How to Make Custom Radio Button in React Native?
Nov 23, 2022 . Admin

In this tutorial, We will create to custom radio button in react native.you can easily make to create a custom radio button in react native app.
In this example, we will without use react native library in this react native app. we will create to common file for the customer radio button and then use to app.js file.you can at the time one select to radio button.below's this example.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Images.js
In this step we will create to common Images.js file in react native project.
export const Images = {
ic_check_checkbox:require('././assets/ic_check_checkbox.png'),
ic_uncheck_checkbox:require('././assets/ic_uncheck_checkbox.png'),
}
Step 3: Colors.js
In this step we will create to common Colors.js file in react native project.
export const Colors = {
primary: 'red',
secondary: '#ffffff',
}
Step 4: CustomeRadio.js
In this step, You will open the CustomeRadio.js file and put the code.
import { StyleSheet, Text, View, Pressable,Image } from 'react-native'
import React from 'react'
import { Images } from './Images';
import { Colors } from './Colors';
const Radio = (props) => {
const iconName = props.isChecked ?
Images.ic_check_checkbox : Images.ic_uncheck_checkbox;
return (
<View style={styles.container}>
<Pressable onPress={props.onPress}>
<Image
style={styles.radiobutton}
source={ iconName }
/>
</Pressable>
<Text style={styles.title}>{props.title}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
justifyContent: "flex-start",
flexDirection: "row",
width:"100%",
marginTop: 5,
marginHorizontal: 5,
},
title: {
fontSize: 12,
color: Colors.primary,
marginLeft: 2,
fontWeight: "600",
marginTop:15
},
radiobutton:{
width:50,
height:50,
tintColor:Colors.secondry
}
})
export default Radio
Step 5: App.js
In this step, You will open the App.js file and put in the code.
import React, {useState} from 'react';
import {Modal, Text, TouchableHighlight, View} from 'react-native';
import Radio from './CustomeRadio';
const App = () => {
const [male, setMale] = React.useState(false);
const [female, setFemale] = React.useState(false);
const clickMale = () => {
setMale(!male)
setFemale(false)
}
const clickFemale = () => {
setFemale(!female)
setMale(false)
}
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Radio
onPress={() => clickMale()}
title={'Male'}
isChecked={male}
/>
<Radio
onPress={() => clickFemale()}
title={'Female'}
isChecked={female}
/>
</View>
);
};
export default App;
Step 6: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
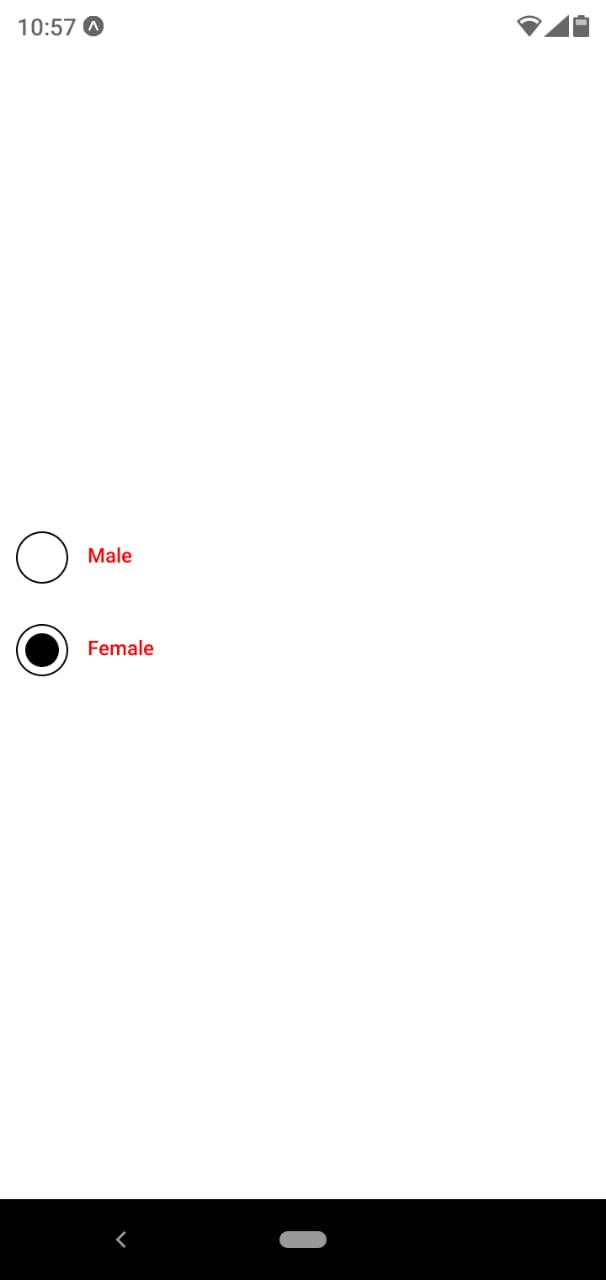
Output:

It will help you...
