React Native Svg Example
Nov 13, 2021 . Admin

Hello Dev,
Today,I will learn you how to use svg in react native. We will show example of svg in react native. You can easliy create react native svg. First i will import progress Svg namespace from react-native-svg, after I will make svg using in react native.
Step 1 - Create projectIn the first step Run the following command for create project.
expo init MyWebtutsStep 2 - Installation of Dependency
In the step, Run the following command for installation of dependency.
To use progress Svg you need to install react-native-svg.
To install this open the terminal and jump into your project
cd paper MyWebtutsRun the following command
yarn add react-native-svgNext, I will in install react-native-paper for App bar.
yarn add react-native-paperStep 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { Text, View,StyleSheet, Button,useWindowDimensions} from 'react-native';
import { Provider ,Appbar} from 'react-native-paper';
import Svg, {
Circle,
Rect,
} from 'react-native-svg';
const MyWebtutsComponent = () => {
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="SVG" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View
style={[
StyleSheet.absoluteFill,
{ alignItems: 'center', justifyContent: 'center' },
]}>
<Svg height="50%" width="50%" viewBox="0 0 100 100">
<Circle
cx="50"
cy="50"
r="45"
stroke="blue"
strokeWidth="2.5"
fill="green"
/>
<Rect
x="15"
y="15"
width="70"
height="70"
stroke="red"
strokeWidth="2"
fill="yellow"
/>
</Svg>
</View>
</Provider>
);
};
export default MyWebtutsComponent;
Step 3 - Run project
In the last step run your project using bellow command.
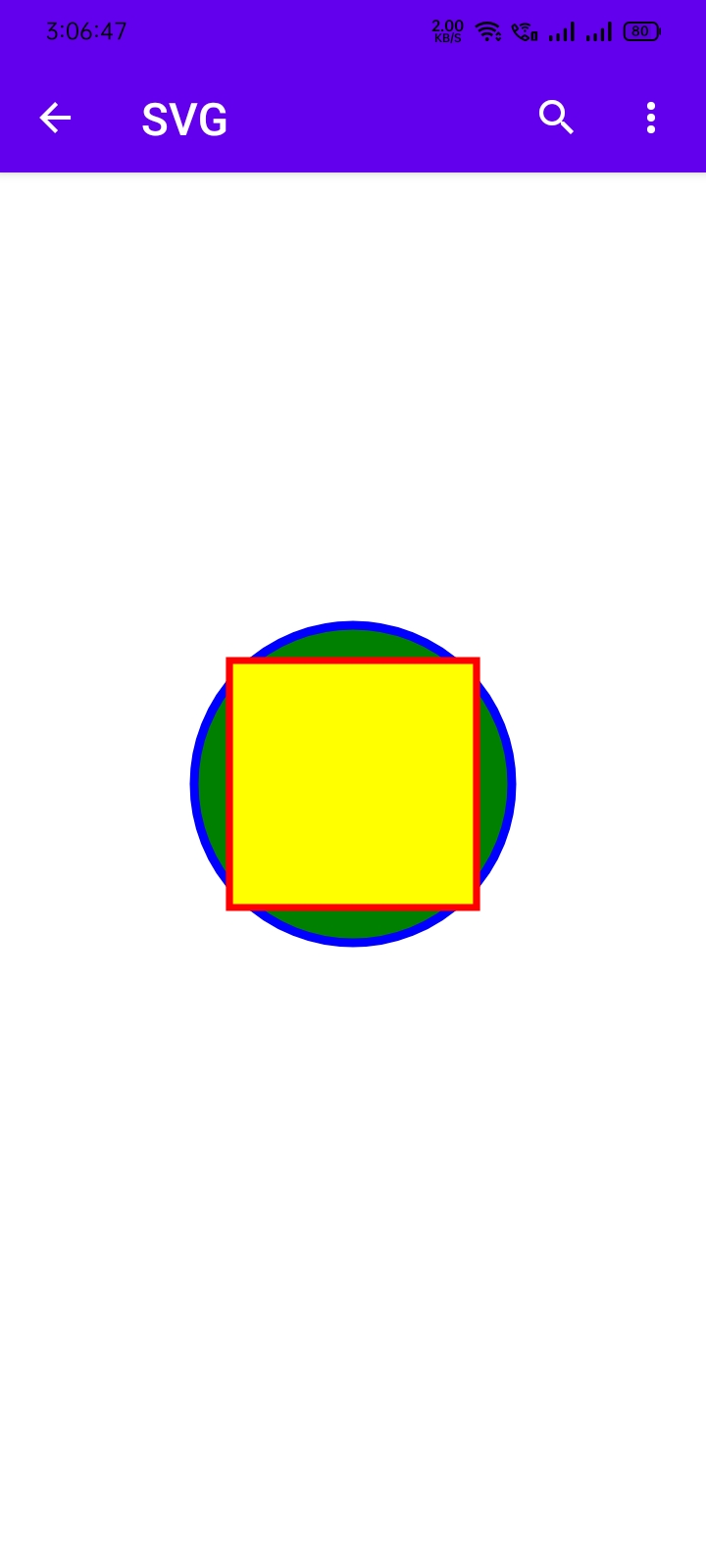
expo startOutput

It will help you...
