React Native Stacked Area Chart Example
Jun 19, 2021 . Admin

Hi Guys,
In this blog,I will learn you how to use Stacked Area chart in react native. We will show example of Stacked Area chart in react native. You can easliy create react native Stacked Area chart. First i will import StackedAreaChart namespace from react-native-svg-charts, after I will make Stacked Area chart using in react native.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use Stacked Area Chart you need to install react-native-svg-chartss package.
To install this open the terminal and jump into your project
cd paper MyWebtutsRun the following command
yarn add react-native-svg-chartsafter install d3-shape package for shape.
yarn add d3-shapeNext, I will in install react-native-paper for App bar.
yarn add react-native-paperStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { View,StyleSheet,Text} from 'react-native';
import { Provider ,Appbar,Card} from 'react-native-paper';
import { StackedAreaChart } from 'react-native-svg-charts';
import * as shape from 'd3-shape';
const MyWebtutsComponent = () => {
const data = [
{
month: new Date(2015, 0, 1),
apples: 3840,
bananas: 1920,
cherries: 960,
dates: 400,
},
{
month: new Date(2015, 1, 1),
apples: 1600,
bananas: 1440,
cherries: 960,
dates: 400,
},
{
month: new Date(2015, 2, 1),
apples: 640,
bananas: 960,
cherries: 3640,
dates: 400,
},
{
month: new Date(2015, 3, 1),
apples: 3320,
bananas: 480,
cherries: 640,
dates: 400,
},
];
const colors = ['#0800cc', '#0a00ff', '#0c66ff', '#0eccff']
const keys = ['apples', 'bananas', 'cherries', 'dates']
const svgs = [
{ onPress: () => console.log('apples') },
{ onPress: () => console.log('bananas') },
{ onPress: () => console.log('cherries') },
{ onPress: () => console.log('dates') },
]
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="MyWebtuts" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<Text style={styles.title}>React Native Stacked Area Chart Example</Text>
<Card>
<StackedAreaChart
style={{ height: 200, paddingVertical: 16 }}
data={data}
keys={keys}
colors={colors}
curve={shape.curveNatural}
showGrid={false}
svgs={svgs}
/>
</Card>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
mainbox:{
textAlign:'center',
margin: 15,
justifyContent: 'space-between',
},
title:{
fontSize: 16
}
});
export default MyWebtutsComponent;
Step 3 - Run project
In the last step run your project using bellow command.
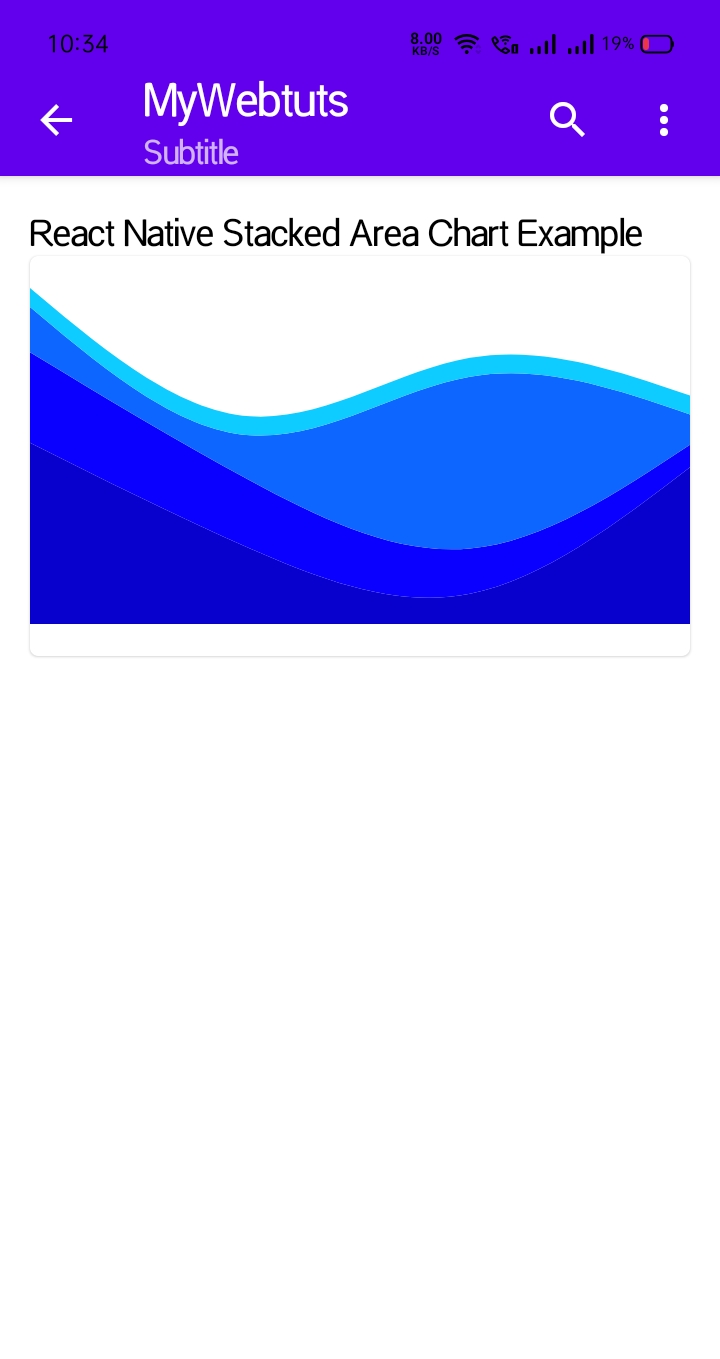
expo startOutput

It will help you...
