Textarea React Native With Code Example
Dec 05, 2022 . Admin

Here, I will show you how to add textarea in react native. you can see textarea in react native app. you will learn React Native Text Area Align Top With Code Examples. if you have question about react native text input exapmle then I will give simple example with solution.
In this example, React Native provides two props in textinput component to make textarea in react native. multiline props to change textinput from normal input to textarea and vice versa. numberOfLines props to decide number of rows you want to show in textinput or height.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from 'react';
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, SafeAreaView, TextInput} from 'react-native';
export default function App() {
return (
<SafeAreaView style={styles.container}>
<View style={styles.containerView}>
<TextInput
style={styles.inputSimpleBorder}
placeholder="Enter Description"
multiline={true}
numberOfLines={5}
/>
<StatusBar style="auto" />
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
justifyContent:'center',
},
containerView: {
marginTop: '70%',
padding:30,
},
inputSimpleBorder: {
marginBottom: 15,
backgroundColor: "white",
borderWidth: 1,
borderColor: 'grey',
padding:8,
fontSize: 20,
textAlignVertical: 'top',
height: 200
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
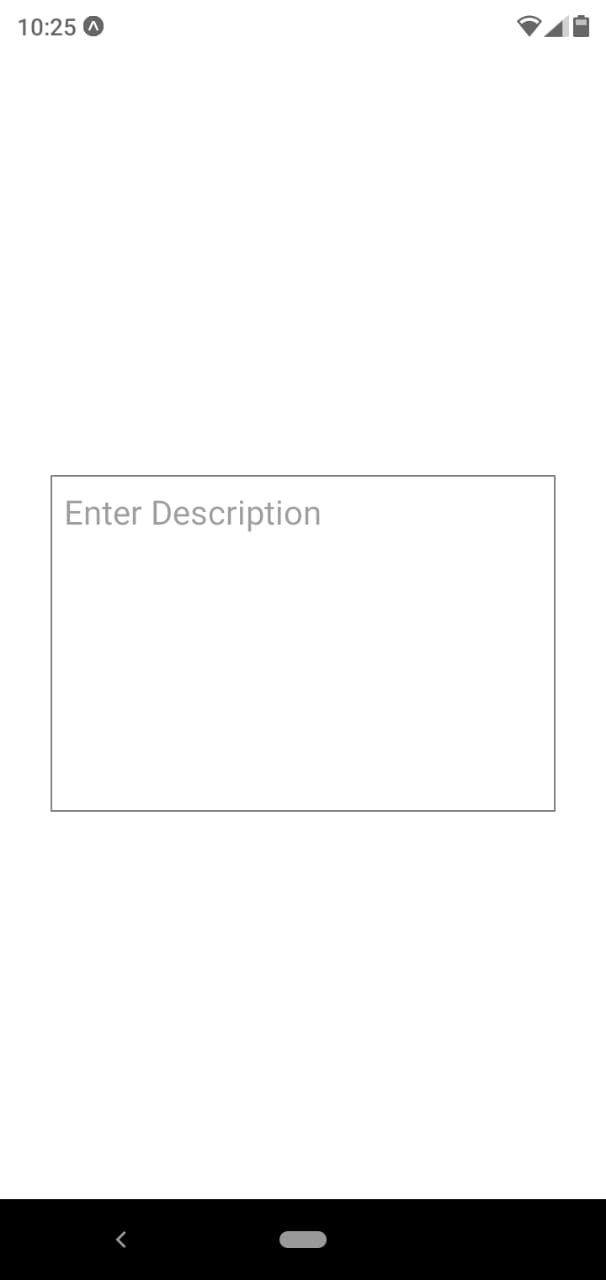
Output:

It will help you...
