How to Add Footer to FlatList in React Native?
Nov 16, 2022 . Admin

In this article we will cover on how to implement flat list footer react native. This article will give you a simple example of react native flatlist add footer. I explained simply step by step how to set footer in react native. you will learn examples of add footer to flatlist component in react native.
In this example, I am writing about how to make the footer component of FlatList. Adding a footer component is easy by making use of FlatList prop ListFooterComponent. Let's below this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, {useEffect, useState} from 'react';
import {View, Text, StyleSheet, FlatList, StatusBar} from 'react-native';
const MyClass = () => {
const [data, setData] = useState('');
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/posts')
.then((response) => response.json())
.then((json) => setData(json));
}, []);
const footer = () => {
return (
<View style={styles.headerStyle}>
<Text style={styles.titleStyle}>footer</Text>
</View>
);
};
return (
<View style={styles.container}>
<FlatList
keyExtractor={(item) => item.id.toString()}
data={data}
ListFooterComponent={footer}
renderItem={({item}) => <Text>{item.title}</Text>}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white',
marginTop:StatusBar.currentHeight
},
buttonView: {
flexDirection: 'row',
},
headerStyle: {
flex: 1,
height: 40,
width: '100%',
backgroundColor: 'gray',
justifyContent: 'center',
alignItems: 'center',
},
titleStyle: {
color: 'white',
},
});
export default MyClass;
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
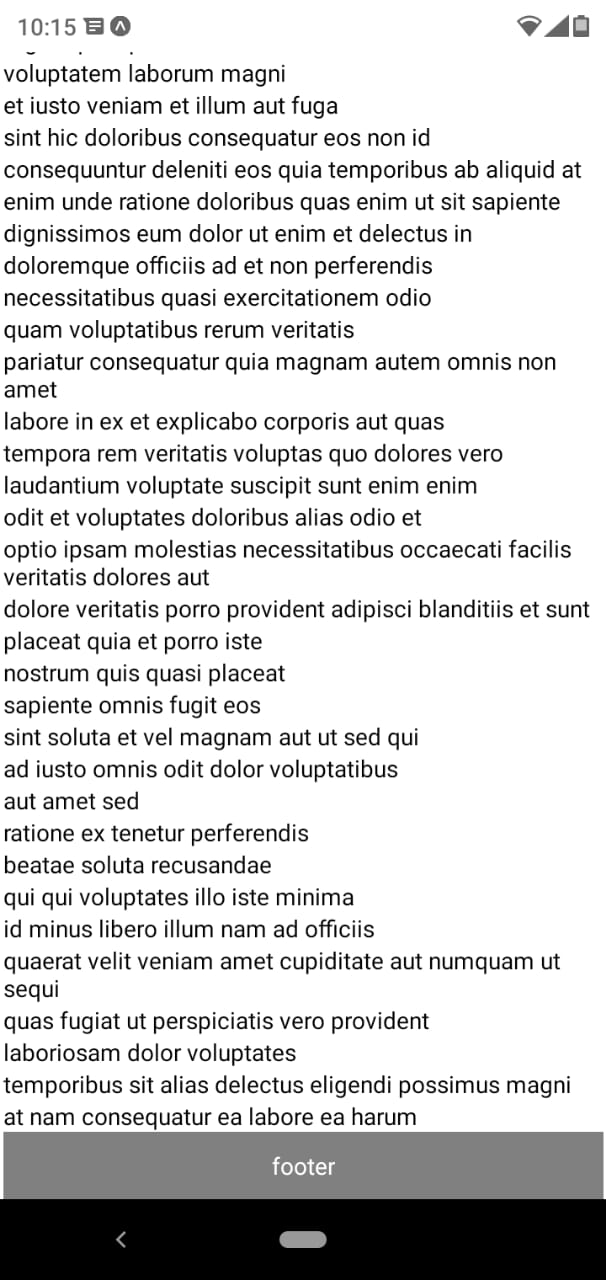
Output:

It will help you...
