React Native Convert String to Date Example
Sep 16, 2022 . Admin

In this post, we will learn react native convert string to date example. if you have question about how to convert string to date formate in react native then I will give simple example with solution. you can understand a concept of convert string to date in react native. We will use react native convert string to date format.
In this example,We will learn to string to date convert in to react native.you can easy and simply convert to string to date in react mobile app.below this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, { useState, useEffect } from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
const [date, setDate] = useState(null);
useEffect(() => {
const str = '2022-09-16';
const dateObject = new Date(str);
setDate(dateObject);
}, []);
return (
<View style={styles.container}>
{date && (
<>
<Text style={styles.font}>{'Date object => ' + date}</Text>
<Text style={styles.font}>{'Date => ' + date.getDate()}</Text>
<Text style={styles.font}>{'Month => ' + date.getMonth()}</Text>
<Text style={styles.font}>{'Year => ' + date.getFullYear()}</Text>
</>
)}
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#ecf0f1',
padding: 8,
},
font: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
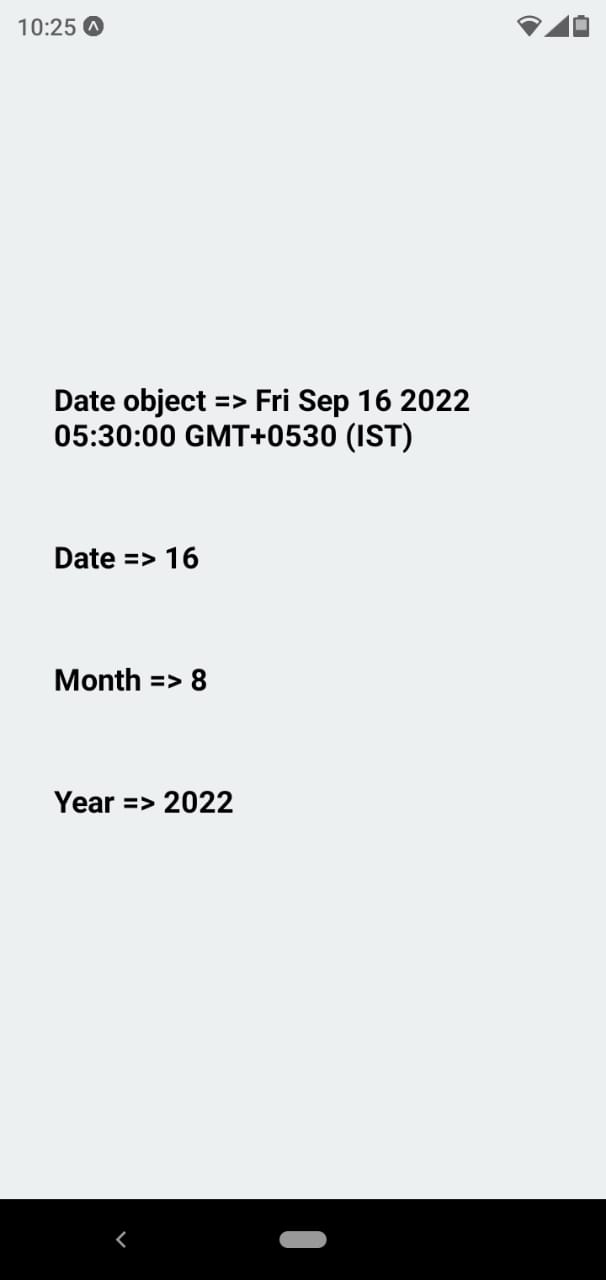
Output:

It will help you...
