How To Use Web View Using React Native?
Nov 27, 2021 . Admin

Hi Guys,
Today, I will learn you how to implement web view example. We will check how to implement web view. This is a short guide on implement web view in react native.
Here, I will give you full example for loading web view using react native as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsProjectStep 2 - Install Package
In the step,I will install @react-native-community/slider.
yarn add react-native-webviewStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from 'react'
import { View, StyleSheet, AppRegistry } from 'react-native'
import { WebView } from 'react-native-webview'
export default class MyWebtutsProject extends Component {
render() {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:'https://www.mywebtuts.com' }}
/>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
}
})
AppRegistry.registerComponent('App', () => MyWebtutsProject)
Step 4 - Run project
In the last step run your project using bellow command.
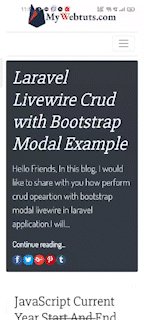
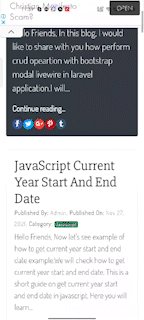
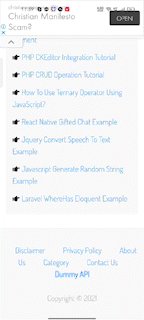
expo startOutput

It will help you..
