React Native Paper Radio Button Example
May 25, 2021 . Admin

Hi Guys,
These Day, I will analyze you a way to create paper radio button in react nearby. you may facilely create paper radio button in react local. First i'm capable of import stylesheet namespace from react-native-paper, after i'm capable of make paper radio button utilizing in react local
Right here, i'm able to provide you with complete instance for truly showcase paper radio button utilizing react local as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init PaperRadioButtonStep 2 - Install Package
In the step,I will install npm i react-native-paper package.
npm i react-native-paperStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet} from 'react-native';
import { Provider ,Appbar,RadioButton} from 'react-native-paper';
const MyWebtutsComponent = () => {
const [value, setValue] = React.useState('first');
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="My App" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<Text style={styles.title}>React Native Radio Button Example - MyWebtuts.com</Text>
<RadioButton.Group onValueChange={value => setValue(value)} value={value}>
<RadioButton.Item label="First item" value="first" />
<RadioButton.Item label="Second item" value="second" />
<RadioButton.Item label="Third item" value="third" />
</RadioButton.Group>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
title:{
margin: 10,
fontSize: 15,
fontSize: 20
},
mainbox:{
textAlign:'center',
justifyContent: 'space-between',
padding: 15,
}
});
export default MyWebtutsComponent;
Step 4 - Run project
In the last step run your project using bellow command.
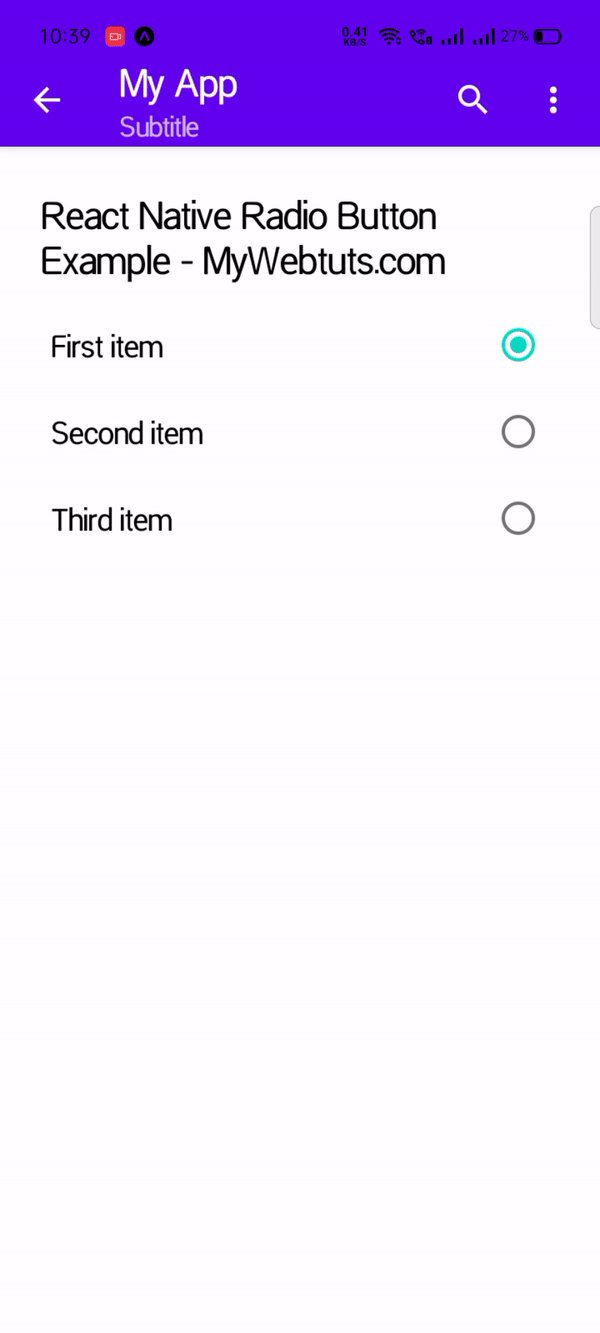
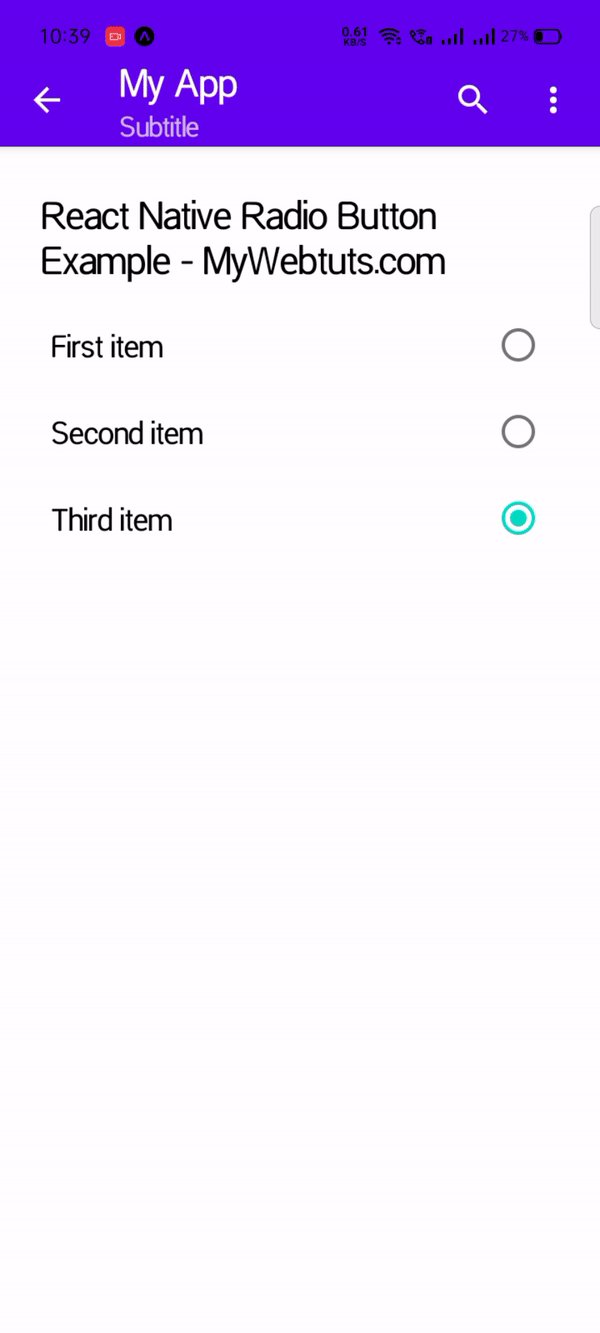
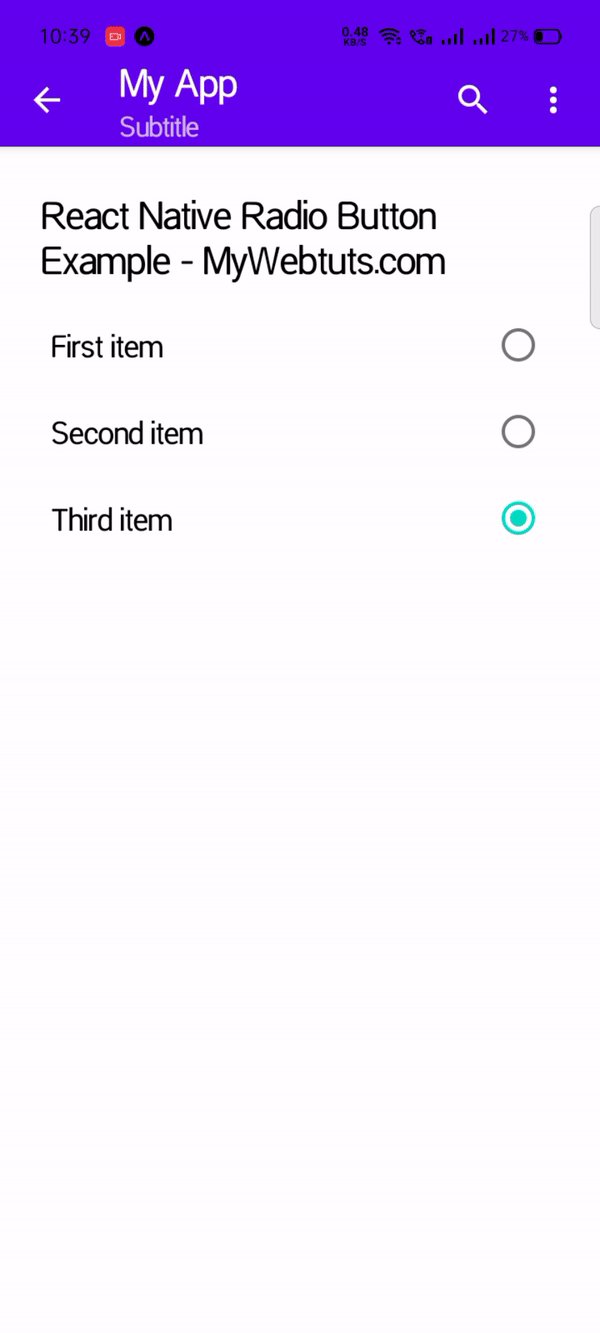
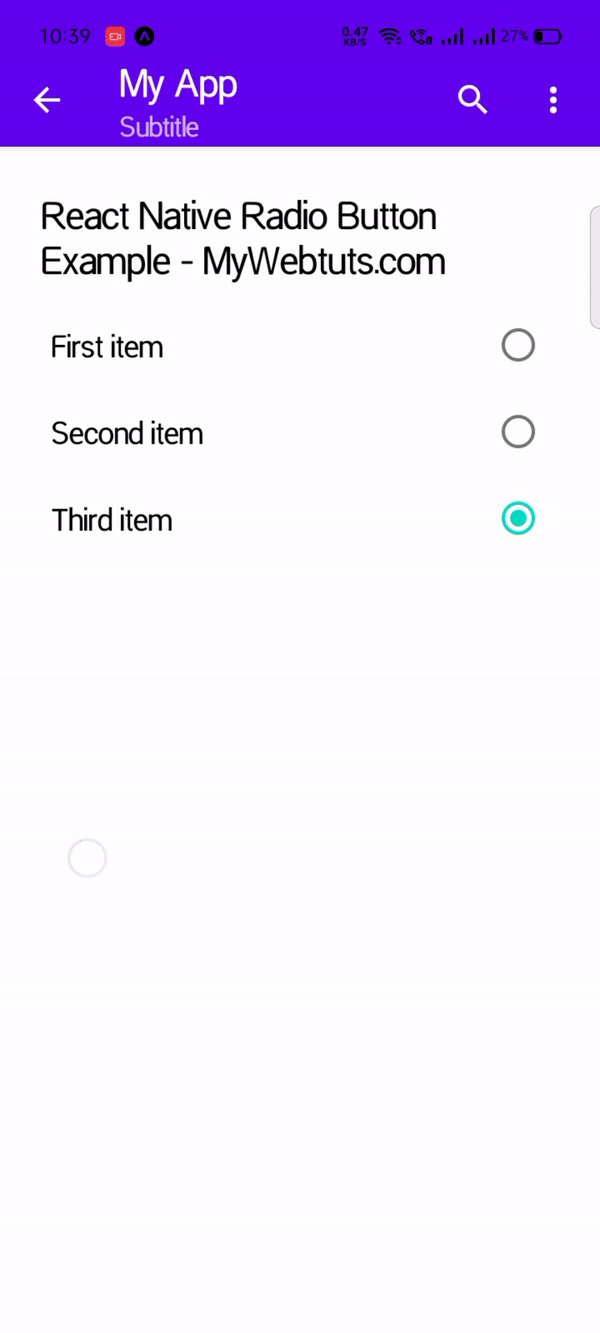
expo startOutput

It will help you...
