How To Use Rating Modal Using React Native?
Dec 20, 2021 . Admin

Hi Dev,
Today, I will learn you how to create rating modal in react native. I will install step by step rating modal in react native. We will show react native rating modal and use icons.First i will import switch namespace from yarn add react-native-rating-modal-box, after I will make rating modal using in react native.
Here, I will give you full example for simply display rating modal react native as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init RatingModalExampleStep 2 - Install Package
In the step,I will install react-native-rating-modal-box package .
yarn add react-native-rating-modal-boxStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { useState } from 'react';
import { StyleSheet, Text, View } from 'react-native';
import RatingModal from 'react-native-rating-modal-box';
const App = () => {
const [isOpenRating, setOpenRating] = useState(true);
return (
<View style={styles.container}>
<RatingModal
iTunesURL="itms-apps://itunes.apple.com/app/11111"
playMarketURL="market://details?id=com.myproject.text"
onClose={() => setOpenRating(false)}
visible={isOpenRating}
ratingConfirm={selectedRating => {
console.log('Selected rating', selectedRating);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
},
text: {
fontSize: 16
},
wrapperCustom: {
borderRadius: 8,
padding: 6
},
logBox: {
padding: 20,
margin: 10,
borderWidth: StyleSheet.hairlineWidth,
borderColor: '#f0f0f0',
backgroundColor: '#f9f9f9'
}
});
export default App;
Step 4 - Run project
In the last step run your project using bellow command.
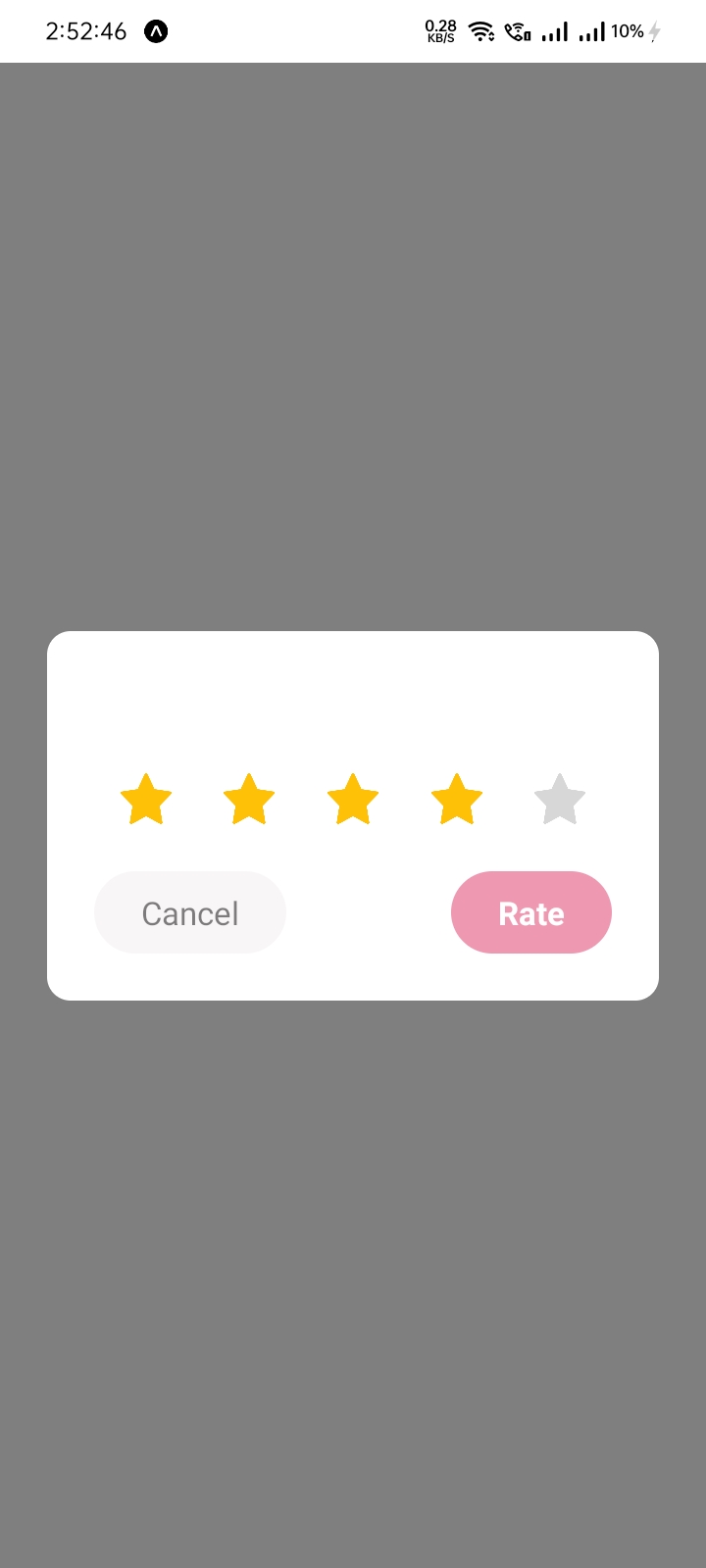
expo startOutput:

It will help you...
