How to Disable Yellow Warning Box in React Native?
Dec 07, 2022 . Admin

In this post, we will examine how to solve the React Native Disable Warnings problem using the computer language.
In this example,The method console.warn() is used to create warnings.There are two warnings in the componentDidMount life cycle of the react native example given below. Using the YellowBox.ignoreWarnings method, the First Warning has been disabled
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, {Component} from 'react';
import {View, Text, YellowBox, StyleSheet} from 'react-native';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {};
}
componentDidMount() {
YellowBox.ignoreWarnings(['First Warning!']);
console.warn('First Warning!');
console.warn('Second Warning!');
}
render() {
return (
<View style={styles.container}>
<Text> App </Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
marginTop: 30
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
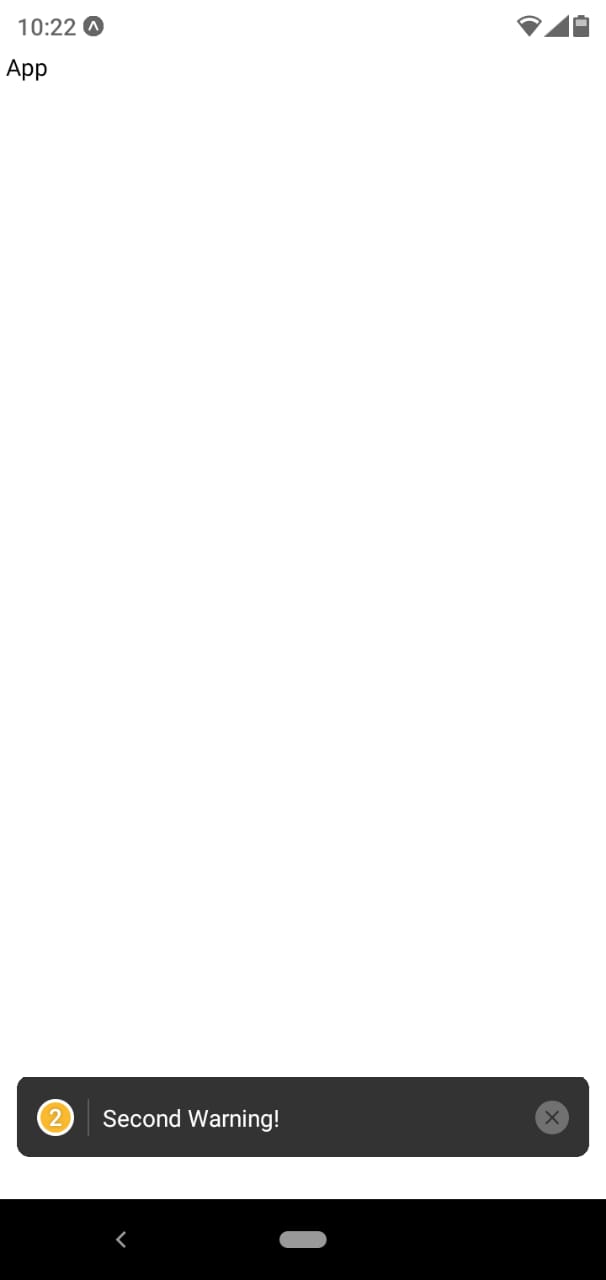
Output:

It will help you...
