React Native Find Object And Update in Array Object Example
Jun 07, 2021 . Admin

Hi Dev,
This post will give you example of react native find and update object in array. This article will give you simple example of react native find and update object in array by key. you will learn React Native update object in array. if you have question about react native update json object then i will give simple example with solution.
In this post, i will give you one simple example how to find object from key or id inside array and update that object value. let's see bellow example:
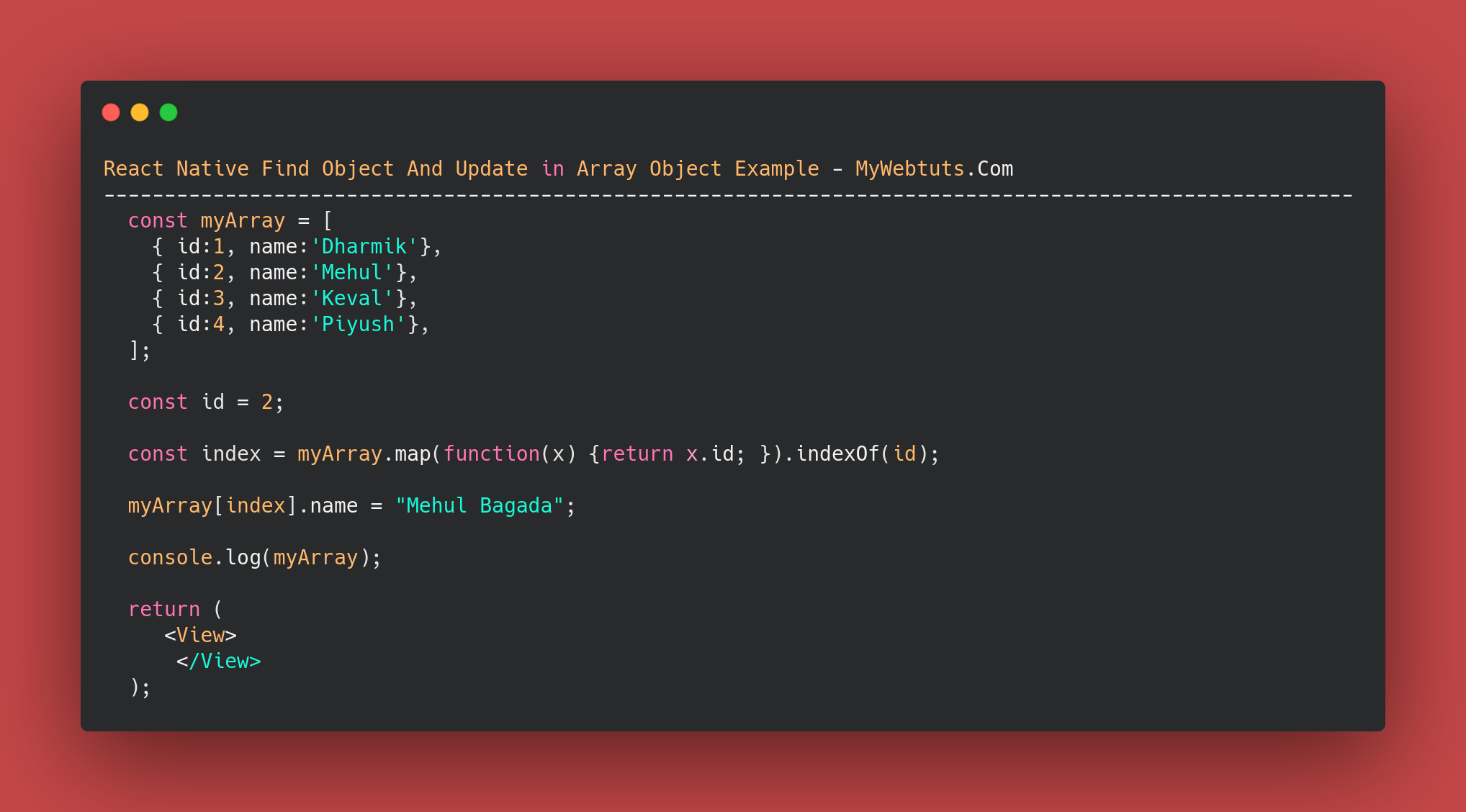
Example
import React, { Component } from "react";
import {View} from 'react-native';
const MyWebtutsComponent = () => {
const myArray = [
{ id:1, name:'Dharmik'},
{ id:2, name:'Mehul'},
{ id:3, name:'Keval'},
{ id:4, name:'Piyush'},
];
const id = 2;
const index = myArray.map(function(x) {return x.id; }).indexOf(id);
myArray[index].name = "Mehul Bagada";
console.log(myArray);
return (
<View>
</View>
);
};
export default MyWebtutsComponent;
Output
Array [
Object {
"id": 1,
"name": "Dharmik",
},
Object {
"id": 2,
"name": "Mehul Bagada,
},
Object {
"id": 3,
"name": "Keval",
},
Object {
"id": 4,
"name": "Piyush",
},
],
It will help you....
