React Native Convert Any Input Value in Md5 Example
Jul 15, 2022 . Admin
Hi Guys,
If you need to see example of react native convert any input value in md5 example. this example will help you how to implement any input value convert to md5 in react native. step by step explain example to convert any input value in md5 in react native. we will help you to give example of how to use md5 in react native. You just need to some step to done how to convert any input value in md5 in react native.
Let's start following example:
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install and Setup
First of all you have to install md5 package and react-native-paper.
npm install md5 --save
npm install react-native-paperStep 3: App.js
In this step, You will open the App.js file and put the code.
import React, { useState } from 'react';
import {
Text,
View,
StyleSheet,
TextInput,
TouchableOpacity,
} from 'react-native';
import md5 from 'md5';
import { Card } from 'react-native-paper';
const App = () => {
const [inputText, setInputText] = useState('');
const [text, setText] = useState('');
const convertMD5 = () => {
let encodedVal = md5(inputText);
setText(encodedVal);
};
return (
<View style={styles.container}>
<Text style={styles.title}>
React Native Any Value Convert to Md5
</Text>
<Card style={{ paddingVertical: 30 }}>
<Card.Content>
{text ?
<Text style={styles.textStyle}>{text}</Text>
:
null
}
<TextInput
style={styles.textInputStyle}
onChangeText={
(inputText) => setInputText(inputText)
}
placeholder="Enter Any Value"
value={inputText}
/>
<TouchableOpacity
style={styles.buttonStyle}
onPress={convertMD5}
>
<Text style={styles.buttonTextStyle}>
Convert to MD5
</Text>
</TouchableOpacity>
</Card.Content>
</Card>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#5deed9',
justifyContent: 'center',
padding: 10,
},
title: {
textAlign: 'center',
fontSize: 20,
marginBottom: 10,
fontWeight: 'bold',
},
textStyle: {
textAlign: 'center',
margin: 10,
fontSize: 18,
},
textInputStyle: {
padding: 10,
marginLeft: 35,
marginRight: 35,
margin: 10,
borderWidth: 1,
borderColor: '#c3c1c1',
},
buttonStyle: {
backgroundColor: '#07b507',
color: '#FFFFFF',
borderColor: '#51D8C7',
alignItems: 'center',
borderRadius: 5,
marginLeft: 35,
marginRight: 35,
},
buttonTextStyle: {
color: '#FFFFFF',
paddingVertical: 10,
fontSize: 16,
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
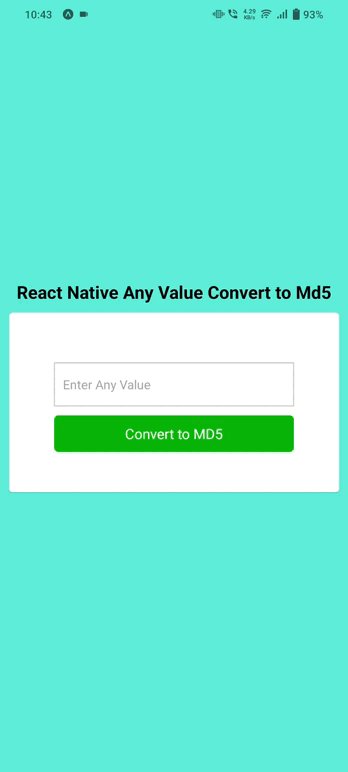
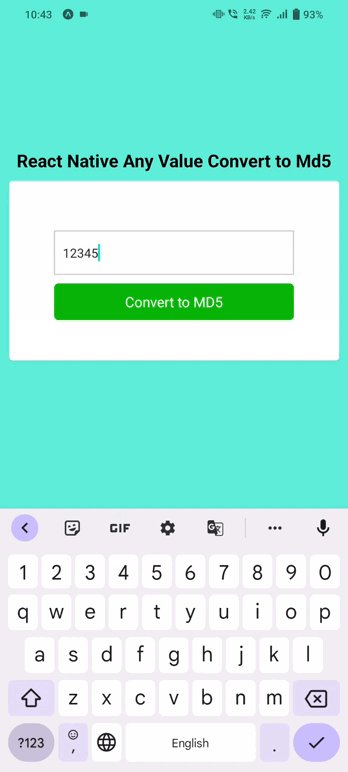
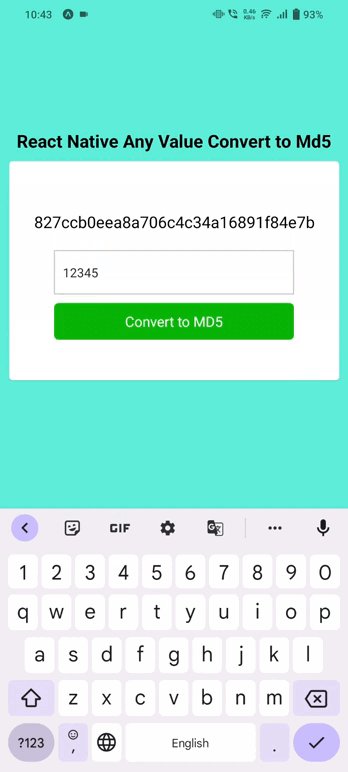
Output :
It will help you...
