How to Create Custom Searchbar in React Native?
Oct 19, 2022 . Admin

Here, I will show you how to works create a react native search bar from scratch. I’m going to show you about creating a custom search bar using react natives text input. you will learn how to add searchbar in react native. you will learn example of search bar in react native. you will do the following things for custom search bar in react-native.
In this example,We will create to custome create search bar in react native.you can easy and simply search bar in react native.you can use to array filter and indexof in custome searchbar in react native..below's this example
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, { useState, useEffect } from 'react';
import { SafeAreaView, Text, StyleSheet, View, FlatList, TextInput, StatusBar } from 'react-native';
const App = () => {
const [search, setSearch] = useState('');
const [filteredDataSource, setFilteredDataSource] = useState([]);
const [masterDataSource, setMasterDataSource] = useState([]);
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/posts')
.then((response) => response.json())
.then((responseJson) => {
setFilteredDataSource(responseJson);
setMasterDataSource(responseJson);
})
.catch((error) => {
console.error(error);
});
}, []);
const searchFilterFunction = (text) => {
if (text) {
const newData = masterDataSource.filter(function (item) {
const itemData = item.title ? item.title.toUpperCase() : ''.toUpperCase();
const textData = text.toUpperCase();
return itemData.indexOf(textData) > -1;
});
setFilteredDataSource(newData);
setSearch(text);
} else {
setFilteredDataSource(masterDataSource);
setSearch(text);
}
};
const ItemView = ({ item }) => {
return (
<Text style={styles.itemStyle} onPress={() => getItem(item)}>
{item.id}
{'.'}
{item.title.toUpperCase()}
</Text>
);
};
const getItem = (item) => {
// Function for click on an item
alert('Id : ' + item.id + ' Title : ' + item.title);
};
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={styles.container}>
<TextInput style={{ height: 60, borderColor: 'black', borderWidth: 1, borderRadius: 10, margin: 5, padding:10 }} onChangeText={(text) => searchFilterFunction(text)} placeholder="Search Here..."/>
<FlatList
data={filteredDataSource}
keyExtractor={(item, index) => index.toString()}
ItemSeparatorComponent={ItemSeparatorView}
renderItem={ItemView}
/>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
backgroundColor: 'white',
marginTop:StatusBar.currentHeight
},
itemStyle: {
padding: 10,
},
});
export default App;
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
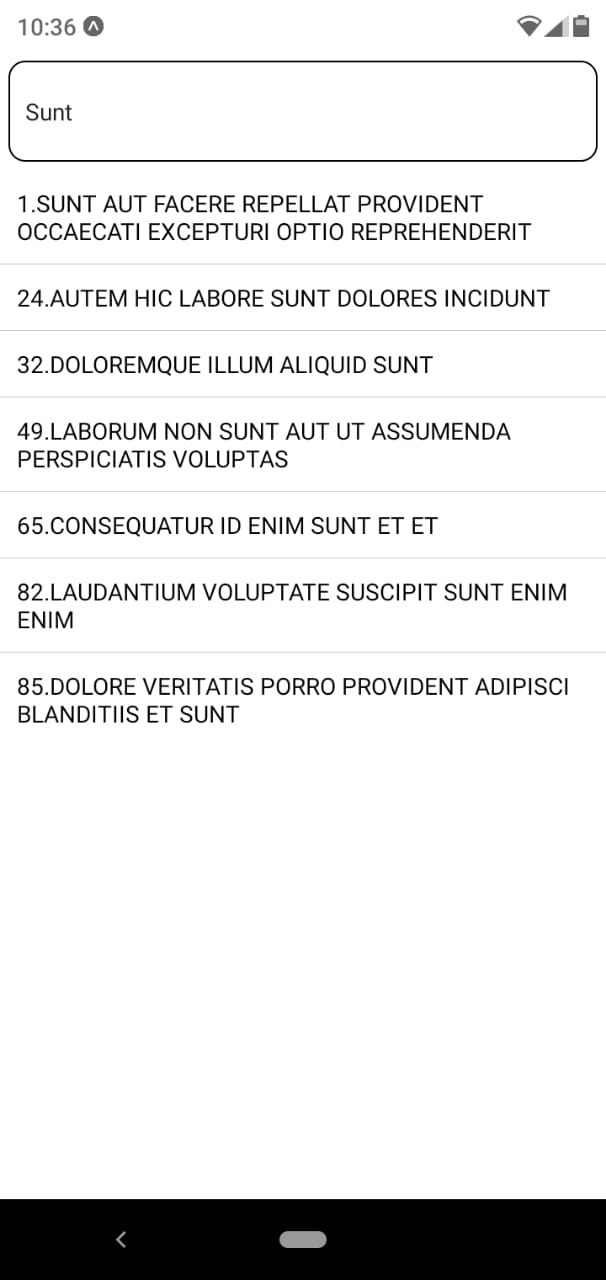
Output:

It will help you...
