React Native Model DateTime Picker Example
Jul 13, 2022 . Admin
Hi Guys,
Today, react native model datetime picker example is our main topic. We will use model datetime picker example in react native. This article will give you simple example of how to use model datetime picker in react native. if you have question about how to add model datetime picker in react native then I will give simple example with solution. you will do the following things for how to create model datetime picker in react native.
Let's start following example:
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install and Setup
First of all you have to react-native-modal-datetime-picker package.
npm install react-native-modal-datetime-picker
For you need install moment package.
npm i momentStep 3: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from 'react';
import { StyleSheet, Text, View, Button } from 'react-native';
import DateTimePickerModal from "react-native-modal-datetime-picker";
import moment from 'moment';
const App = () => {
const [isDatePickerVisible, setDatePickerVisibility] = useState(false);
const [dates, setDate] = useState('');
const showDatePicker = () => {
setDatePickerVisibility(true);
}
const hideDatePicker = () => {
setDatePickerVisibility(false);
}
const handleConfirm = (date) => {
setDate(moment(date).format('DD/MM/YYYY'))
hideDatePicker();
}
return (
<View style={styles.container}>
<View style={styles.dateShowContainer}>
<Text style={styles.title}>{dates}</Text>
</View>
<Button title="Show Date Picker" onPress={showDatePicker} />
<DateTimePickerModal
isVisible={isDatePickerVisible}
mode="date"
onConfirm={handleConfirm}
onCancel={hideDatePicker}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1,
justifyContent:'center',
alignItems:'center',
backgroundColor:'grey',
},
dateShowContainer: {
marginBottom:10,
borderWidth:1,
width:'80%',
padding:10,
backgroundColor:'white',
borderColor:'#d4d0d0',
elevation:3,
},
title: {
fontSize:18,
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
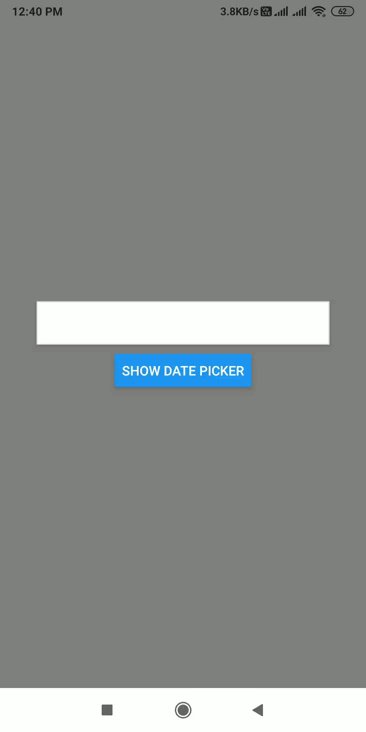
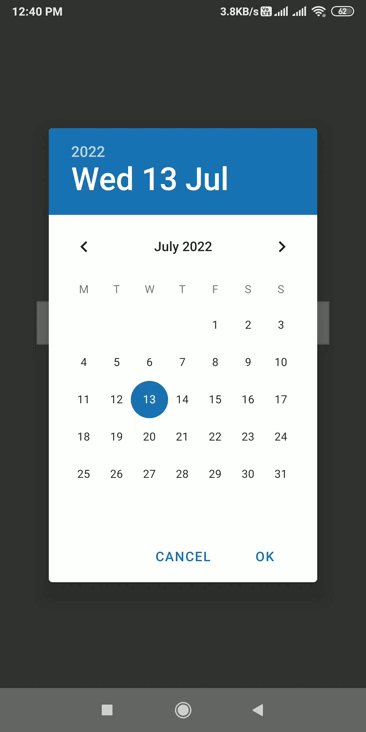
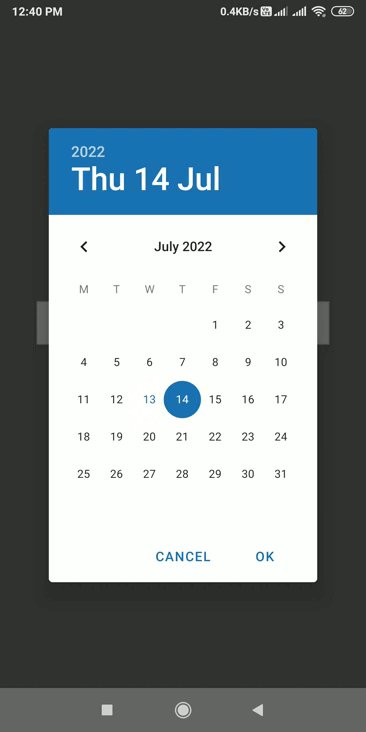
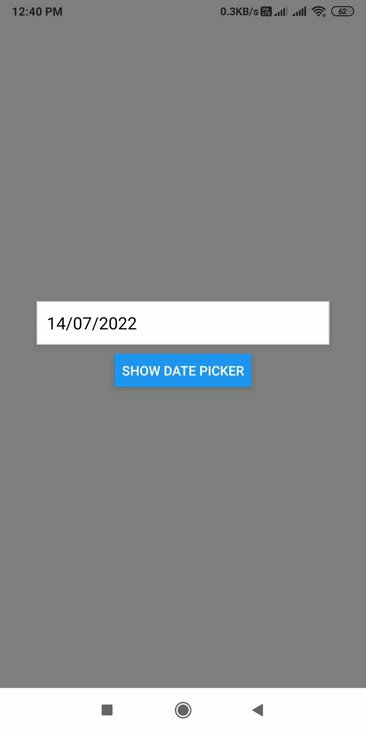
Output :
It will help you...
