How to use calendar function Add Day in Moment js React Native?
Jan 18, 2023 . Admin

Here, I will show you how to works Using Moment JS in React Native. This article goes in detailed on Date time format in react js and moment.js in a Calendar. I explained simply step by step moment js add days. This tutorial will give you simple example of react native moment js format. follow bellow step for how to use calendar function in moment js.
In this example, We will tommorow time get to using calendar function in react native.you can easy nad simply moment.js in react native.below's this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install library
Install moment.js by running the following command in your project:
npm install moment --saveStep 3: App.js
In this step, You will open the App.js file and put the code.
import React,{useState} from 'react';
import { StyleSheet, Text, View} from 'react-native';
import moment from 'moment'
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.date}>{moment().add(1, 'days').calendar() }</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 24,
},
date: {
fontSize: 24,
fontWeight: 'bold',
padding: 15
}
});
Step 4: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
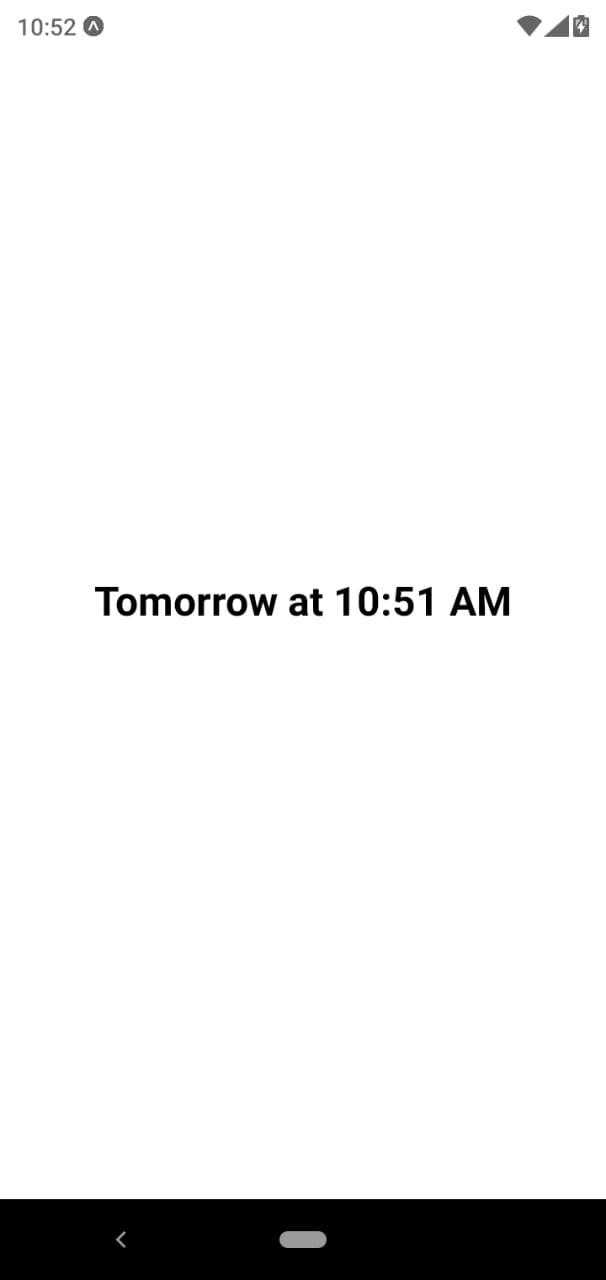
Output:

It will help you...
