How to Add Play Video in React Native Expo Application?
Jul 14, 2022 . Admin
Hi Guys,
I am going to show you example of how to add play video in react native expo application. This tutorial will give you simple example of how to play video with react native and expo. let’s discuss about how to create react native video player using expo. I explained simply about react native expo video player example. follow bellow step for how to pause and play video in react native using expo.
Let's start following example:
Step 1: Download ProjectIn the first step run the following command to create a project.
expo init ExampleAppStep 2: Install and Setup
First of all you have to install expo-av package.
expo install expo-avStep 3: App.js
In this step, You will open the App.js file and put the code.
import * as React from 'react';
import { View, StyleSheet, StatusBar } from 'react-native';
import { Video } from 'expo-av';
const App = () => {
const video = React.useRef(null);
const [status, setStatus] = React.useState({});
return (
<View style={styles.container}>
<View style={styles.videoContainer}>
<Video
ref={video}
style={styles.video}
source={{
uri: 'https://d23dyxeqlo5psv.cloudfront.net/big_buck_bunny.mp4',
}}
useNativeControls
resizeMode="cover"
isLooping
onPlaybackStatusUpdate={status => setStatus(() => status)}
/>
</View>
<StatusBar />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
backgroundColor: '#FFF',
padding: 10,
},
video: {
alignSelf: 'center',
width: '100%',
height: 400,
},
buttons: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
},
videoContainer: {
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 1
},
shadowOpacity: 0.8,
shadowRadius: 2,
elevation: 2,
padding: 15,
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
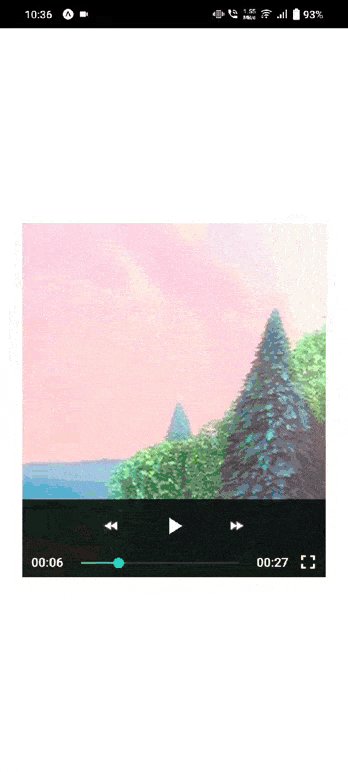
Output :
It will help you...
