React Native Google Map Custom Marker Example
Jun 11, 2021 . Admin

Hi Guys,
Today,I will learn you how to create google map custom marker in react native.we will show example of react native google map custom marker view example.First i will create import namespace MapView and Marker from npm i react-native-maps, after I will using MapView using for MapView and Marker tag add custom marker in react native example.
Here, I will give you full example for simply display google map custom marker using react native as bellow.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use MapView you need to install react-native-maps package.
To install this open the terminal and jump into your project
cd paper MyWebtutsRun the following command
yarn add react-native-maps
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { View,StyleSheet} from 'react-native';
import { Provider ,Appbar,Card} from 'react-native-paper';
import MapView ,{Marker} from 'react-native-maps';
const MyWebtutsComponent = () => {
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="My App" subtitle="Subtitle" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
<MapView
style={styles.mapView}
initialRegion={{
latitude: 22.300929,
longitude: 70.787202,
latitudeDelta: 0.0022,
longitudeDelta: 0.0121,
}}
>
<Marker
key={1}
coordinate={{ latitude : 22.304403 , longitude : 70.790740 }}
title={'Fun World'}
description={'Popular, sprawling amusement park.'}
/>
<Marker
key={2}
coordinate={{ latitude : 22.302200 , longitude : 70.789068 }}
title={'Cricket Ground'}
/>
</MapView>
</View>
</Provider>
);
};
const styles = StyleSheet.create({
mainbox:{
textAlign:'center',
margin: 0,
flex: 5,
justifyContent: 'space-between',
},
mapView:{
flex: 25,
}
});
export default MyWebtutsComponent;
Step 3 - Run project
In the last step run your project using bellow command.
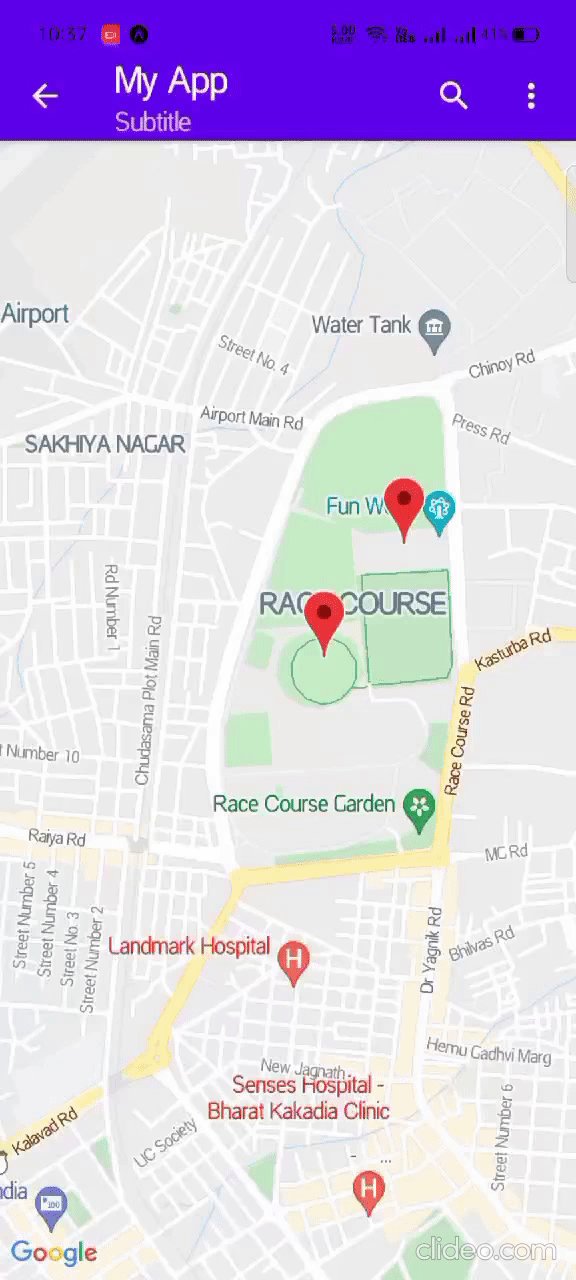
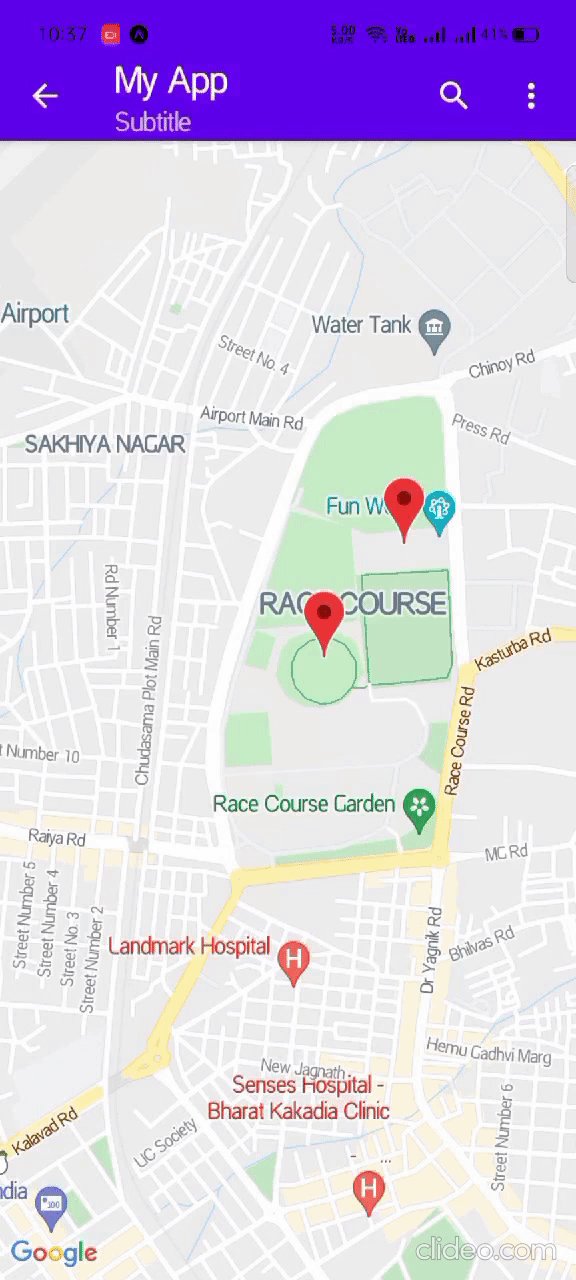
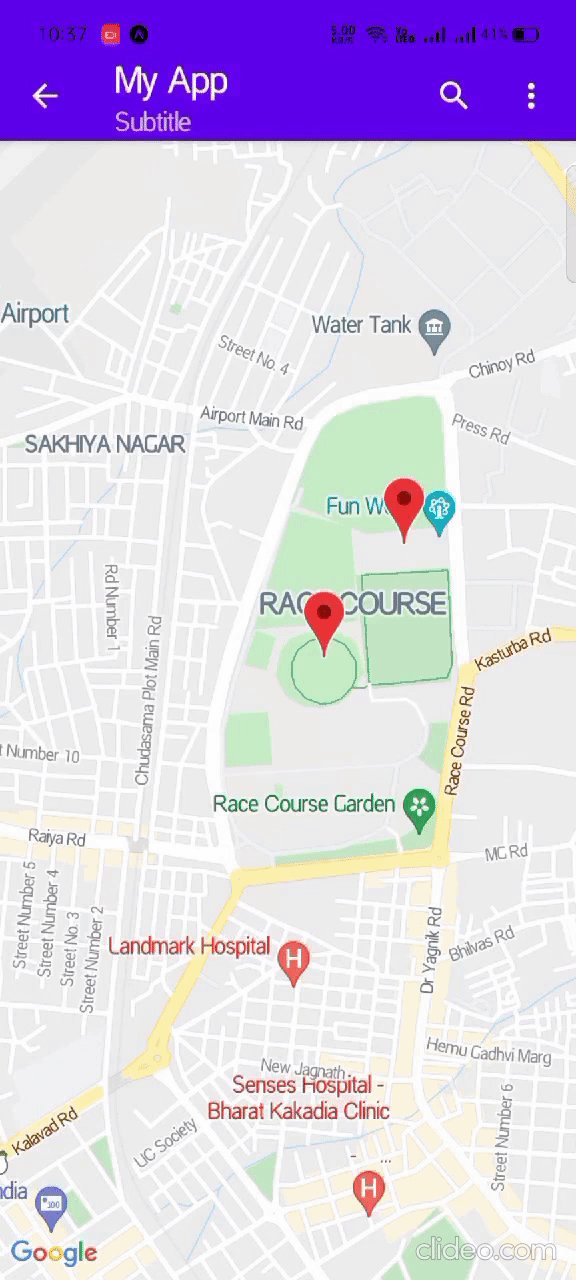
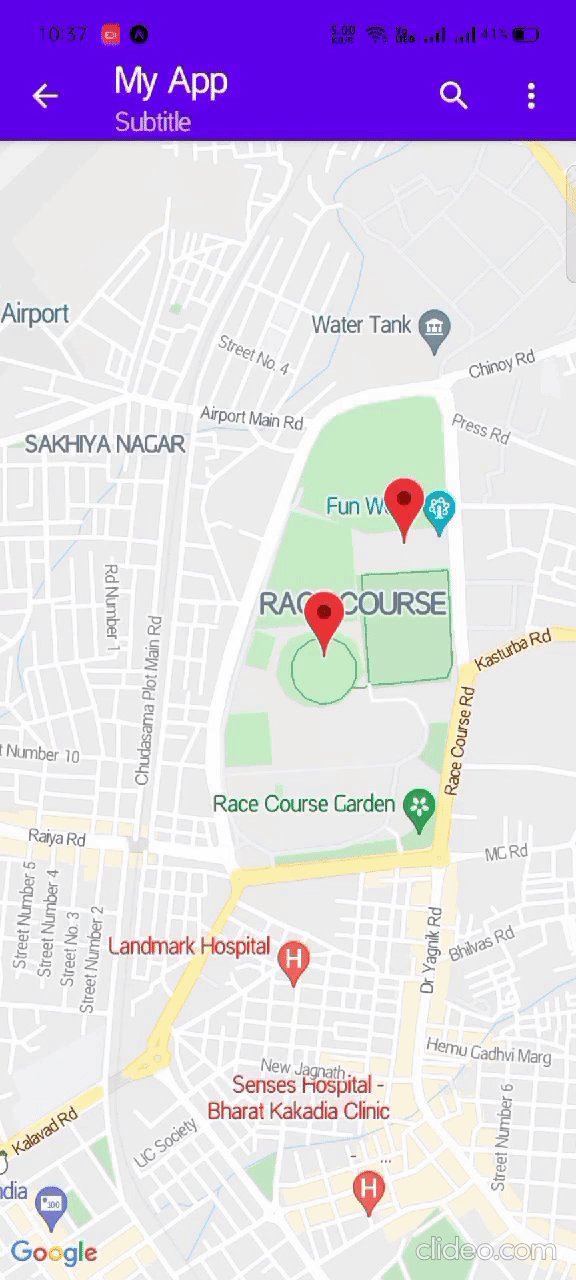
expo startOutput

It will help you...
