Textinput Multiple Line React Native Code Example
Jan 11, 2023 . Admin

In this Tutorial, I will show you textinput react native multiline. you can understand a concept of textinput multiline react native. This article will give you simple example of react native multi line textinput example. you'll learn how to wrap text within multiline react native textinput.
In this example,The TextInput component has many properties and multiline is one among them. You just need to make multiline true. See the code snippet given below.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from 'react';
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, SafeAreaView, TextInput} from 'react-native';
export default function App() {
const [lastName, setLastName] = useState('');
return (
<SafeAreaView style={styles.container}>
<View style={styles.containerView}>
<TextInput
style={styles.inputSimpleBorder}
placeholder="Enter Last Name"
onChangeText={lastName => setLastName(lastName)}
defaultValue={lastName}
multiline
/>
<StatusBar style="auto" />
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
justifyContent:'center',
},
containerView: {
marginTop: '70%',
padding:30,
},
title: {
textAlign:'center',
fontSize: 20,
fontWeight: 'bold',
marginBottom: 20,
color:'black'
},
inputSimpleBorder: {
marginBottom: 15,
backgroundColor: "white",
borderWidth: 1,
borderColor: 'grey',
padding: 10,
fontSize: 20
},
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
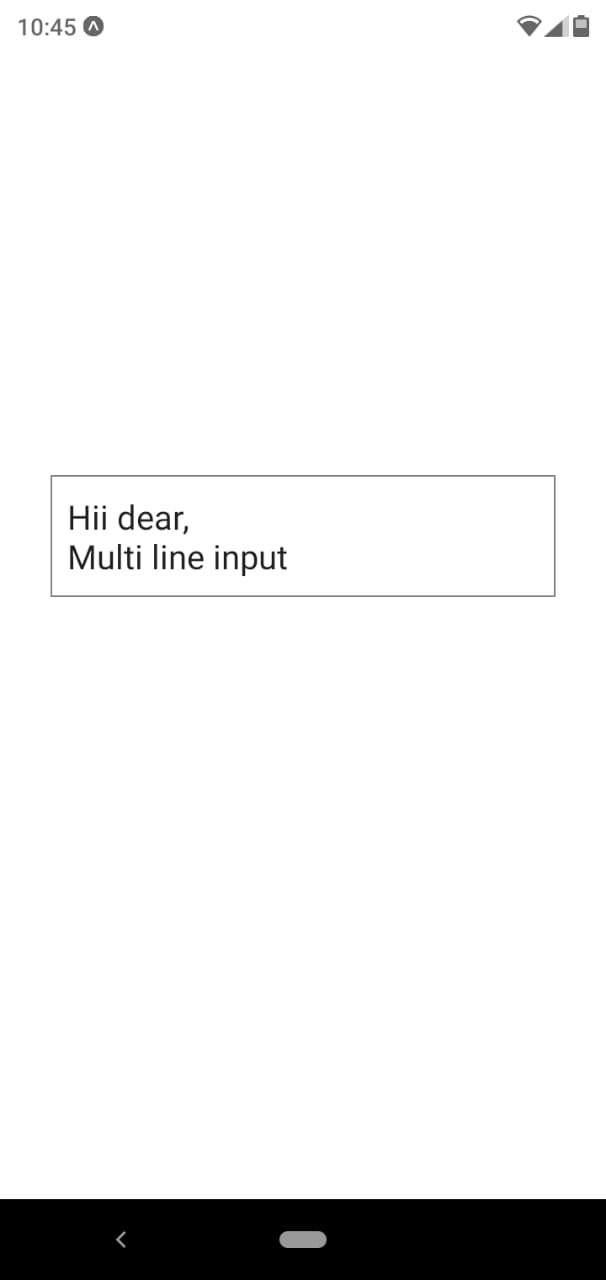
Output:

It will help you...
