How to Create Looping Animations in React Native?
Nov 10, 2022 . Admin

In this post, we will learn animated loop react native. if you want to see an example of how to create animations in react native then you are the right place. if you have questions about how to create looping animations in react native then I will give a simple example with a solution. let’s discuss looping a react native animated animation.
In this example, We will create to loop animation in react native.you can easily nad simply create to loop animation in react native app.below this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, {useEffect} from 'react';
import {View, Animated, StyleSheet} from 'react-native';
const Loop = () => {
const startValue = new Animated.Value(1);
const endValue = 1.5;
useEffect(() => {
Animated.loop(
Animated.spring(startValue, {
toValue: endValue,
friction: 1,
useNativeDriver: true,
}),
{iterations: 1000},
).start();
}, [startValue, endValue]);
return (
<View style={styles.container}>
<Animated.View
style={[
styles.square,
{
transform: [
{
scale: startValue,
},
],
},
]}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
square: {
height: 60,
width: 60,
backgroundColor: 'blue',
},
});
export default Loop;
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
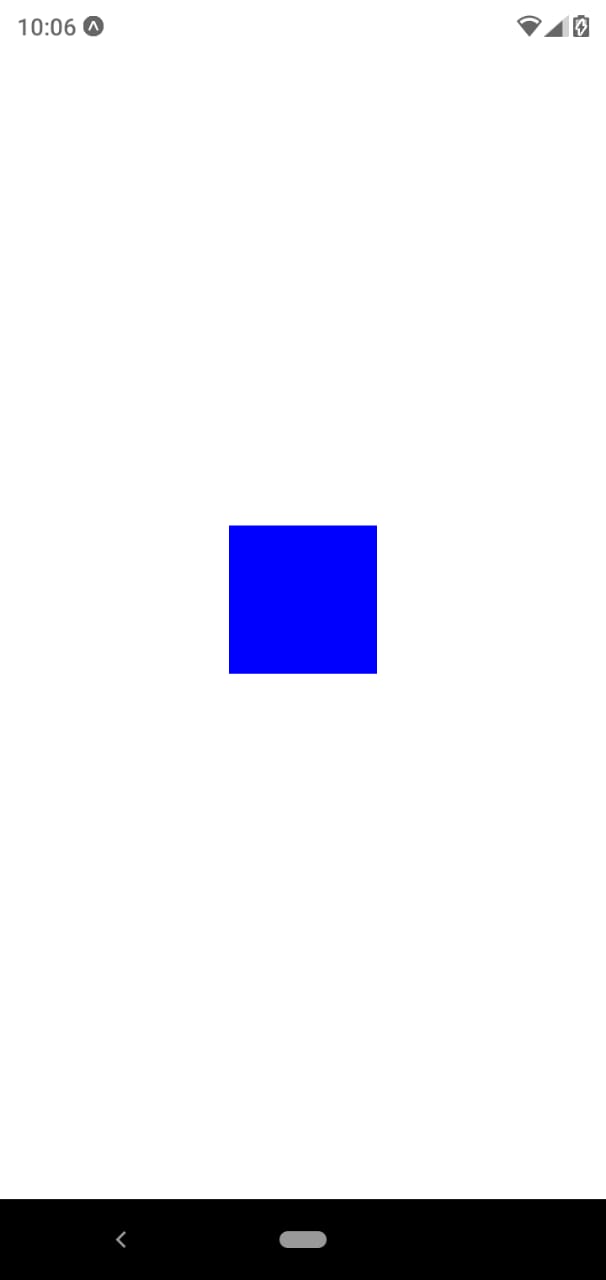
Output:

It will help you...
