How to use Props in React Native?
May 14, 2022 . Admin
Hi Guys,
Now, let's see the article of props example in react native. This tutorial will give you a simple example of how to use props in a functional component in react native. We will use react native props example. I explained simply about how to use props in react native.
Your own components can also use props. This lets you make a single component that is used in many different places in your app, with slightly different properties in each place by referring to props in your render function. Here's an example:
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init PropsDemoStep 2: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View, StatusBar, Button } from 'react-native';
const Gretting = (props) => {
return (
<View style={styles.textView}>
<Text style={styles.text}>Hello, I am {props.name}!</Text>
<Button title='click' onPress={() => alert(props.OnPress)} />
</View>
);
}
const App = () => {
return (
<View style={styles.container}>
<Gretting name='Divyesh' OnPress='Wonderfull !' />
<Gretting name='Bhavesh' OnPress='Nice !' />
<Gretting name='Mahesh' OnPress='Beautifull !' />
<StatusBar />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
textView: {
backgroundColor: 'red',
marginTop: 10,
padding: 20,
borderRadius: 10,
justifyContent: 'center',
},
text: {
color: 'white',
fontSize: 18,
marginBottom: 10,
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
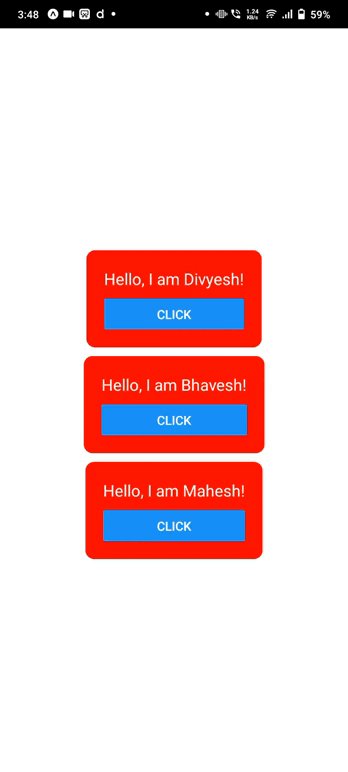
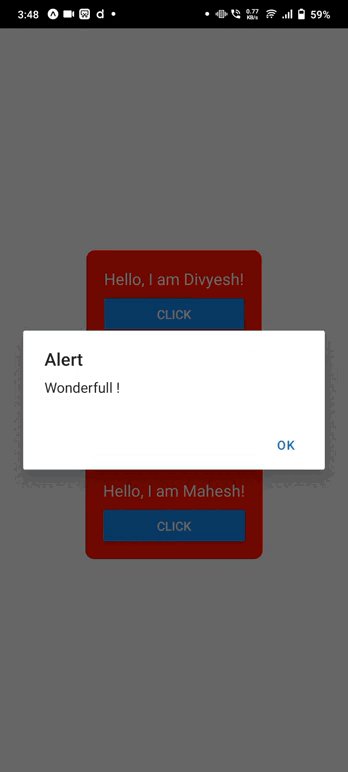
Output :
It will help you...
