React Native DataTable Example
Jul 09, 2022 . Admin
Hi Guys,
In this example, you will learn react native DataTable example. This post will give you simple example of how to add DataTable in react native. In this article, we will implement a how to implement DataTable in react native. if you have question about how to use DataTable in react native then I will give simple example with solution. So, let's follow few step to create example of DataTable example in react native.
Let's start following example:
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install and Setup
First of all you have to react-native-datatable-component package.
npm install react-native-datatable-componentStep 3: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import DataTable, { COL_TYPES } from 'react-native-datatable-component';
const App = () => {
const data = [
{ name: 'Divyesh', age: 21, gender: 'male' },
{ name: 'Nikhil', age: 22, gender: 'male' },
{ name: 'Rajesh', age: 21, gender: 'male' },
{ name: 'Bhavesh', age: 22, gender: 'male' },
{ name: 'Vishal', age: 20, gender: 'male' },
{ name: 'Dharmik', age: 22, gender: 'male' }
];
const colSettings = [
{ name: 'name', type: COL_TYPES.STRING, width: '40%' },
{ name: 'age', type: COL_TYPES.INT, width: '30%' },
{ name: 'gender', type: COL_TYPES.STRING, width: '30%' }
];
const colNames = ['name', 'age', 'gender'];
return (
<View style={styles.container}>
<DataTable
data={data}
colNames={colNames}
colSettings={colSettings}
backgroundColor={'#acaaab33'}
headerLabelStyle={{ color: 'black', fontSize: 12 }}
noOfPages={10}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 50,
width: '100%',
alignSelf: 'center',
}
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
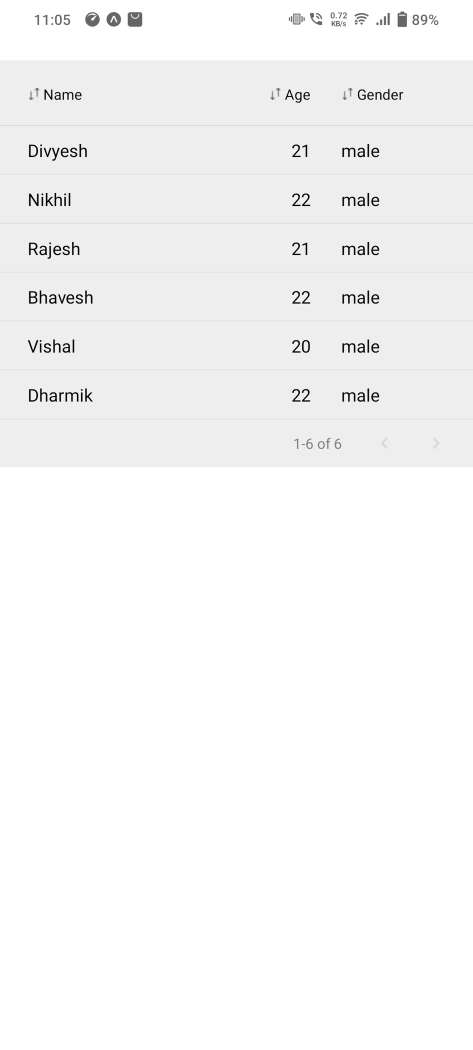
Output :
It will help you...
