React Native Swiper Slider Example
Jun 16, 2021 . Admin

Hi Guys,
Today,I will learn you how to use swiper slider in react native. we will show example of swiper slider in react native. First i'm capable of import Swiper namespace from react-native-swiper, after i'm capable of make swiper slider utilizing in react native.
Here, I will give you full example for simply display swiper slider using react native as bellow.
strong class="step">Step 1 - Create projectexpo init MyWebtutsAppStep 2 - Install Package In the step,I will install npm i react-native-paper package.
yarn add react-native-paperAfter,I will install npm i yarn add swiper.
yarn add react-native-swiperStep 3 - App.js In this step, You will open App.js file and get the code.
import React, { Component } from "react";
import { View,StyleSheet,Text} from 'react-native';
import { Provider ,Appbar} from 'react-native-paper';
import Swiper from 'react-native-swiper'
const MyWebtutsComponent = () => {
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="MyWebtuts" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<Swiper style={styles.wrapper} showsButtons={true}>
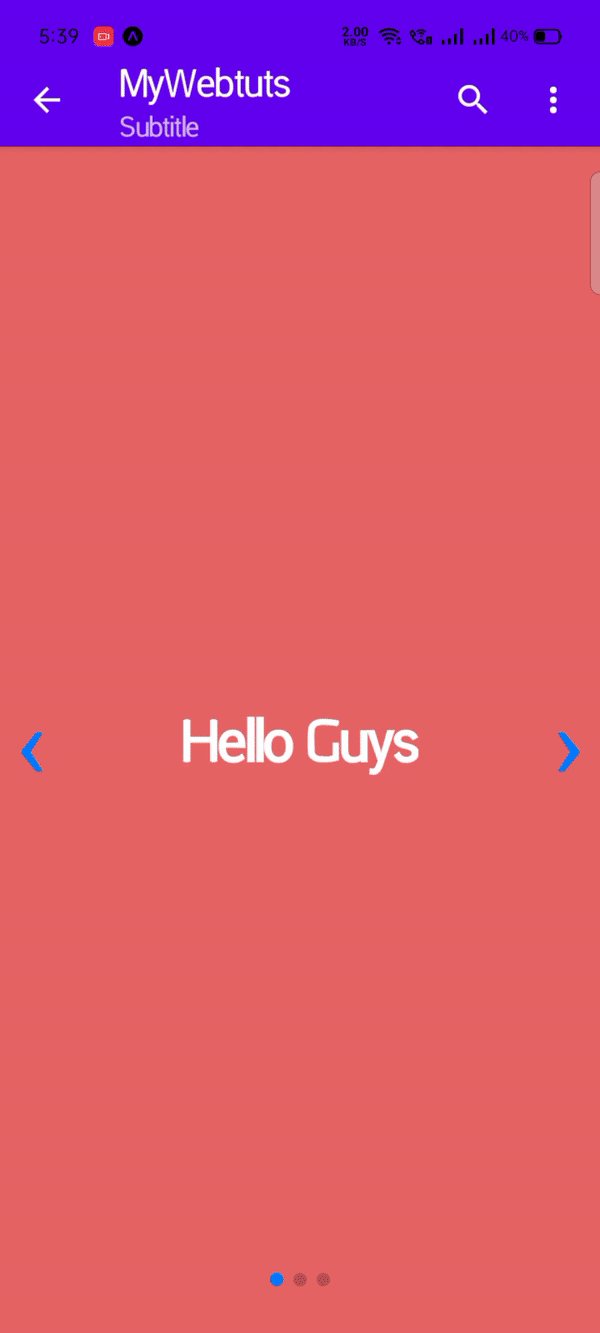
<View style={styles.slide1}>
<Text style={styles.text}>Hello Guys</Text>
</View>
<View style={styles.slide2}>
<Text style={styles.text}>Beautiful</Text>
</View>
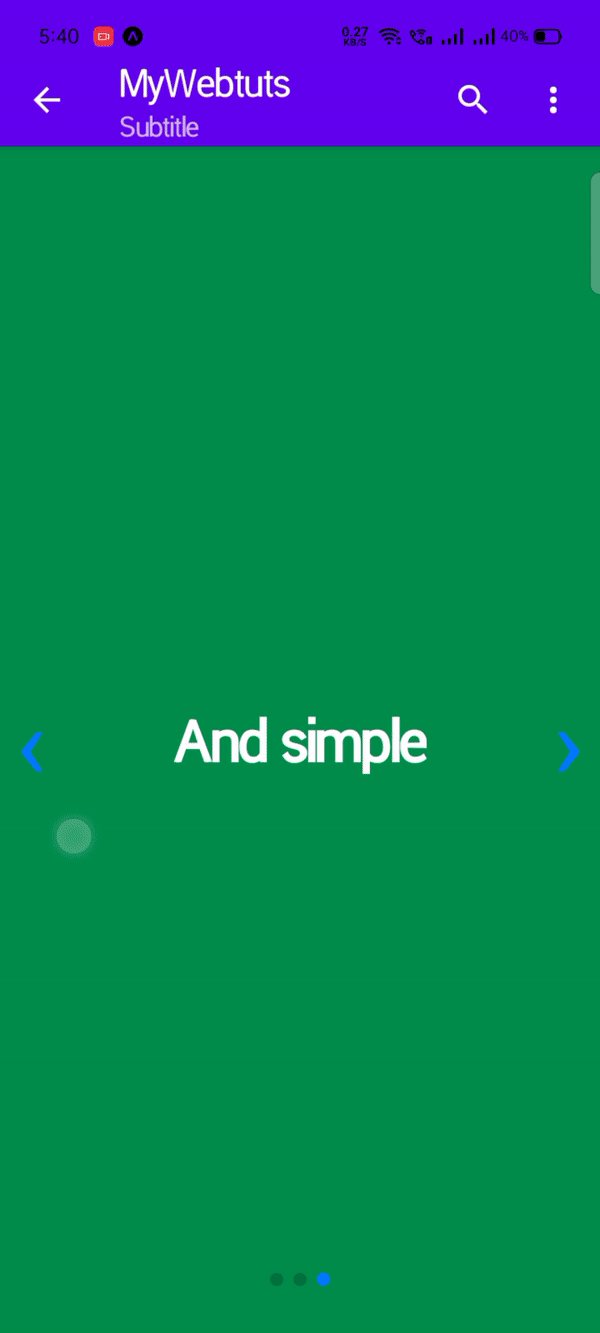
<View style={styles.slide3}>
<Text style={styles.text}>And simple</Text>
</View>
</Swiper>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
mainbox:{
textAlign:'center',
margin: 0,
flex: 5,
justifyContent: 'space-between',
},
wrapper: {},
slide1: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#e56464'
},
slide2: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#ffe900'
},
slide3: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#008d4c'
},
text: {
color: '#fff',
fontSize: 30,
fontWeight: 'bold'
}
});
export default MyWebtutsComponent;
Step 4 - Run project
In the last step run your project using bellow command.
npm startOutput