How to change the Cursor Color of TextInput Component in React Native?
Nov 08, 2022 . Admin

In this tutorial, I will show you how to change react native cursor color. you'll learn how to change react native textinput cursor color. let’s discuss about how to change the cursor color of input field in react native. We will use how to change react native cursor color. you will do the following things for react native text input cursor color code example.
In this example,We will create to change cursore color in react native.you can east textInput cursor color change in react native app.below this example
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: App.js
In this step, You will open the App.js file and put the code.
import React,{useState} from 'react';
import { StyleSheet, Text, View, TextInput} from 'react-native';
export default function App() {
const [text, onChangeText] = React.useState(null);
return (
<View style={styles.container}>
<Text style={styles.text}>Name:</Text>
<TextInput
style={styles.input}
onChangeText={onChangeText}
value={text}
placeholder="Enter Name"
selectionColor='red'
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
justifyContent: 'center',
},
input: {
height: 50,
margin: 12,
borderWidth: 1,
padding: 10,
},
text: {
paddingHorizontal: 15
}
});
Step 3: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
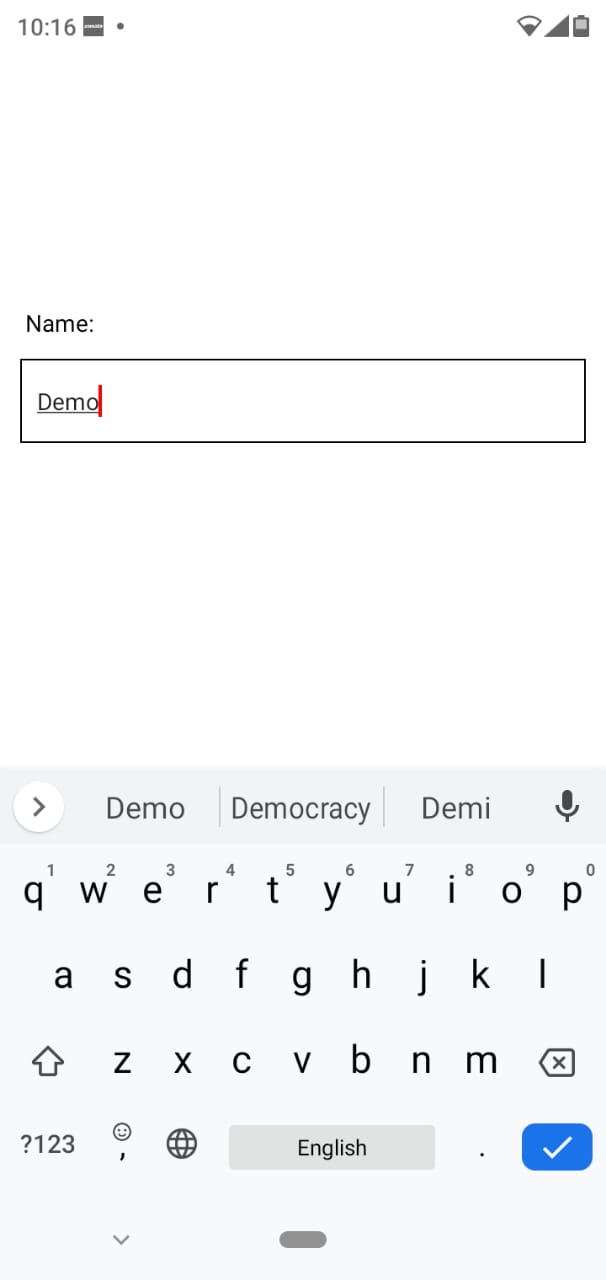
Output:

It will help you...
