How to Capitalize TextInput Component in React Native?
Nov 26, 2022 . Admin

In this post, how to learn to capitalize textinput component in react native. Let’s check how to capitalize the text inserted through TextInput in react native.
In this example, The textInput component has a prop named auto-capitalize. This prop can be used to capitalize the input. In the following react native example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from 'react';
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, SafeAreaView, TextInput, Button} from 'react-native';
export default function App() {
const [firstName, setFirstName] = useState('');
return (
<SafeAreaView style={styles.container}>
<View style={styles.containerView}>
<TextInput
style={styles.inputSimpleBorder}
placeholder="Enter First Name"
autoCapitalize="characters"
onChangeText={newText => setFirstName(newText)}
defaultValue={firstName}
/>
<Button
title="Submit"
onPress={() => alert('Successfully.')}
/>
<StatusBar style="auto" />
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
justifyContent:'center',
},
containerView: {
marginTop: '70%',
padding:30,
},
title: {
textAlign:'center',
fontSize: 20,
fontWeight: 'bold',
marginBottom: 20,
color:'black'
},
inputSimpleBorder: {
marginBottom: 15,
backgroundColor: "white",
borderWidth: 1,
borderColor: 'grey',
padding: 10,
fontSize: 20
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
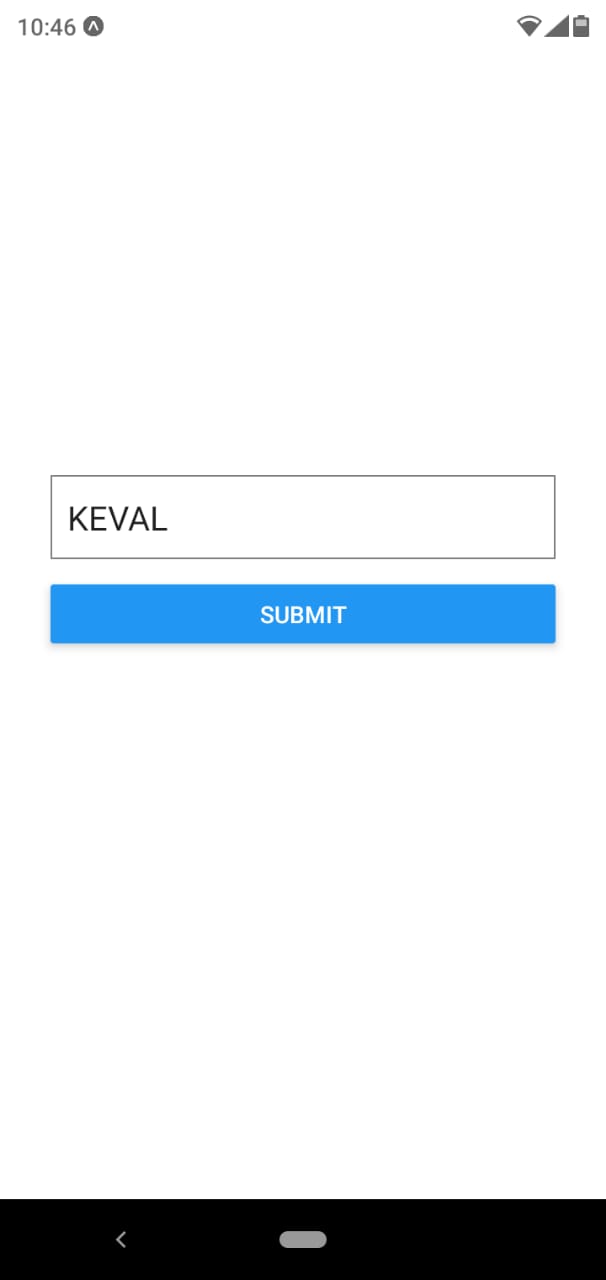
Output:

It will help you...
