (
<SafeAreaView style={styleSheet.MainContainer}>
<FlatList
data={Countries}
renderItem={({ item }) => <ItemRender name={item.name} />}
keyExtractor={item => item.id}
ItemSeparatorComponent={ItemDivider}
showsVerticalScrollIndicator={false}
/>
</SafeAreaView>
);
}
const styleSheet = StyleSheet.create({
MainContainer: {
flex: 1,
backgroundColor: 'white',
paddingTop: 35,
},
item: {
paddingLeft: 15,
paddingTop: 8,
paddingBottom: 8
},
itemText: {
fontSize: 24,
color: 'black'
}
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
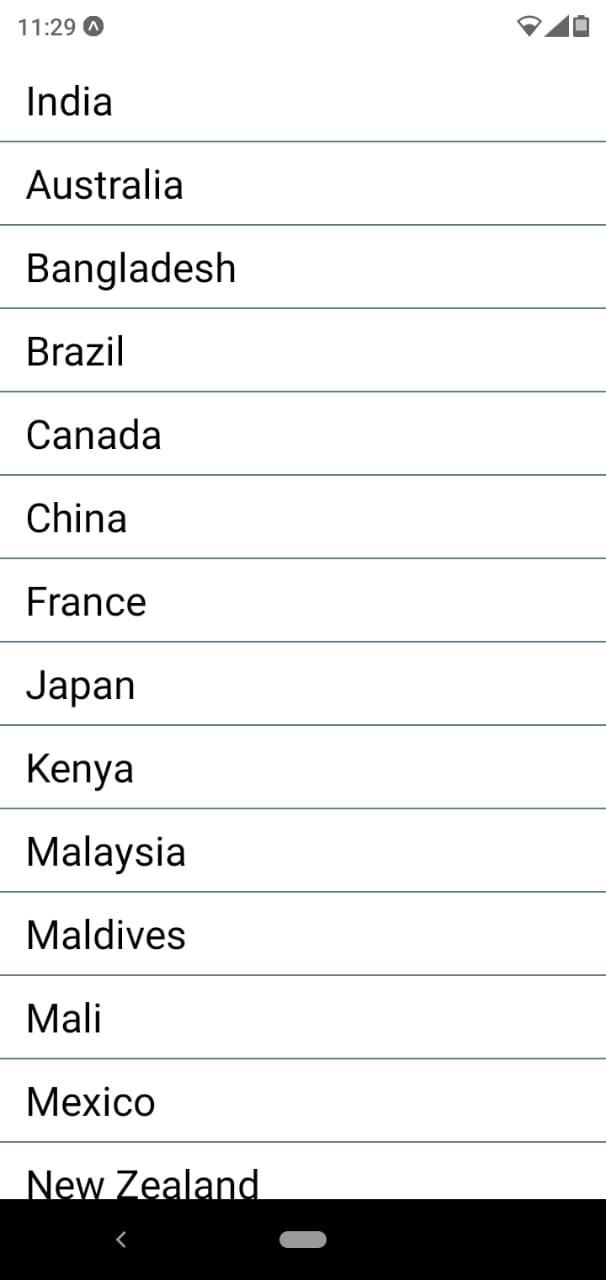
Output:

It will help you...
