React Native Drag and Drop Example
Oct 16, 2021 . Admin

Hi Guys,
Today, I will learn you how to use drag and drop in react native. We will show example of react native drag and drop, you can easliy use react native draggable tutorial.
Here, I will give you full example for simply react native drag and drop example as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MywebtutsAppStep 2 - Install Package
In the step,I will install npm i react-native-draggable package.
npm i react-native-draggableStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet} from 'react-native';
import { Provider ,Appbar} from 'react-native-paper';
import Draggable from 'react-native-draggable';
const MyWebtutsComponent = () => {
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="Draggable Example" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<Draggable x={75} y={100} renderSize={100} renderColor='black' renderText='A' isCircle shouldReverse onShortPressRelease={()=>alert('touched!!')}/>
<Draggable x={200} y={300} renderColor='red' renderSize={80} renderText='B'/>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
header:{
backgroundColor: '#ffffff',
}
});
export default MyWebtutsComponent;
Step 4 - Run project
In the last step run your project using bellow command.
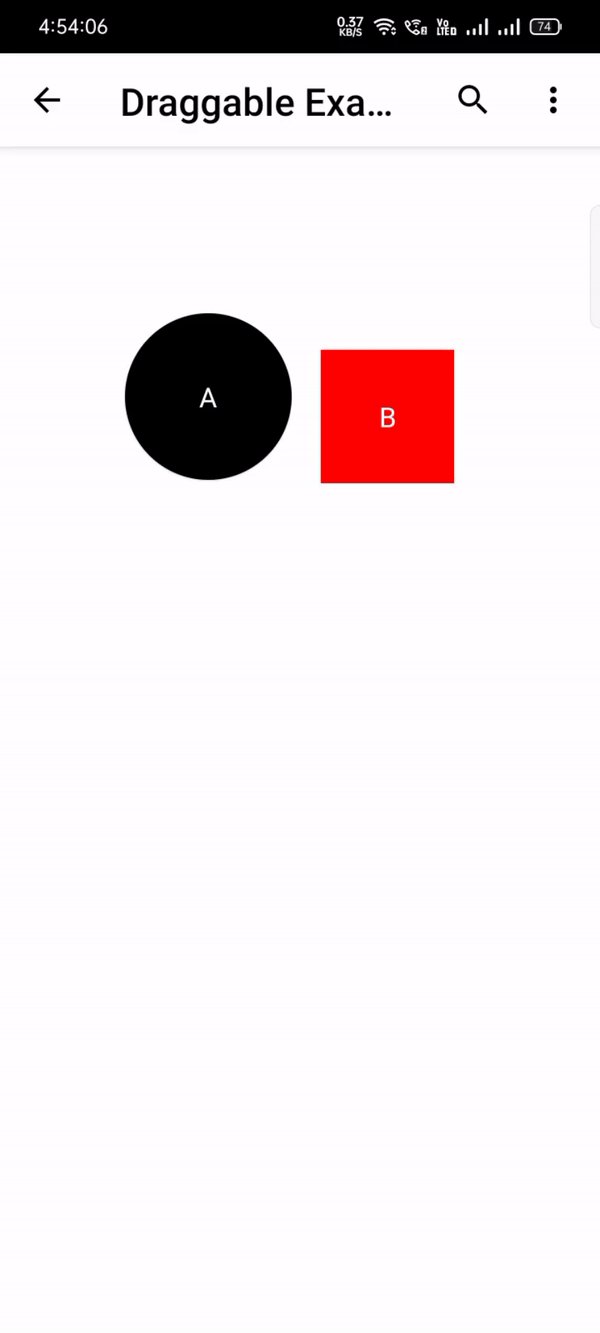
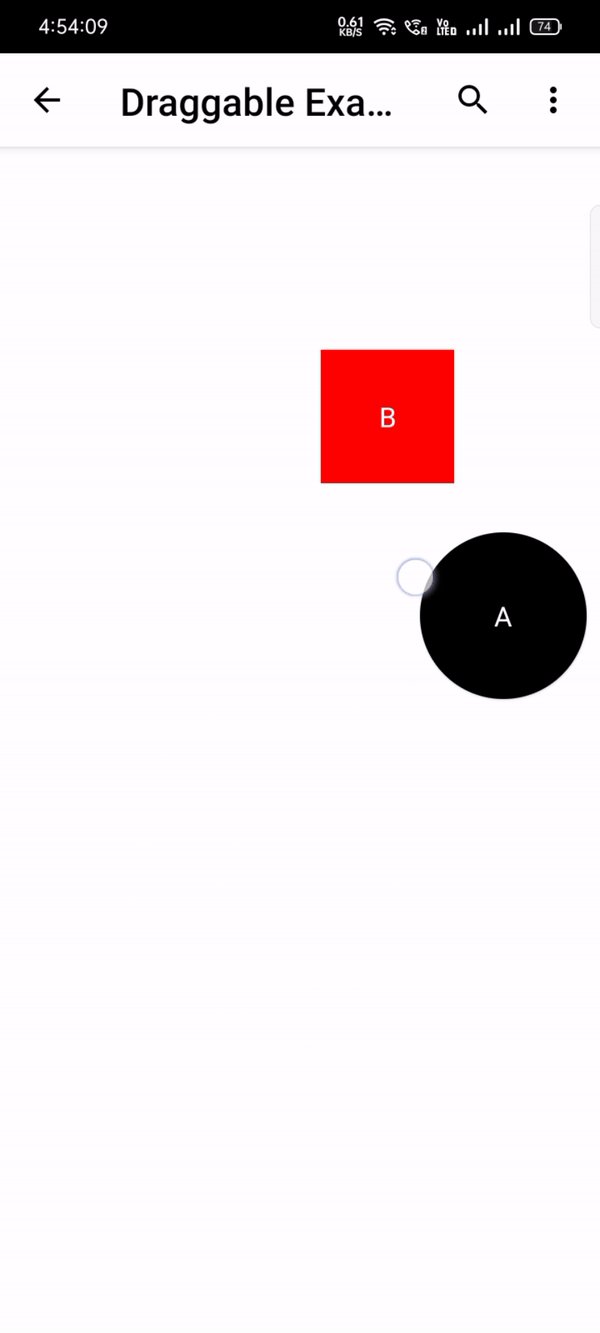
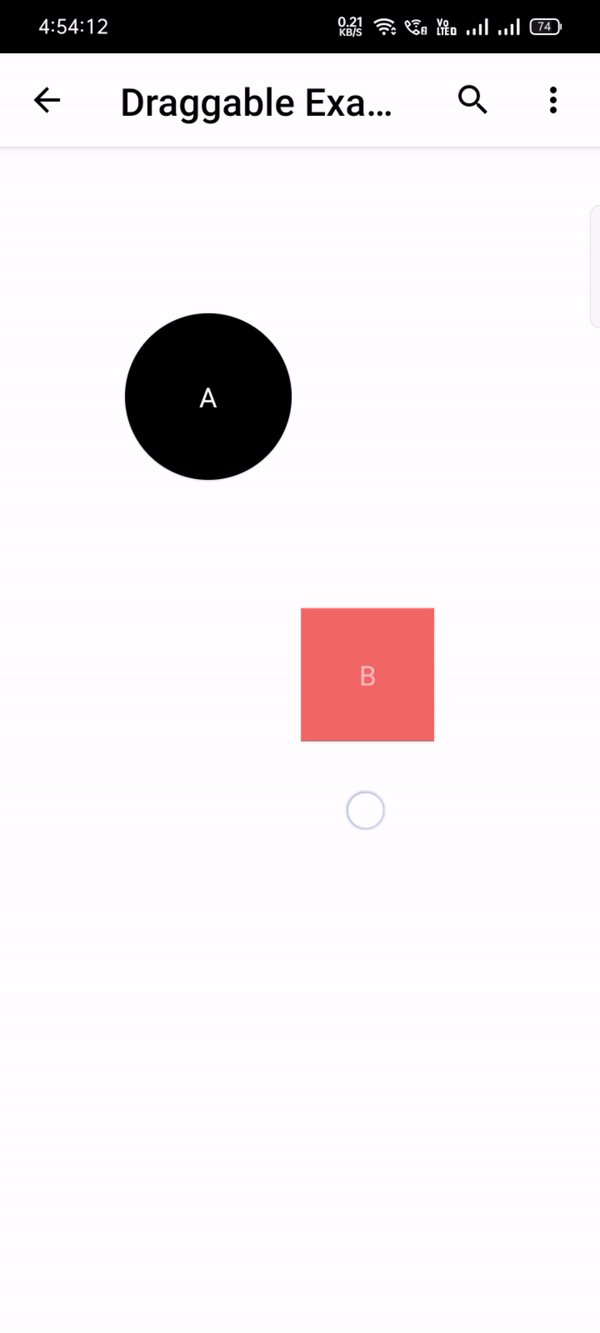
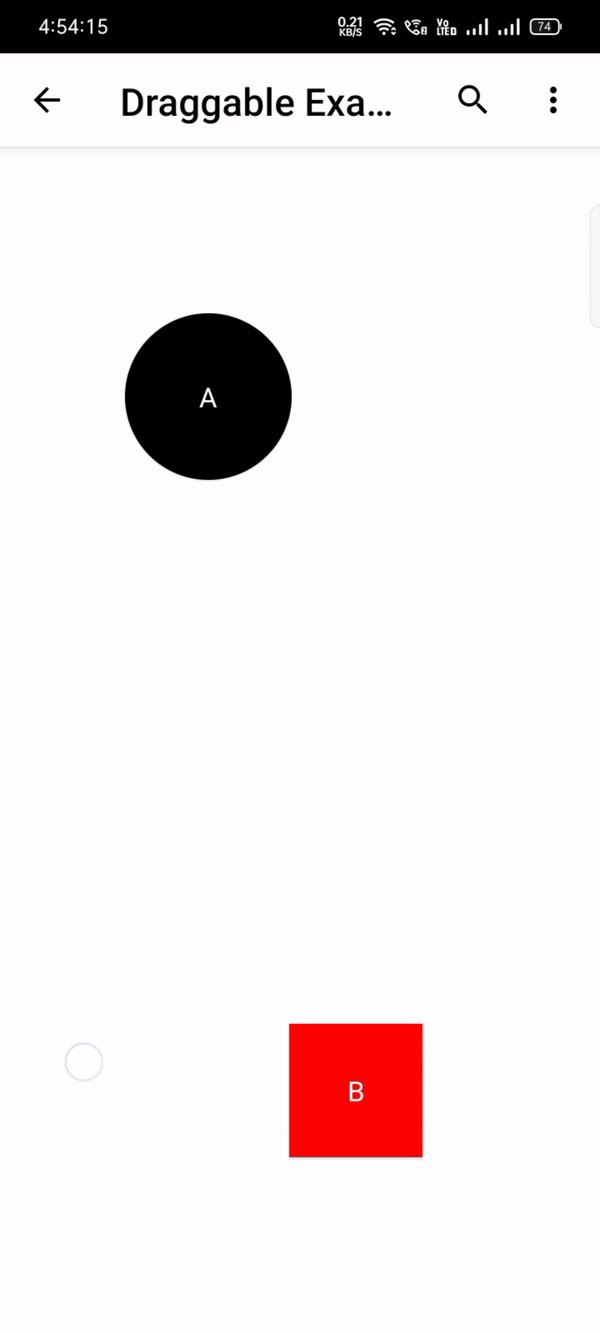
npm startOutput

It will help you...
