React Native Custom Text Component Example
Aug 04, 2022 . Admin

This article will provide some of the most important example how to get app version in react native. you can see how to get react app version. We will use react native app version number. we will help you to give example of react native get app version number.
Sometimes, we need to create our own custom Text component to display text in react native app. so i will show you step by step how to create custom text component in react app. in this example, we will create "CustomText" component and display text.
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: CustomText.js
In this step, You will open the CustomText.js file and put the code.
CustomText.js
// CustomText.js
import React from 'react';
import {
Text,
StyleSheet,
} from 'react-native';
export default function CustomText(props) {
return (
<Text style={[styles.defaultStyle, props.style]}>
{props.children}
</Text>
);
}
const styles = StyleSheet.create({
defaultStyle: {
},
});
Step 3: App.js
In this step, You will open the App.js file and put the code.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import CustomText from './CustomText';
export default function App() {
return (
<View style={styles.container}>
<CustomText style={{ fontWeight: 60, }}>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</CustomText>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Step 4: Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
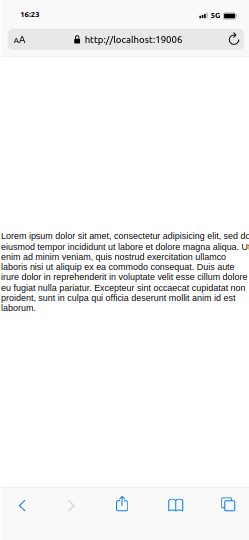
Output:
It will help you...
