React Native HTML Render Example
Nov 13, 2021 . Admin
 Hi Guys,
Hi Guys,
In this blog,I will learn you how to use HTML render in react native. We will show example of HTML render in react native. You can easliy create react native HTML render. First i will import ImagePicker namespace from react-native-render-html, after I will make HTML render using in react native.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use ImagePicker you need to install react-native-render-html package.
To install this open the terminal and jump into your project
cd paper MyWebtutsRun the following command
yarn add react-native-render-htmlStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet, Button,useWindowDimensions} from 'react-native';
import { Provider ,Appbar} from 'react-native-paper';
import RenderHtml from 'react-native-render-html';
const MyWebtutsComponent = () => {
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
const width = useWindowDimensions();
const source = {
html: `
>h2 style='text-align:center;'<
MyWebtuts.com
>/h2<
>p style='text-align:center;margin:5px;padding:15px;border:1px solid black;border-radius:10px;'<
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
>/p<
`
};
return (
<Provider>
<Appbar.Header>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="HTML Render" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View>
<RenderHtml
contentWidth={250}
source={source}
/>
</View>
</Provider>
);
};
export default MyWebtutsComponent;
Step 3 - Run project
In the last step run your project using bellow command.
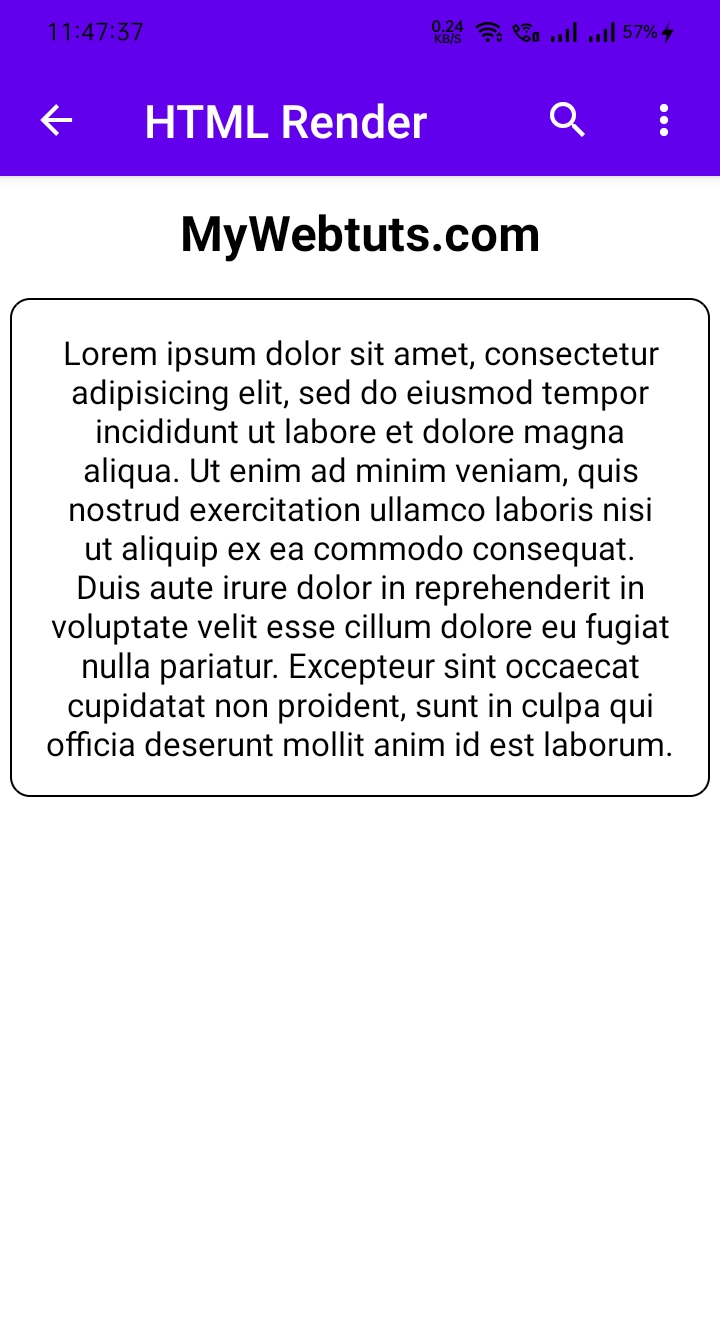
expo startOutput

It will help you...
